What do three dots mean in es6
In es6, the three dots "..." refer to the "expansion operator", which can expand array expressions or strings at the syntax level during function calls or array construction; it can also be used When constructing a literal object, expand the object expression in a "key-value" manner.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
What do the three dots in es6 mean?
The real name of the three dots (...) is the expansion operation Symbol is a newly added content in ES6. It can expand array expressions or strings at the syntactic level during function call/array construction; it can also expand object expressions according to key- when constructing literal objects. Expand value
Literals generally refer to [1,2,3] or {name:'chuichui'}, a simple construction method, three points of multi-layer nested arrays and objects There's nothing you can do
To put it bluntly, it means taking off your clothes, whether it's braces ([]) or curly braces ({}), it doesn't matter, take them all off!
1 2 3 4 5 6 |
|
8 ways to use the spread operator
1. Copy array object
Using the expander to copy an array is a commonly used operation in ES6:
1 2 3 4 |
|
The expansion operator copies the array, only the first layer is a deep copy, that is, used for one-dimensional arrays Extension operator copy is a deep copy, look at the following code:
1 2 3 4 5 6 7 8 9 10 |
|
Put the printed results together for clearer comparison, as follows:
Copy Array 1. Reassign the first element of the second element of the array to 0; 2. Add an element 8 to the second element of the array; 3. Reassign the third element of the array to 2From the results, the second element of the array is an array, which is larger than 1 dimension. Changes in the elements inside will cause the value of the original variable to change accordingly| Variable description | Result | Operation |
|---|---|---|
##copyArray | [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] | miniCalendar |
copyArray | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] | |
miniCalendar | [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] |
1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 |
|
Strictly speaking, the spread operator does not perform deep copy
2. Merge operation
Let’s first look at the merging of arrays, as follows:1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
3. Parameter passing
1 2 3 4 |
|
math function, as follows:
1 2 3 4 5 |
|
4. Array deduplication
Use withSet to eliminate duplicates from an array, as follows:
1 2 3 |
|
5. String to character array
String is also an iterable object, so you can also use the spread operator ... to convert it into a character array, as follows:
1 2 3 |
|
1 2 3 4 |
|
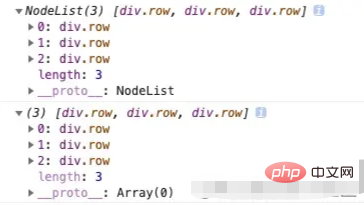
6. NodeList Convert to array
NodeList
An object is a collection of nodes, usually returned by properties such asNode.childNodesand methods such asdocument.querySelectorAll.
NodeList is similar to an array, but not an array. It does not have all the methods of Array, such as find, map, filter, etc., but can be iterated using forEach().
1 2 3 4 |
|

7. Destructuring variables
Deconstruct the array, as follows:1 2 3 |
|
1 2 3 4 |
|
8. Print log
When printing iterable objects, you need to use expansion characters for each item, as follows:1 2 |
|
Summary##Extension Operator... makes the code more concise and should be the more popular operator in ES6.
【Related recommendations:
javascript video tutorialThe above is the detailed content of What do three dots mean in es6. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1206
1206
 24
24
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.
 Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
The map is ordered. The map type in ES6 is an ordered list that stores many key-value pairs. The key names and corresponding values support all data types; the equivalence of key names is determined by calling the "Objext.is()" method. Implemented, so the number 5 and the string "5" will be judged as two types, and can appear in the program as two independent keys.




