What does css3 scale mean?
In CSS3, scale means "scaling" and is a built-in function used in the transform attribute. It is used to perform 2D or 3D scaling transformation on the specified element; there are many scale functions, including: scale(), scaleX(), scaleY(), scaleZ(), scale3d().

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS3, scale means "zooming" and is a built-in function used in the transform attribute.
There are many scale functions for the transform attribute:
scale()
scaleX()
scaleY()
- ##scaleZ() ##scale3d()
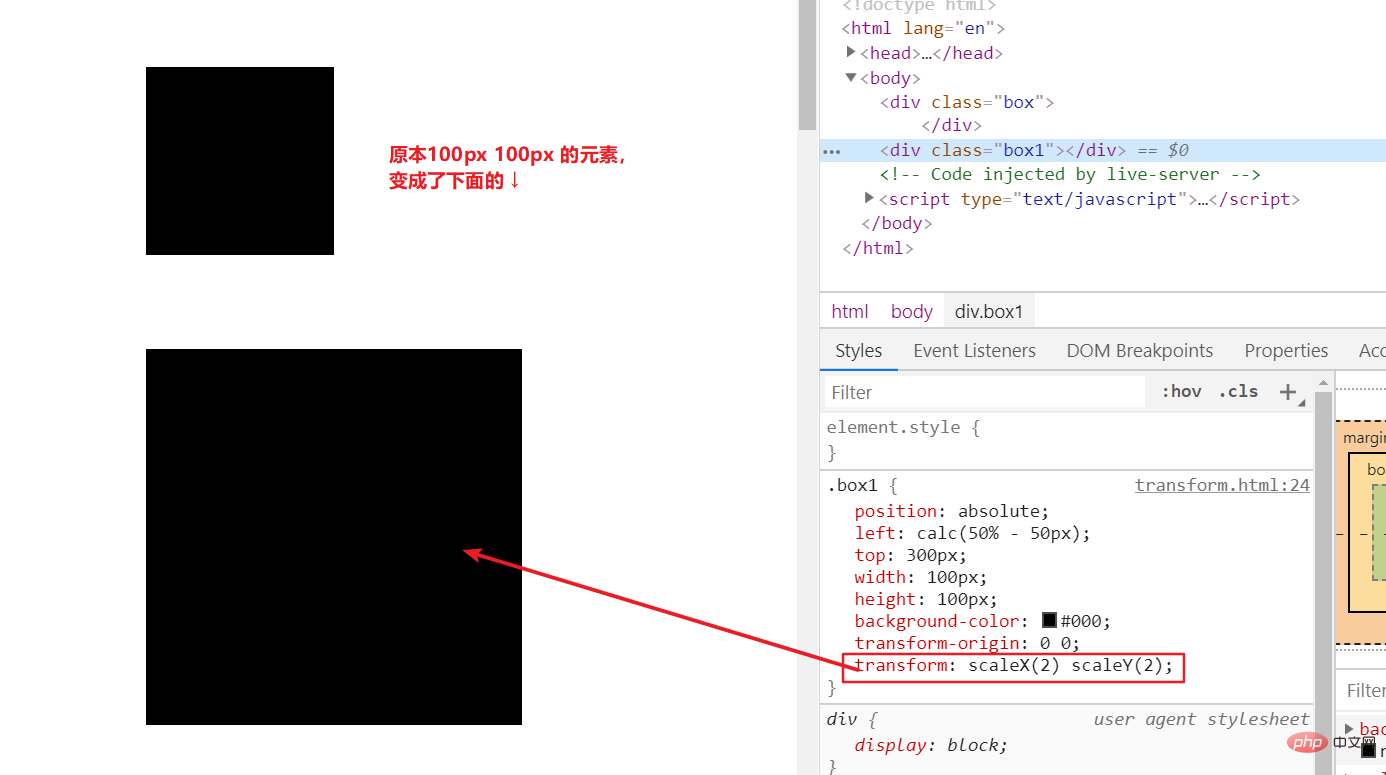
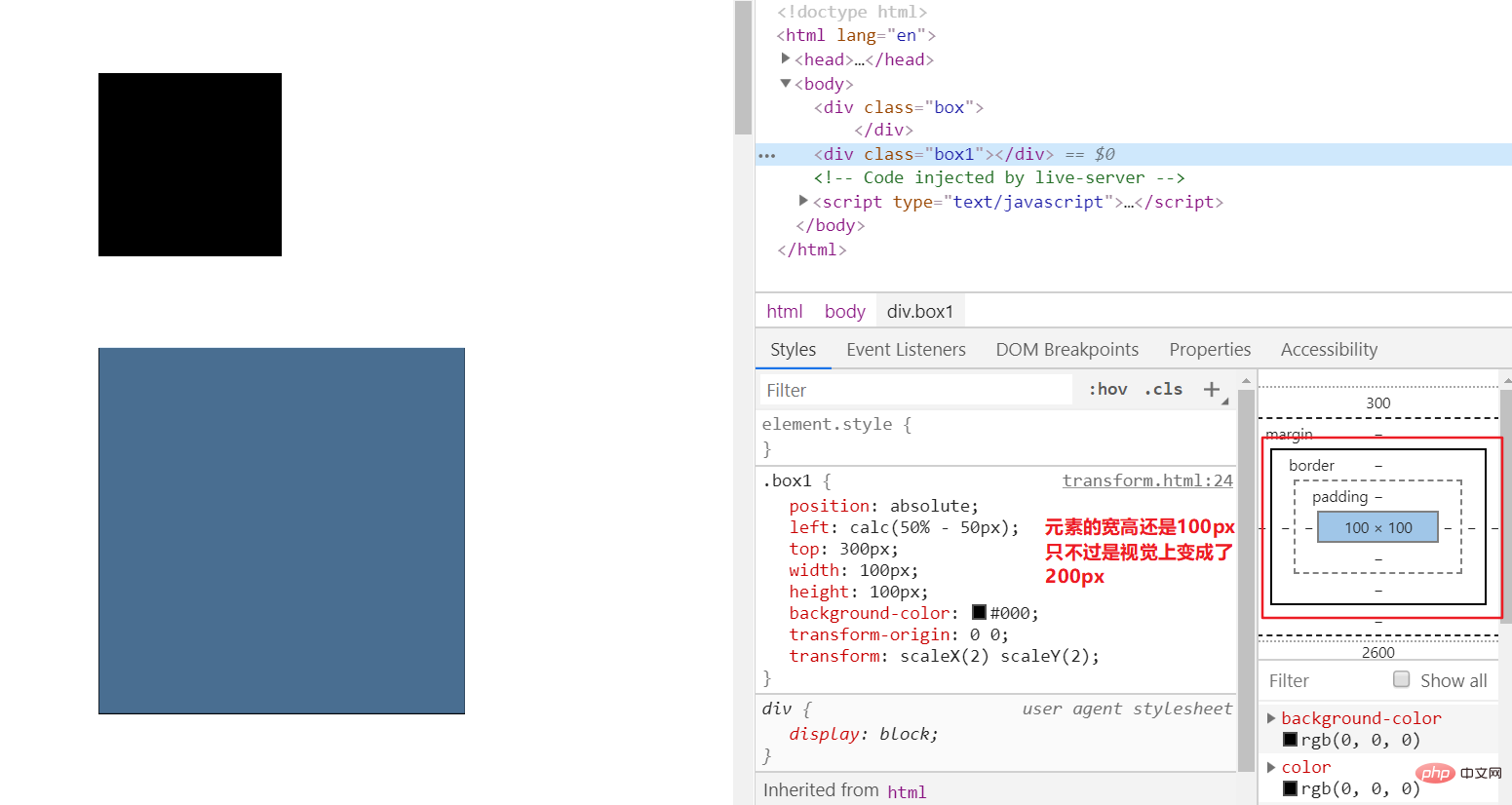
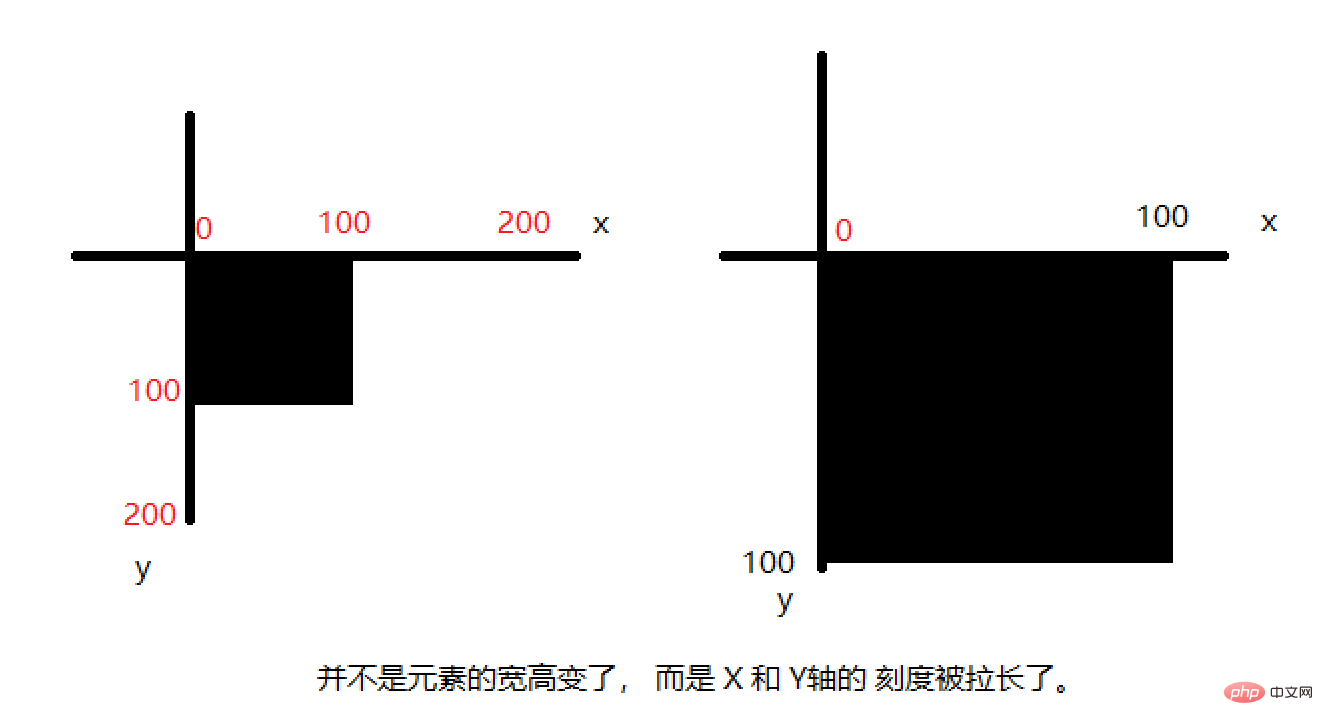
- What changes is not the width and height of the element, but the scale of the X and Y axes
scaleX(), scaleY() Scale For this element, >1 zooms in, <1 zooms out. The default value is 1;
 Looking at the picture above, you may feel that 100px has become 200px But actually, it's not. What changes is not the width and height of the element.
