What types of storage methods are there in html5?
HTML5 storage types: 1. Local storage "localstorage", suitable for long-term storage of data; 2. Local storage "sessionstorage", the stored data is automatically deleted after the browser is closed; 3. Offline cache "application" cache", locally cache files required by the application.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Before h5, cookies were mainly used for storage. The disadvantage of cookies is that they carry data in the request header, and the size is within 4k. Main Domain pollution.
Main applications: shopping cart, customer login
For IE browser, there is UserData, the size is 64k, only IE browser supports it.
HTML5 provides two new methods of storing data on the client side:
- localStorage - data storage without time limit
- sessionStorage - data for a session Storage
1. Local storage localstorage
The data stored by the localStorage method has no time limit. The data is still available after the next day, week or year.
localStorage: suitable for long-term storage of data, the data will not be lost after the browser is closed;
Storage method:
With key-value pairs (Key- Value), it is stored permanently and will never expire unless manually deleted.
Size:
5M per domain name
Support:

Note: IE9 localStorage does not support local files. You need to deploy the project to the server to support it!
Detection method:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
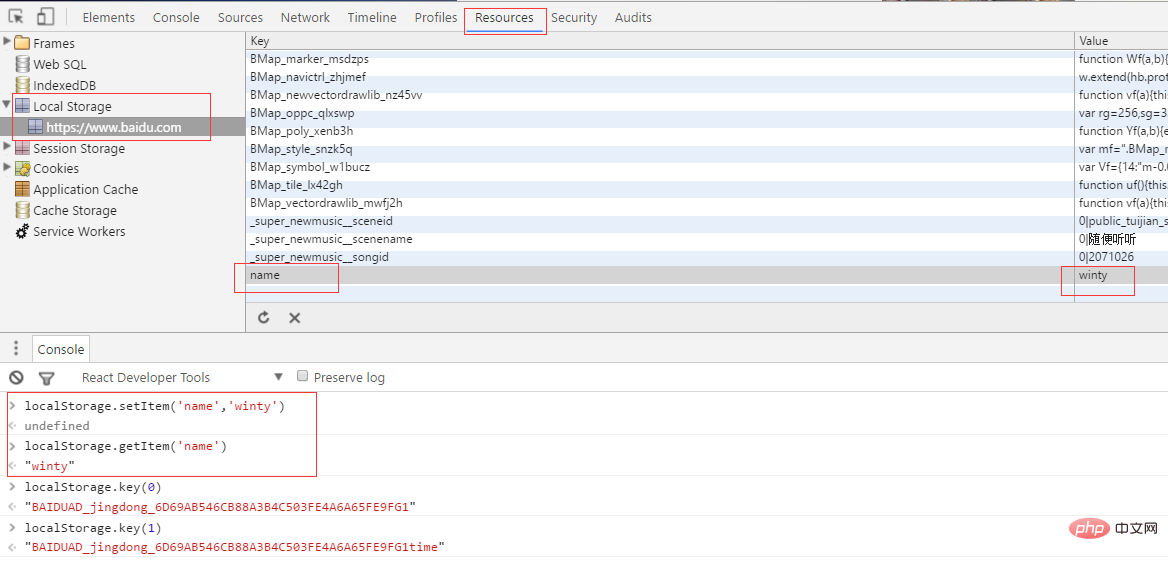
}Commonly used API:
getItem //Get record
setIten//Set record
removeItem//Remove record
key//Get The value corresponding to the key
clear//Clear the content stored in the record

##:
Array, picture, json, style, script. . . (As long as the content can be serialized into a string, it can be stored) 2. Local storage sessionstorageThe localStorage and sessionStorage in the local storage API of HTML5 are the same in usage. The difference is The reason is that sessionStorage is cleared after closing the page, while localStorage will always be saved. 3. Offline cache (application cache) HTML5 introduces the application cache, which can cache the web and use it when there is no network. Create an application by creating a cache manifest file. cache. Local cache files required for applicationUsage:
①Configure manifest fileOn the page:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Manifest files:
Manifest files are simple text files that tell the browser what is cached (and what is not cached). Manifest files can be divided into three sections: ①CACHE MANIFEST - Files listed under this heading will be cached after the first download
②NETWORK - Files listed under this heading require a connection to the server and will not be cached
③FALLBACK - Files listed under this heading Specifies the fallback page when the page cannot be accessed (such as the 404 page)
Full demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
On the server: The manifest file needs to be configured The correct MIME-type, which is "text/cache-manifest".
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>Commonly used API:
The core is the applicationCache object, which has a status attribute indicating the current status of the application cache. : 0 (UNCACHED) : No cache, that is, there is no application cache related to the page 1 (IDLE) : Idle, that is, the application cache has not been updated 2 ( CHECKING): Checking, that is, the description file is being downloaded and checking for updates 3 (DOWNLOADING): Downloading, that is, the application cache is downloading the resources specified in the description file 4 (UPDATEREADY): The update is completed and all resources have been downloaded5 (IDLE): Abandoned, that is, the application cache description file no longer exists, so the page can no longer access the application cacheRelated Events:
Indicates changes in the application cache status: checking: Triggered when the browser looks for updates for the application cache error: When checking for updates or downloading Triggered when an error is sent during the resource noupdate: Triggered when checking the description file and finding that the file has no changes downloading: Triggered when starting to download application cache resources progress: In the file Triggered by continuous downloading during the process of downloading the application cacheupdateready: Triggered when the new application cache on the page has been downloadedcached: Triggered when the application cache is fully availableApplication Cache’s three advantages:
① Offline browsing② Improve page loading speed③ Reduce server pressureNotes:
1. Browsers may have different capacity limits for cached data (the limit set by some browsers is 5MB per site)
2 . If the manifest file or one of the files listed internally cannot be downloaded normally, the entire update process will be regarded as a failure, and the browser will continue to use the old cache
3. The HTML that references the manifest must have the same origin as the manifest file and be in the same location. Under a domain
4. The browser will automatically cache the HTML file that references the manifest file. This means that if the HTML content is changed, the version needs to be updated to be updated.
5. The CACHE in the manifest file has nothing to do with the position order of NETWORK and FALLBACK. If it is an implicit declaration, it needs to be at the front.
6. The resources in FALLBACK must have the same origin as the manifest file
7. Update After completing the version, you must refresh it once before starting the new version (the page will be refreshed once), and you need to add a listening version event.
8. Even if the manifest attribute is not set for other pages in the site, the requested resource will be accessed from the cache if it is in the cache
9. When the manifest file changes, the resource request itself will trigger an update
The difference between offline caching and traditional browser caching:
1. Offline caching is for the entire application, and the browser cache is a single file
2. Offline caching is broken You can still open the page even if you are online, but the browser caching is not working
3. Offline caching can actively notify the browser to update resources
Related recommendations: "html video tutorial"
The above is the detailed content of What types of storage methods are there in html5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






