Detailed graphic explanation of JavaScript prototype chain
This article brings you relevant knowledge about javascript, which mainly introduces related issues about the prototype chain. The prototype chain refers to a linked list composed of some prototypes through __proto__ pointers. A prototype The chain can serve objects that want to share data in the prototype chain. I hope it will be helpful to everyone.

Related recommendations: javascript tutorial
1. Prototype chain
1.1 Prototype chain explanation:
(Concept) The prototype chain refers to a linked list composed of some prototypes through __proto__ pointers. A prototype chain can serve objects that want to share data in the prototype chain for implementation. Inheritance mechanism in JavaScript.
-
(Prototype chain pointer) Pointers involved in the prototype chain:
- Each object has a __proto__ pointer To access the prototype of the object
- Each prototype is an object used to implement inheritance. In addition to the __proto__ pointer, there is also a constructor pointer pointing to the constructor
- Each function It is an object. In addition to the __proto__ pointer, there is also a prototype pointer pointing to the prototype object associated with it. The prototype pointer and the __proto__ pointer are not necessarily the same.
1.2 Illustration of the prototype chain that does not involve inheritance:
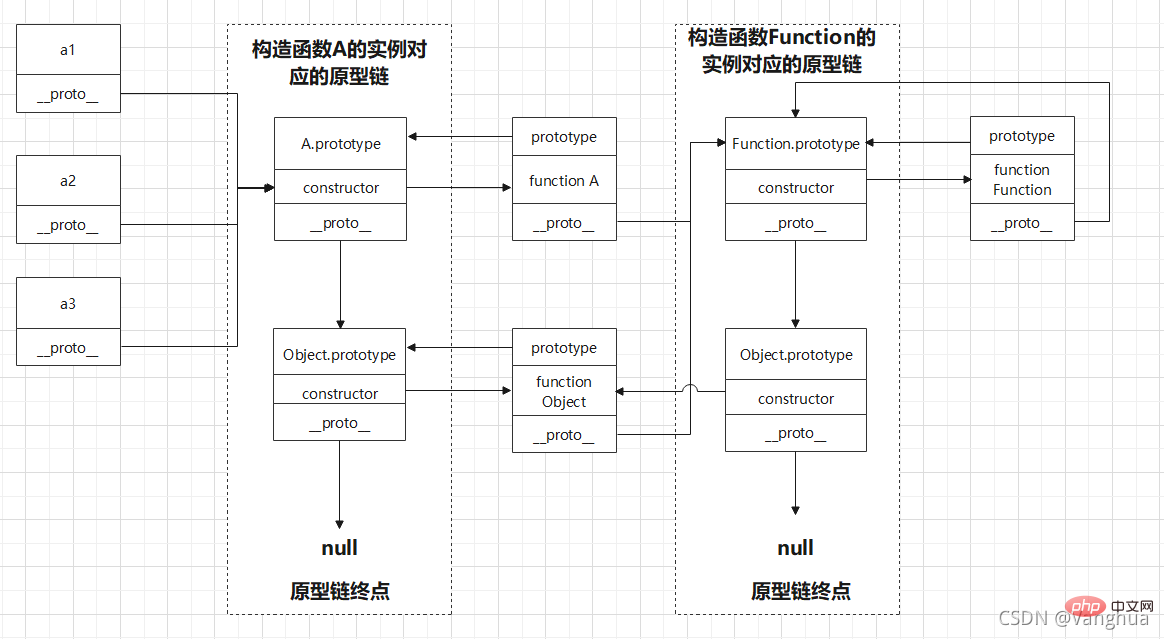