Looking at the picture above, you may feel that 100px has become 200px But actually, it's not. What changes is not the width and height of the element.
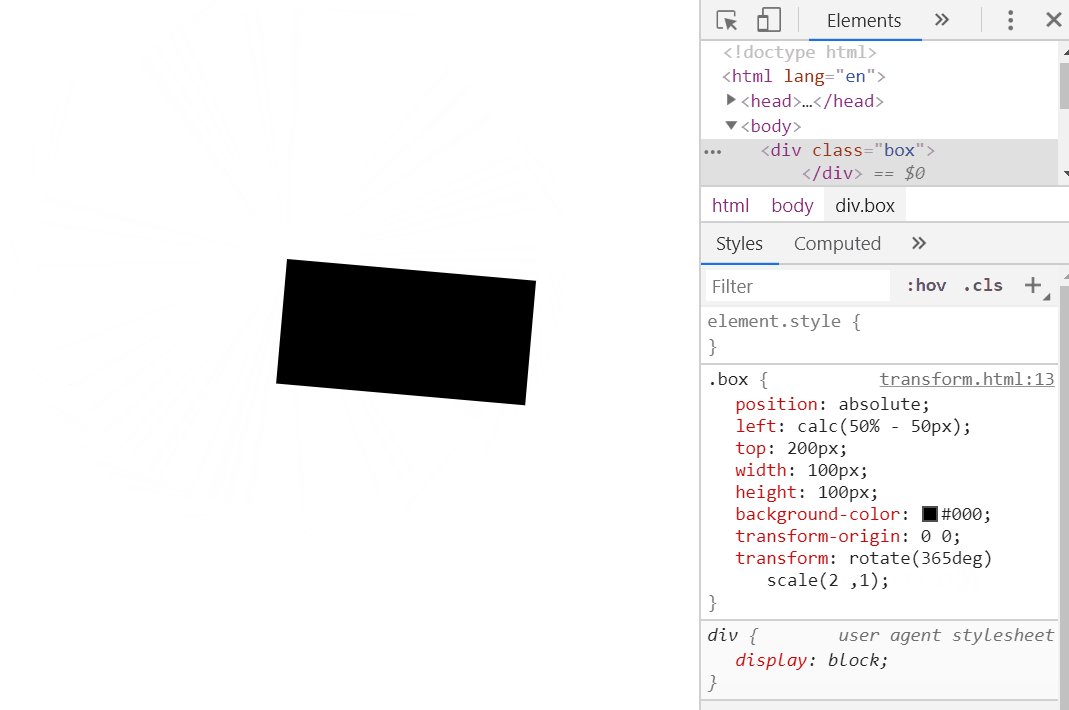
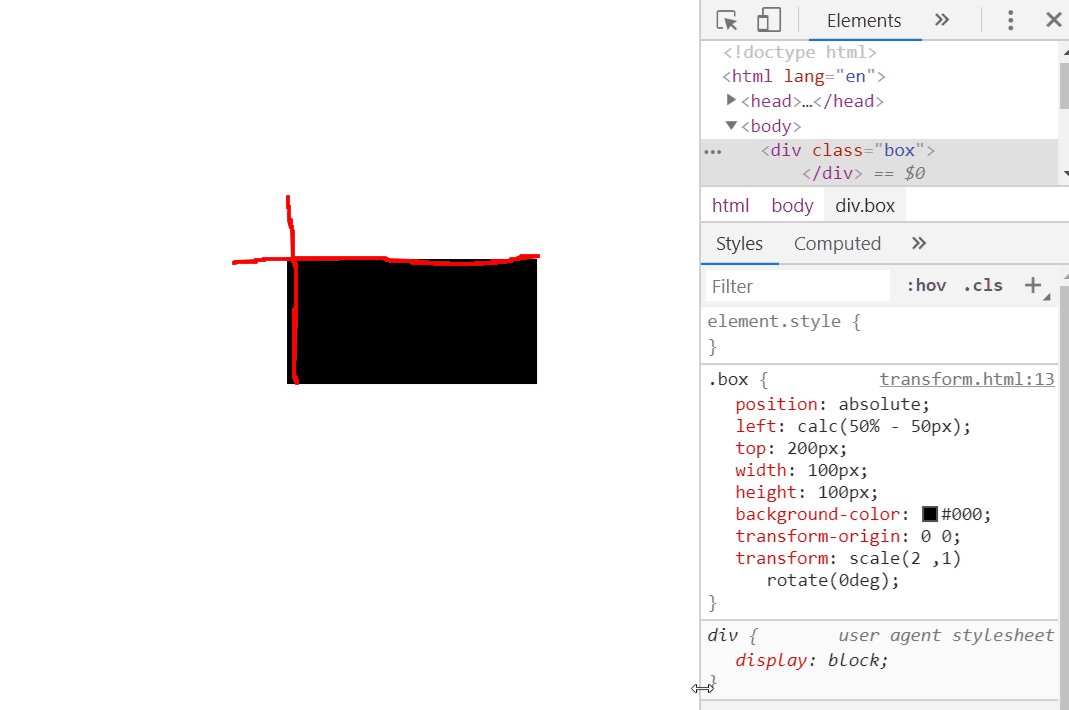
 In fact, what he changes is not the width and height of the element, but the scale of the x and y axes↓
In fact, what he changes is not the width and height of the element, but the scale of the x and y axes↓

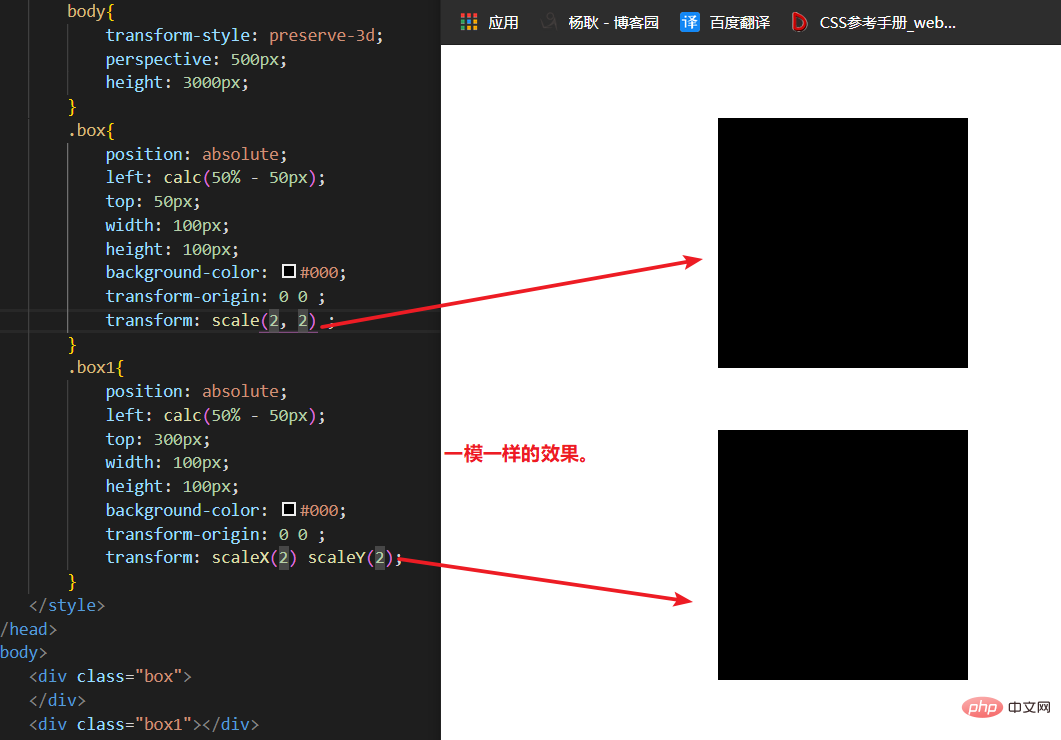
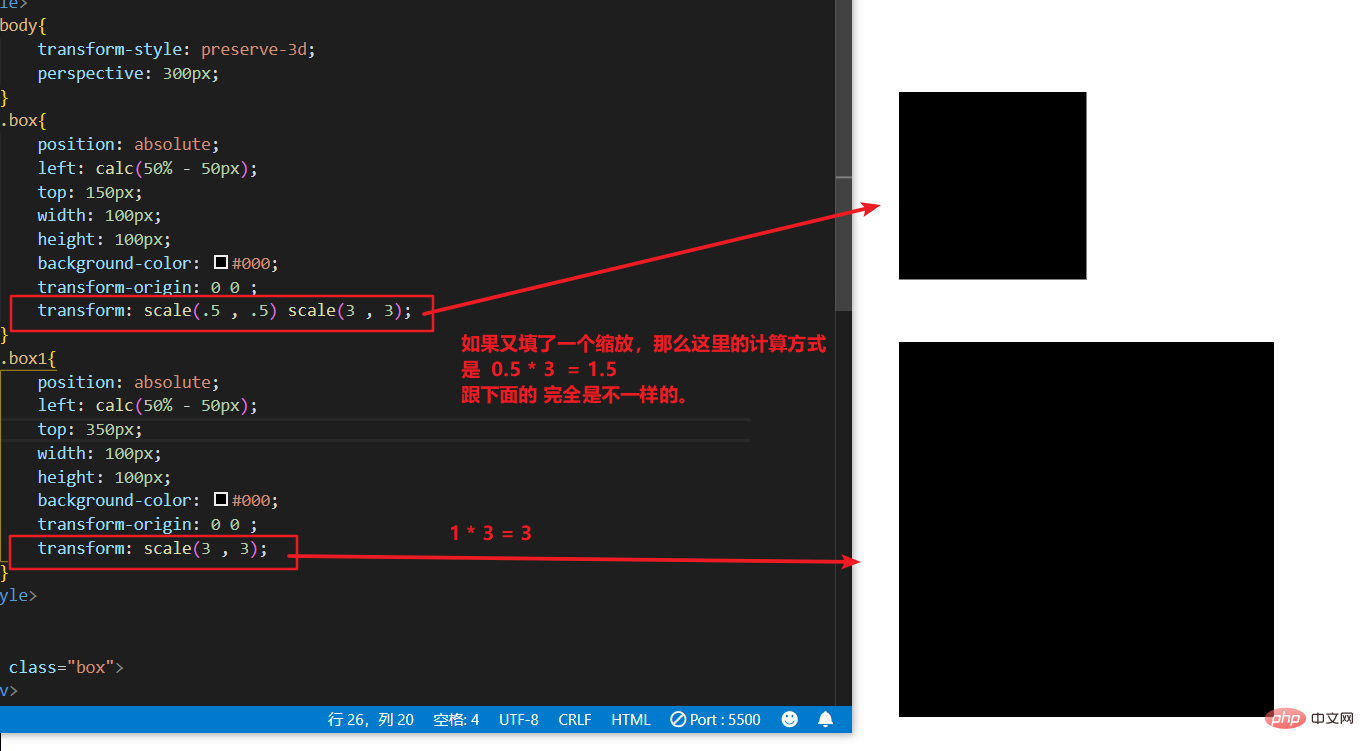
scale()This is a combination of the above two, that is, the first parameter is x and the second is y


