
css3 attributes that define the height of the box: 1. The height attribute can set the height of the element box; 2. The max-height attribute can set the maximum height of the element box; 3. The min-height attribute can set the element The minimum height of the box.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The layout of the box
Think of the element in HTML as a rectangular box (container containing content). Each container is composed of element content, It consists of padding, border and margin.

The attribute that defines the height of the box in css3:
height attribute
max -height property
min-height property
##height property
height attribute can set the height of the element box<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
background-color: #FFC0CB;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>
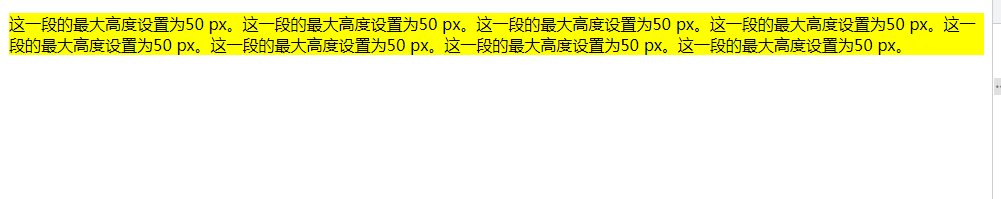
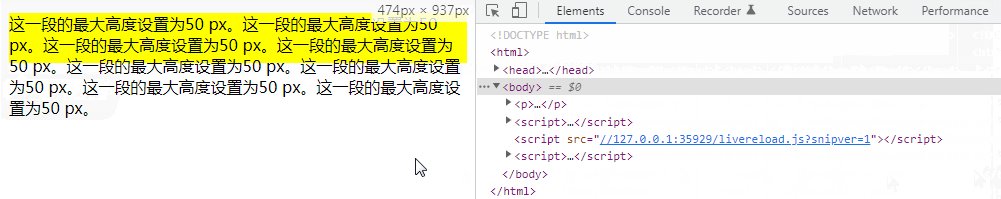
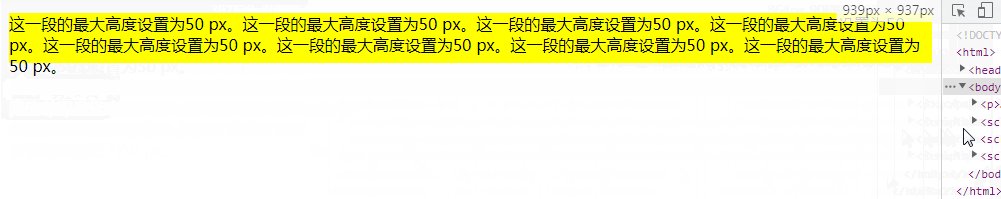
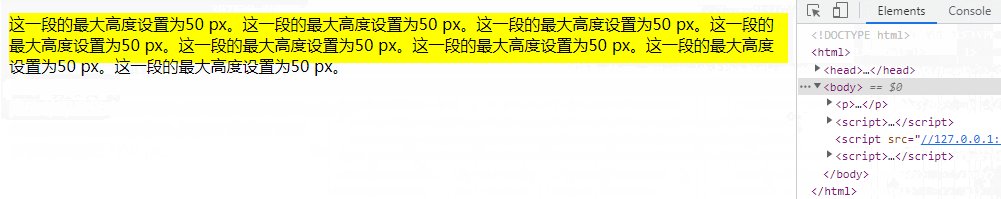
max-height attribute
max-height The attribute can set the maximum height of the element box<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
max-height: 50px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50
px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。</p>
</body>
</html>
min-height attribute
min-height attribute The minimum height of the element box can be set<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
min-height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这段的最小高度设置为100 px。</p>
</body>
</html>
html video tutorial"
The above is the detailed content of What attribute defines the box height in css3. For more information, please follow other related articles on the PHP Chinese website!