- Constructor type prototype chain: The object served by the prototype chain is generated by the constructor(This picture is very important, it involves the underlying chain, and there are similar pictures on the Internet)
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
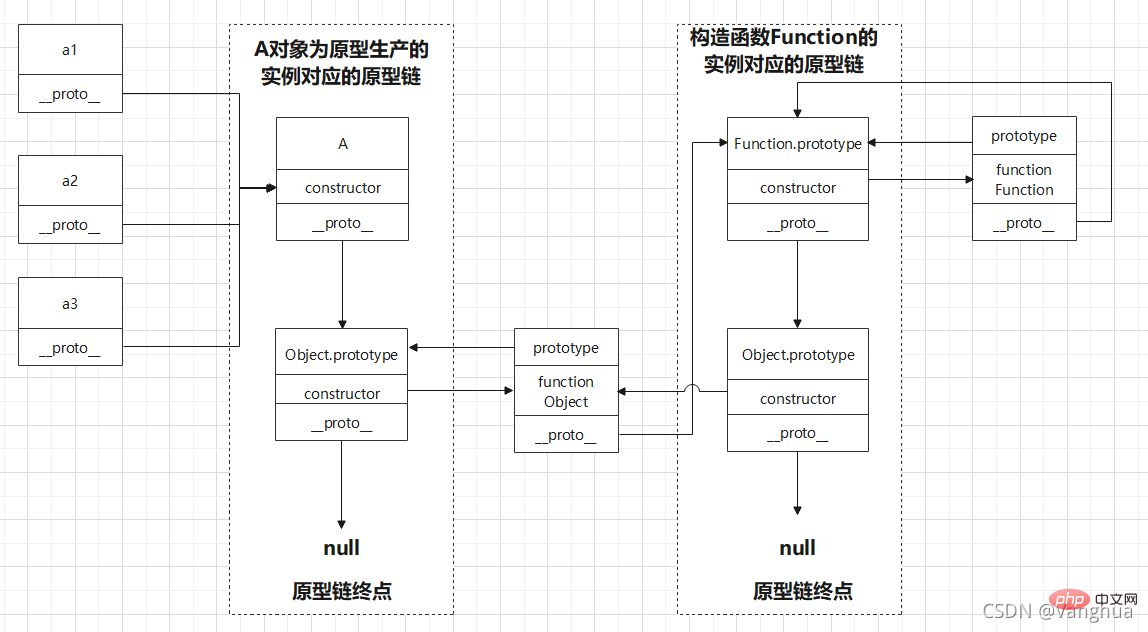
- Non-constructor type Prototype chain: The objects served by the prototype chain are generated by factory functions, object literals, Object.create, etc.
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
// 这几行代码对应下面图示的原型链
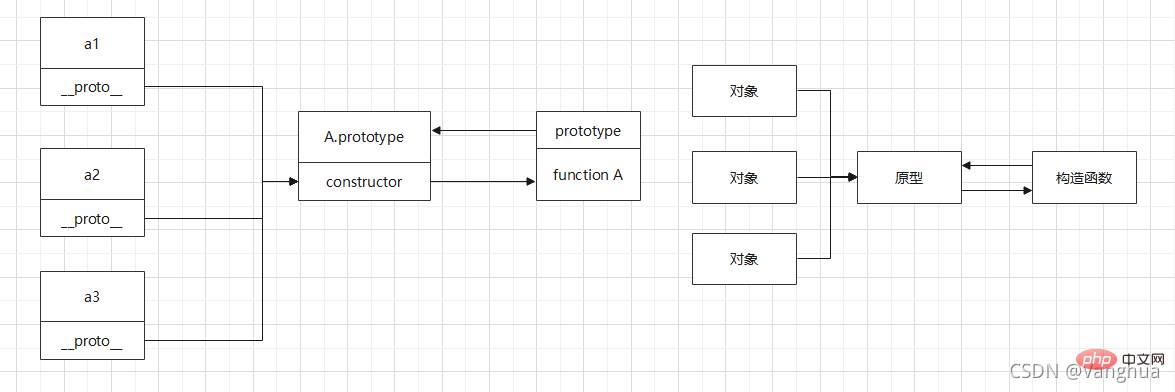
- Simplified prototype chain: Actual When considering the prototype chain, there is often no need to consider the "prototype chain corresponding to the instance of the constructor Function", or even the "prototype chain end point" and "Object.prototype". Because considering these low-level contents is not conducive to analysis when it comes to complex inheritance relationships. General analysis can be done using the following two simplified diagrams.
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
1.3 Illustration of the prototype chain involving inheritance
The prototype chain involving inheritance can be analyzed using a simplified diagram
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()
1.4 The end point of the prototype chain
The end point of the prototype chain is null, which does not refer to a prototype object
1.5 The dynamics of the prototype
The dynamics of prototypes are explained in detail in "Object-Oriented Programming", which mainly involves the rewriting and modification of prototypes. Here are a few examples.
