 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Summary and sharing of 10 classic Vue interview questions, come and try them out!
Summary and sharing of 10 classic Vue interview questions, come and try them out!
Summary and sharing of 10 classic Vue interview questions, come and try them out!
This article will summarize and share with you 10 classic front-end vue interview questions (with analysis). Come and try them out. You can analyze them against yourselves to see if you can answer them correctly!

1. Why does v-for add a key value?

[Related recommendations: vuejs video tutorial]
2. Why can’t v-if and v-for be used together?

3. What is the implementation principle of v-model?

4. What is v-model bound to?

# 5. Progressive style of vue framework?

6. Why is data in vue a function?

7. What is the difference between v-if and v-show?
The first way to answer:

The second way to answer:
v-if is true conditional rendering, because it Ensures that event listeners and subcomponents within the conditional block are destroyed and recreated appropriately during the switch; is also lazy: if the condition is false on the initial render, nothing is done - until the condition becomes true for the first time When , the conditional block will start rendering.
v-show is much simpler - the element is always rendered regardless of the initial conditions, and is simply toggled based on the CSS "display" property.
So, v-if is suitable for scenarios where conditions rarely change during runtime and there is no need to switch conditions frequently; v-show is suitable for scenarios where conditions need to be switched very frequently.
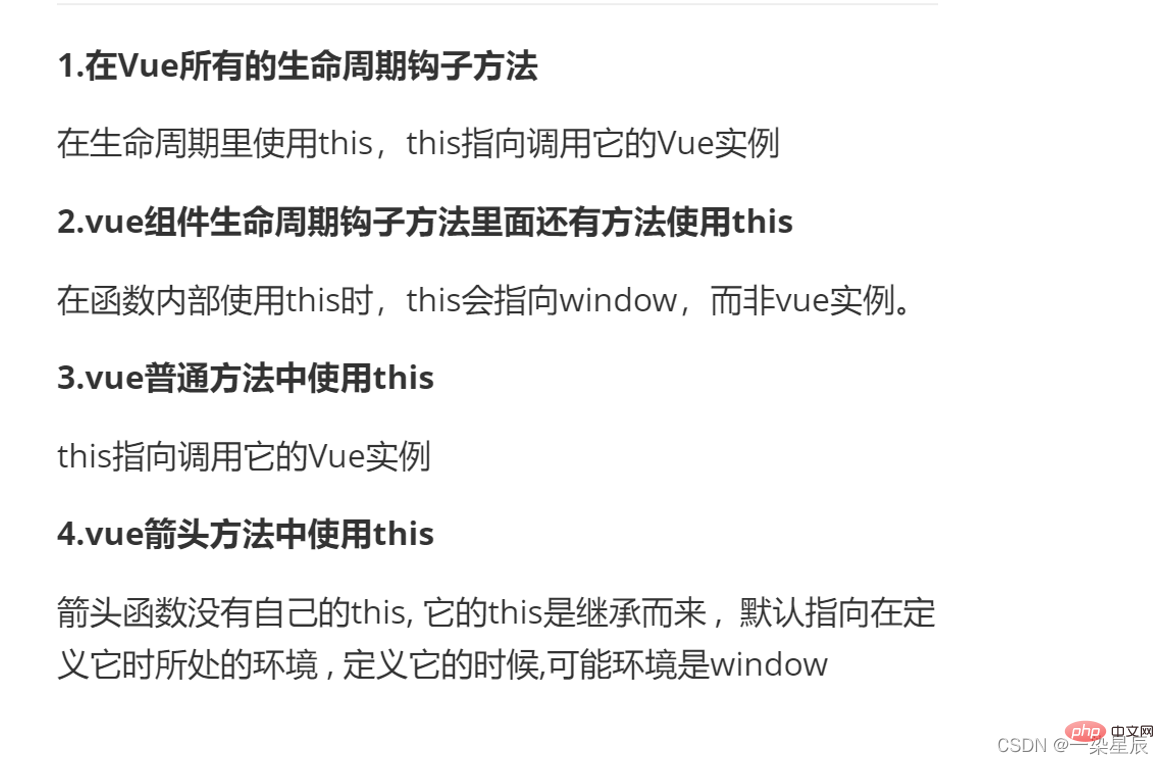
8.What does this in vue point to?

9. How to get nodes in the vue project?

10. Watch immediate monitoring and deep monitoring

(Learning video sharing: vuejs tutorial、web front end)
The above is the detailed content of Summary and sharing of 10 classic Vue interview questions, come and try them out!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to pass parameters for vue function
Apr 08, 2025 am 07:36 AM
How to pass parameters for vue function
Apr 08, 2025 am 07:36 AM
There are two main ways to pass parameters to Vue.js functions: pass data using slots or bind a function with bind, and provide parameters: pass parameters using slots: pass data in component templates, accessed within components and used as parameters of the function. Pass parameters using bind binding: bind function in Vue.js instance and provide function parameters.