The first parameter is x and the second parameter is y The third parameter is z, which is the combination of scalex scaley scalez.
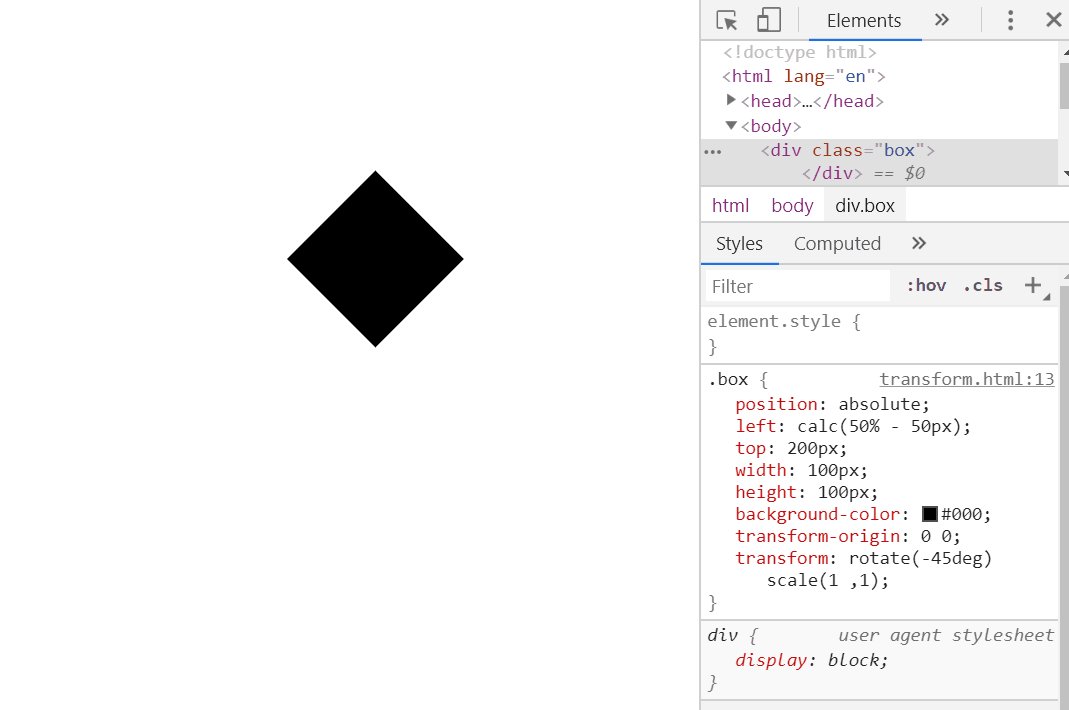
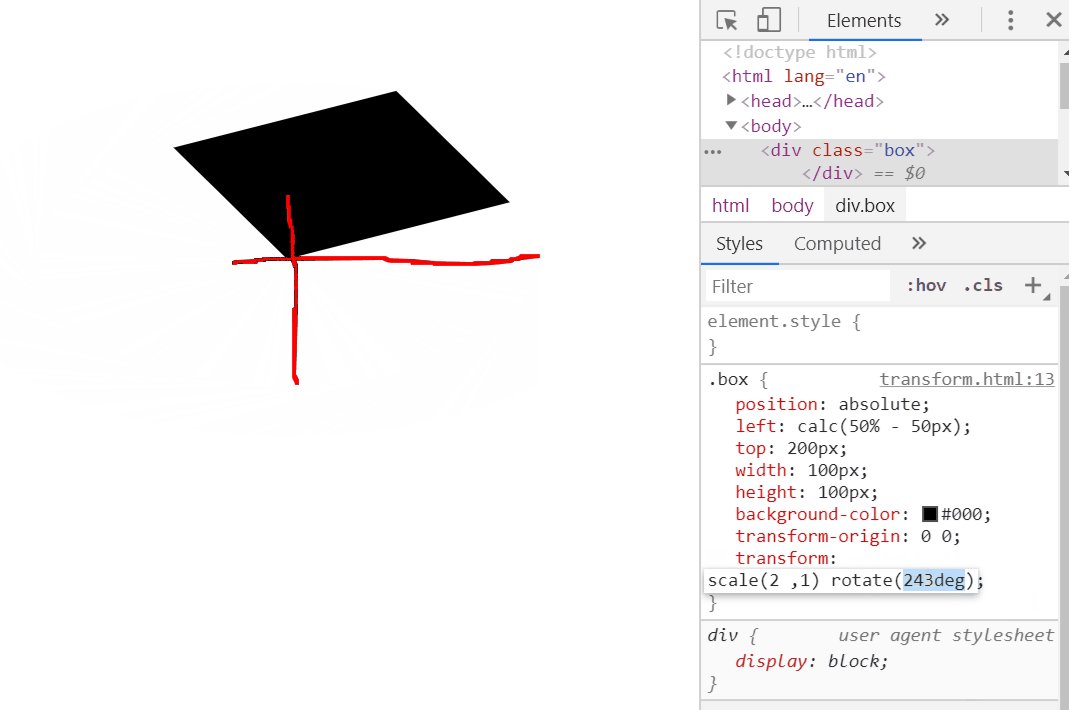
scalez, this value is originally 3D, so it may be a bit difficult to understand. Like the picture above, it is originally a 2D picture. No matter how you stretch its Z axis, you will not see the effect. . The premise is that your drawing can only be stretched if it is 3D, but cannot be stretched if it is 2D. If there are