How to convert block elements into other elements in html5
Conversion method: 1. Add the "display:inline;" style to the block element to convert the block element into an inline element; 2. Add "display:inline-block;" to the block element. Block elements can be converted to inline block elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Convert block elements in html5 to other elements (inline or inline block)
Block element characteristics:
(1) Able to identify width and height
(2) The upper, lower, left and right margins and padding are valid for it
(3) Can automatically wrap lines
(4) Multiple block element tags are written together, and the default arrangement is from top to bottom
Characteristics of inline elements:
(1) Setting width and height is invalid
(2) Setting margin is only valid in the left and right directions, but not up and down ; The padding setting is valid for both left and right, which means it will expand the space.
(3) It will not automatically wrap the line
Characteristics of block elements within the line :
(1) Does not automatically wrap
(2) Can recognize width and height
(3) The default arrangement is from left to right
In HTML5, you can use the display attribute to convert block elements into inline or inline block elements.
display:inline;Convert to inline elementdisplay:inline -block;Convert to inline block elements
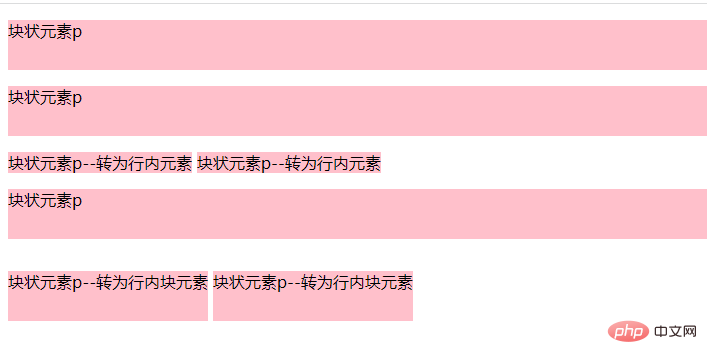
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>
As you can see, block Inline elements and inline block elements can set heights, but inline elements cannot; while inline elements and inline block elements do not wrap, block elements do.
【Related recommendations: html video tutorial, web front-end】
The above is the detailed content of How to convert block elements into other elements in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