Example 1—The dynamics of the prototype
var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3Example 2—The dynamics of the prototype & the bottom chain of the prototype chain
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
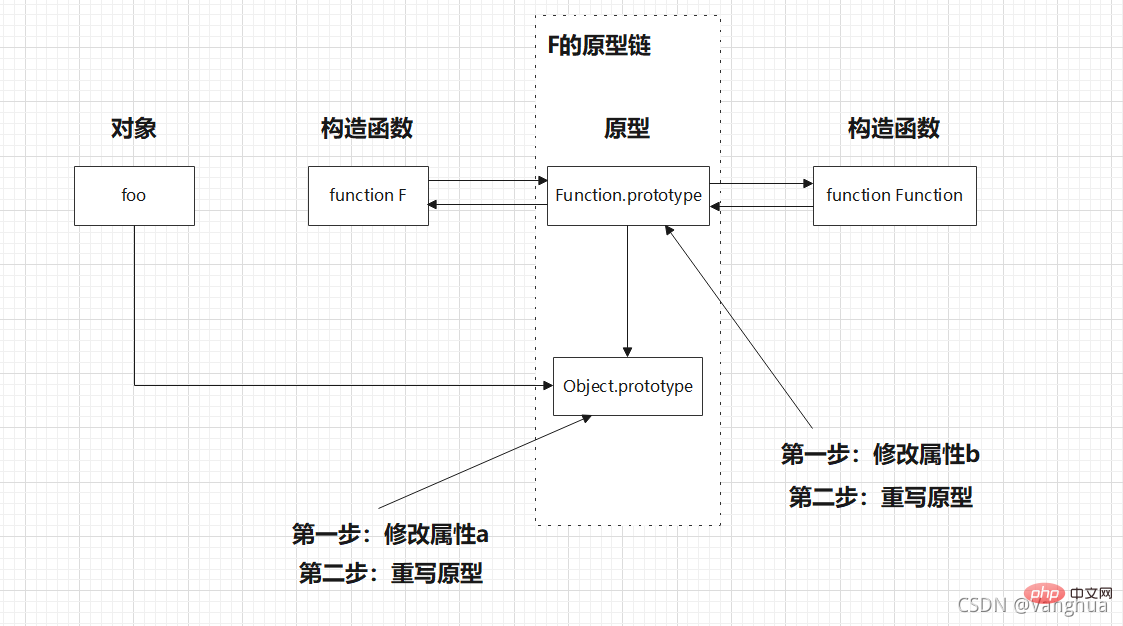
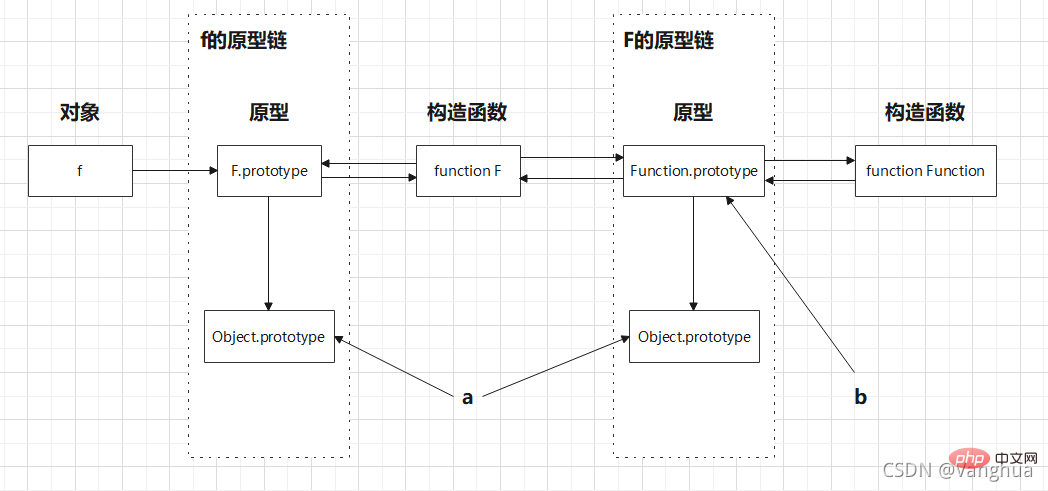
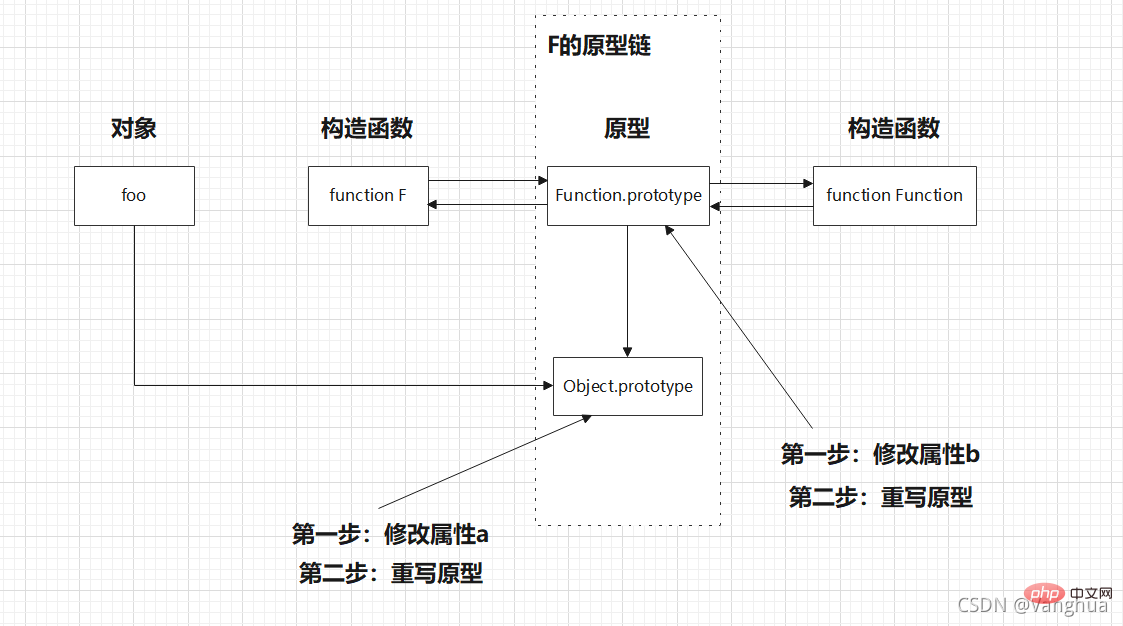
F.b(); // bRefer to the above The first picture in the mentioned "Illustration of the prototype chain without inheritance" can be drawn as follows to simplify the reference diagram analysis problem. 
Example 3—Prototype Dynamics & Prototype Chain Bottom Chain
function Person(name) {
this.name = name
}
let p = new Person('Tom');
console.log(p.__proto__) // Person.prototype
console.log(Person.__proto__) // Function.prototypeExample 4—Prototype Dynamics & Prototype Chain Bottom Chain
var foo = {}, F = function(){};
Object.prototype.a = 'value a';
Function.prototype.b = 'value b';
Object.prototype = {
a: "value a"
}
Function.prototype = {
b: "value b"
}
console.log(foo.a); // value a
console.log(foo.b); // undefined
console.log(F.a); // value a
console.log(F.b); // value b Referring to the first picture in the "Prototype Chain Diagram Not Involving Inheritance" mentioned above, you can draw the following simplified reference diagram analysis problem. Since foo and F bind their prototypes when they are declared, they obtain the address of the prototype stored in the heap memory through the pointer stored in the stack memory. First, the prototype is modified. The modification operation will modify the prototype on the heap memory. Foo and F can still access the modified result through the pointer of the stack memory. The second step is to rewrite the prototype. JS is all "value transfer operations". After rewriting the prototype, first open up a new space in the heap memory to store the new prototype, and then open up a new space in the stack memory to store the pointer to the heap memory. pointer. At this time, because the stack memory pointers held by foo and F are different from the new stack memory pointers, foo and F cannot access the rewritten prototype. 
Related recommendations: javascript learning tutorial
The above is the detailed content of Detailed graphic explanation of JavaScript prototype chain. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