friends who don’t know where the Z axis is, please click here→rotateZ Explore:First, let’s think about a question, If you use rotate to rotate, the X and Y axes will change with the rotation. If you add scaleX and Y at this time, will there be a scale effect during the rotation?
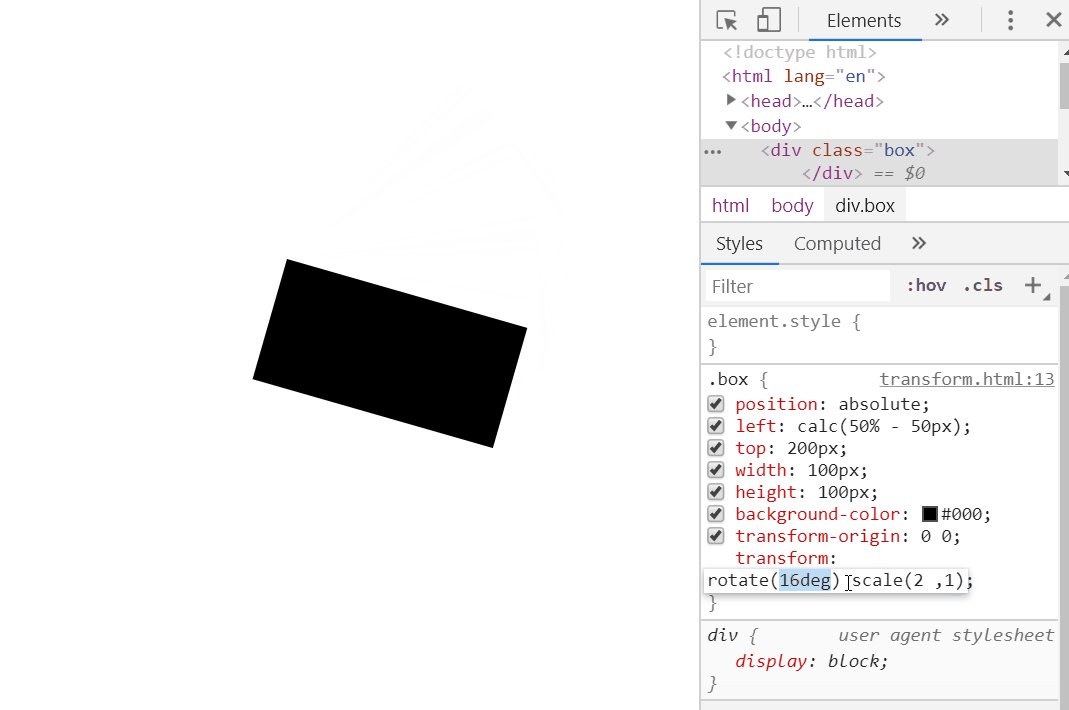
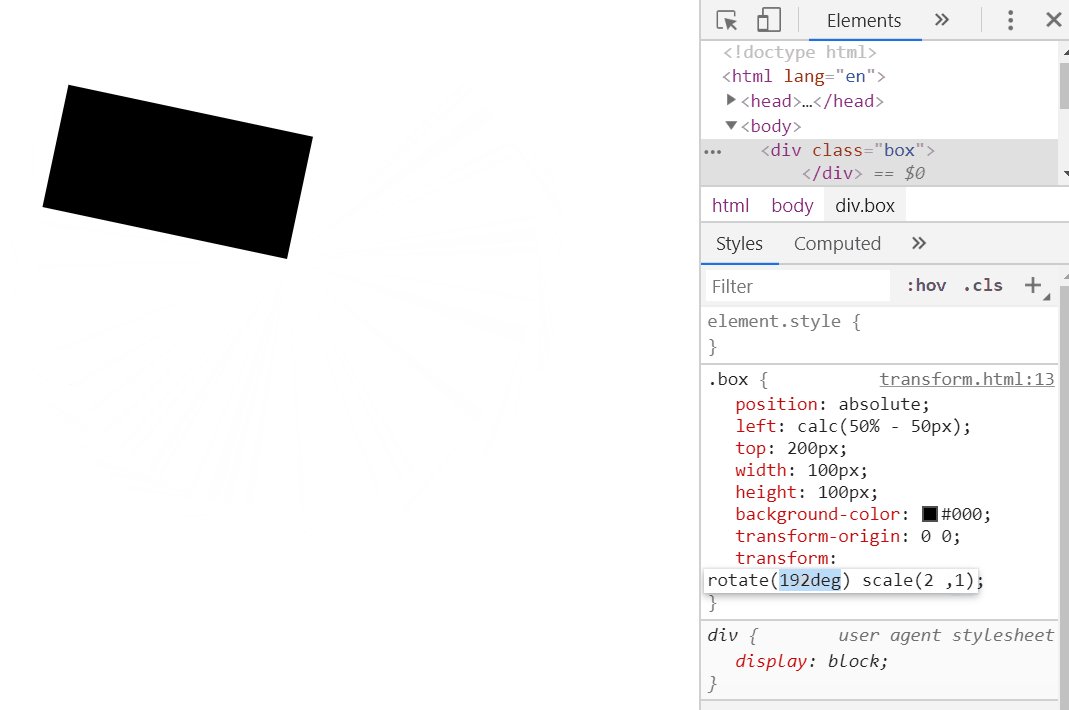
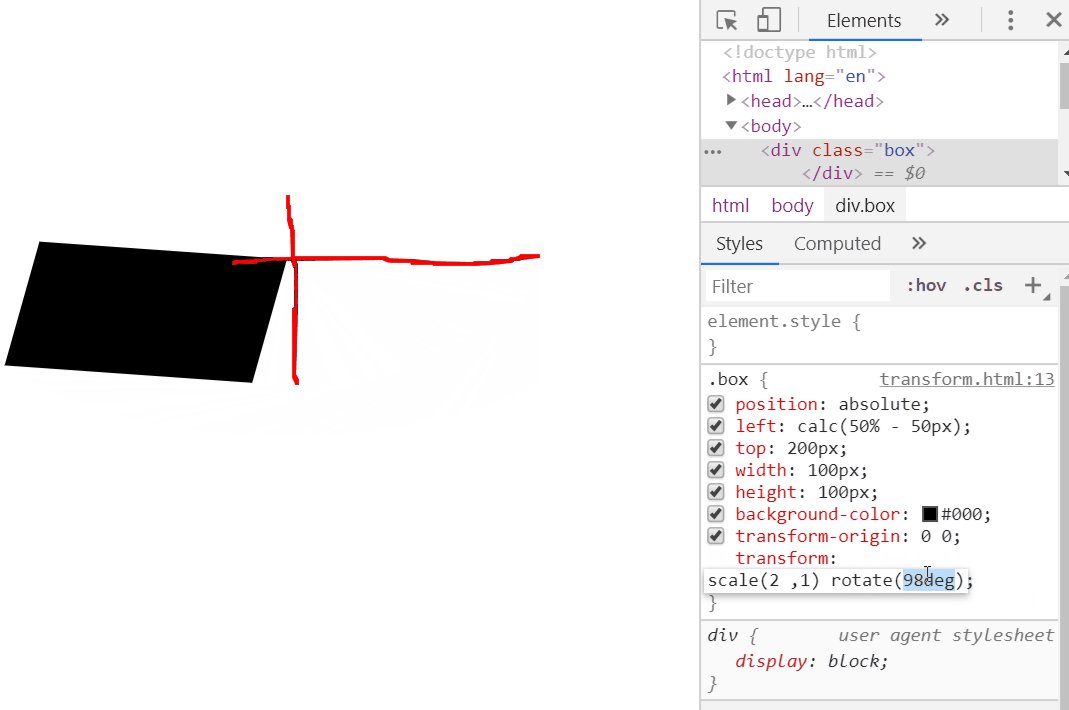
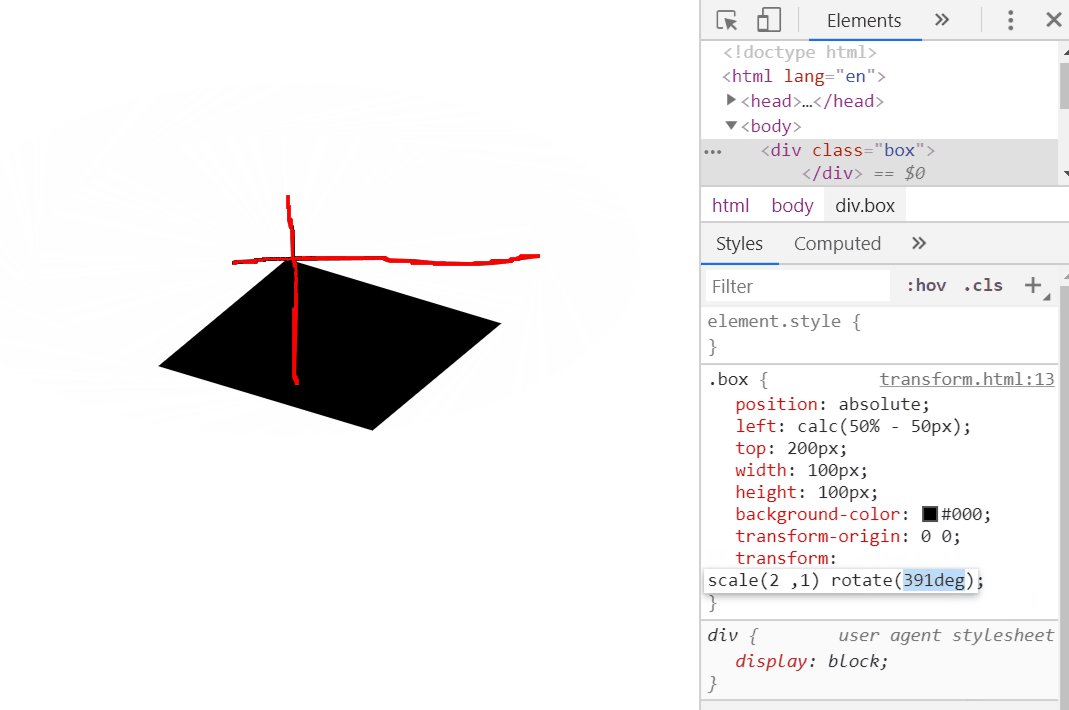
Let’s first observe the effect of rotating first and then scale:After reading the above picture, do you think that when rotating, it will bring