
In jquery, the parents() method is used to obtain the ancestor elements of each element in the current matching element set. The syntax is "$(selector).parents(filter)"; the parameter "filter" is optional, Specifies a selector expression that narrows the search for ancestor elements.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, the parents() method is used to obtain the ancestor elements of each element in the current matching element set.
Ancestors are father, grandfather, great-grandfather, and so on.
DOM tree: This method traverses all paths from the parent element upward through the ancestors of the DOM element to the document root element ().
Syntax
$(selector).parents(filter)
| Parameters | Description |
|---|---|
| filter | Optional. Specifies a selector expression that narrows the search for ancestor elements. Note: To return multiple ancestors, use commas to separate each expression. |
Note: If the filter parameter is empty, this method will select all elements in the collection from all paths from the immediate parent element up to
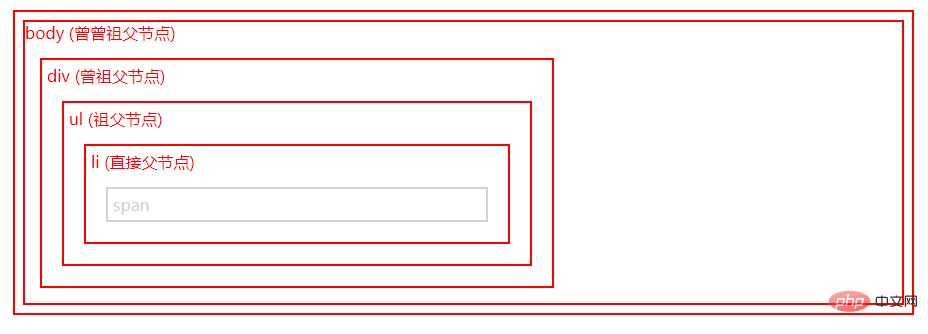
and ancestor. Therefore it is useful to pass a selector expression that narrows the search results.Example 1: Return all ancestor elements of :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
<!-- body元素之前的外部红色的边框,是html元素(也是一个祖先节点)。-->
</html>
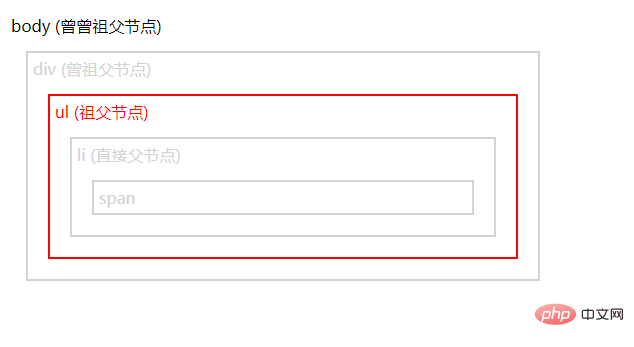
Example 2: Narrow the search scope
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of What is the use of the parents() method in jquery. For more information, please follow other related articles on the PHP Chinese website!