
Difference: 1. The forEach() method will not return the execution result, and the return value is "undefined", while the map() method will return the operation result and an array; 2. the forEach() method will modify The original array, and the map() method does not modify the original array.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
foreEach() method: Execute the provided function for each element.
map() method: Create a new array in which each element is obtained by calling the provided function on each element in the array.
Difference
The forEach() method will not return the execution result, but undefined. In other words, forEach() will modify the original array. The map() method will get a new array and return it.
Example:
Make the square of an array
There is an array as follows
let arr =[1,2,3,4,5,6]
Use forEach() and Map respectively below ()
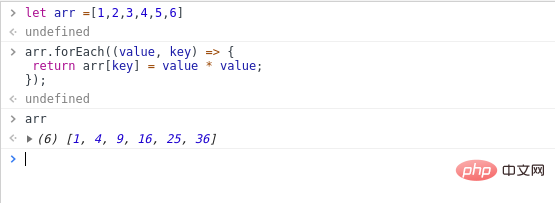
forEach()
Note that forEach will not return a meaningful value.
We directly modify the value of arr in the callback function.
arr.forEach((value, key) => {
return arr[key] = value * value;
});The execution results are as follows:

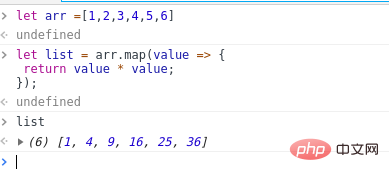
Map()
let list = arr.map(value => {
return value * value;
});The execution results are as follows:

Execution speed comparison
Execution speed of forEach() How to use forEach is suitable when you don’t plan to change the data, but just want to do something with the data Things – like saving to a database or printing. map() is suitable when you want to change the data value. Not only is it faster, but it returns a new array. The advantage of this is that you can use composition (combination of map(), filter(), reduce(), etc.) to create more tricks. We first use map to multiply each element by itself, and then filter out those elements greater than 10. The final result is assigned to arr2. Summary What forEach() can do, map() can do the same. The reverse is also true. map() will allocate memory space to store the new array and return it, while forEach() will not return data. forEach() allows the callback to change the elements of the original array. map() returns a new array. 【Related recommendations: javascript video tutorial, web front-end】 The above is the detailed content of What is the difference between map and foreach in es6. For more information, please follow other related articles on the PHP Chinese website!let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dlet arr = [1, 2, 3, 4, 5];
let arr2 = arr.map(value => value * value).filter(value => value > 10);
// arr2 = [16, 25]