The effect of scale rotates together. but! If you change the two positions, the results will be completely different. First scale and then rotate

(Learning video sharing:  css video tutorial
css video tutorial
web front-end)
The above is the detailed content of What does css3 scale mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 How to use CSS to achieve the rotating background animation effect of elements
Nov 21, 2023 am 09:05 AM
How to use CSS to achieve the rotating background animation effect of elements
Nov 21, 2023 am 09:05 AM
How to use CSS to implement rotating background image animation effects of elements. Background image animation effects can increase the visual appeal and user experience of web pages. This article will introduce how to use CSS to achieve the rotating background animation effect of elements, and provide specific code examples. First, we need to prepare a background image, which can be any picture you like, such as a picture of the sun or an electric fan. Save the image and name it "bg.png". Next, create an HTML file and add a div element in the file, setting it to
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to compress and format images in Vue?
Aug 25, 2023 pm 11:06 PM
How to compress and format images in Vue?
Aug 25, 2023 pm 11:06 PM
How to compress and format images in Vue? In front-end development, we often encounter the need to compress and format images. Especially in mobile development, in order to improve page loading speed and save user traffic, it is critical to compress and format images. In the Vue framework, we can use some tool libraries to compress and format images. Compression using the compressor.js library compressor.js is a JavaS for compressing images




