What does vue dynamic routing mean?
In vue, dynamic routing is to map routes matching a certain pattern to the same component. The essence of dynamic routing is to pass parameters through url; it can be done through "params" and "query" way to pass dynamic parameters.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
What does vue dynamic routing mean
Understanding of dynamic routing
Dynamic routing is to map routes matching a certain pattern to the same component In fact, the essence is to pass parameters through url
For example: there is a component of Goods, and we need to map different product IDs to this component. At this time, dynamic routing is needed.
Configuration of dynamic routing
You can pass dynamic parameters in two ways:
(1), params
(2), query
Note: The following code demonstrations are all in history routing mode
Parameter passing in params mode
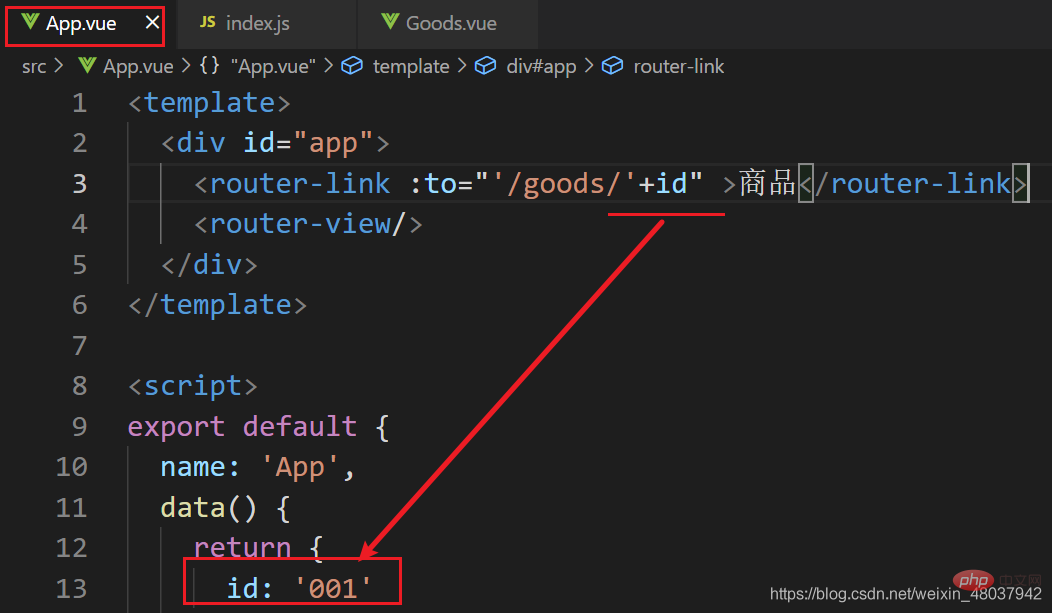
How to configure routing: use colon: bind dynamic parameters.
//index.js中配置路由信息
const routes = [{
path: '/goods/:id',
component: Goods}]When routing jumps, it is divided into:
(1) Use the router-link method to implement route jump
In this method, you can use a string, after the path Directly follow the corresponding value, such as: 
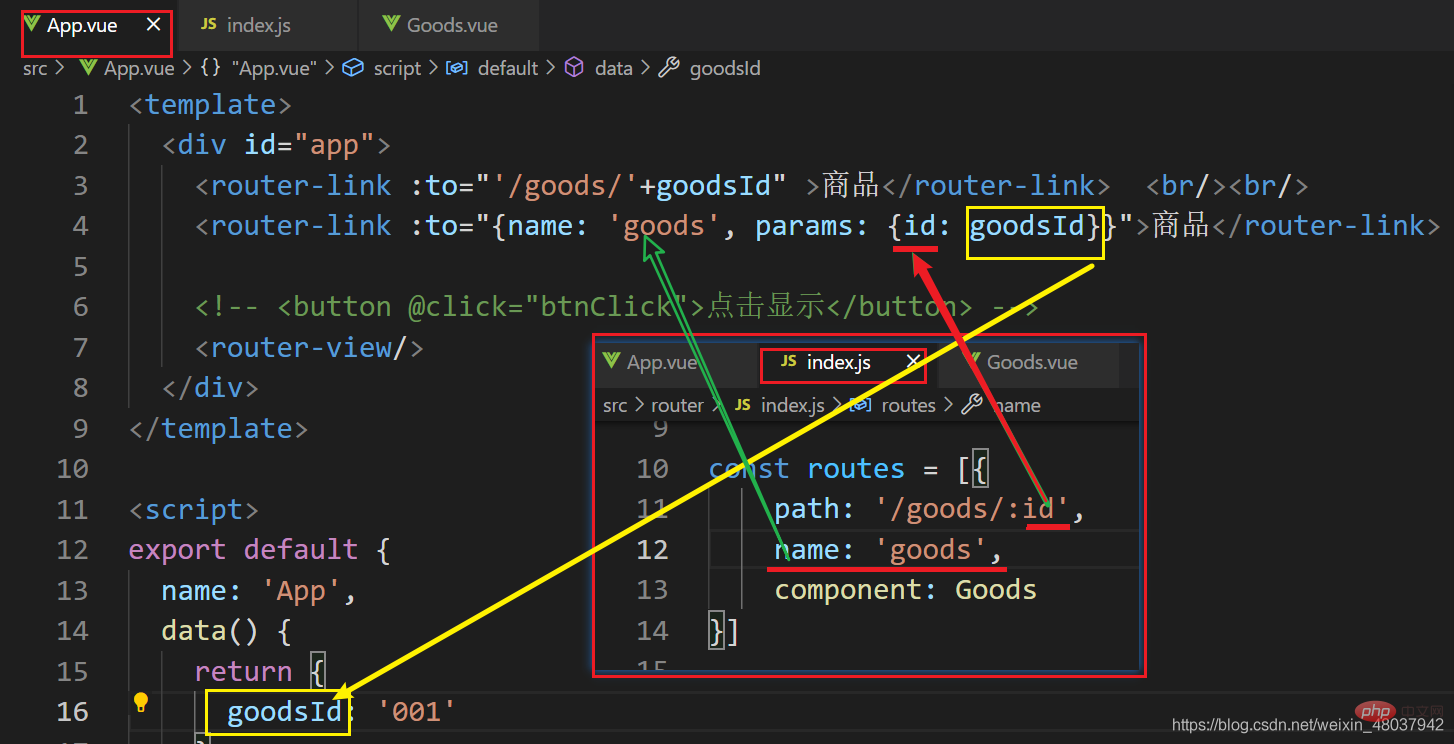
Second, you can use the object method, such as: 
Note:
- params method , the way the to attribute uses objects, the route must be introduced by the name attribute, and path cannot be used.
- When passing parameters in the params method, the attribute name must be consistent with the dynamic parameter name when configuring routing, otherwise an error will be reported.
(2) Use the $router method to jump to the route
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
id: this.goodsId }}) Parameters are passed in the params method. The corresponding url address after the parameters are passed is as follows: 
How to get parameters:
$router.params. For example, if you want to get the value of id in this example, the corresponding code is:
$route.params.id
Parameter passing in query mode
Configuration When routing, normal configuration is enough, that is, how you configured routing originally, you still configure it now. For example:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]When routing jumps, it is divided into:
(1) Use the router-link method to implement route jump
The query parameters can only be passed through objects, and strings cannot be used.
<router-link>商品</router-link>
(2) Use the $router method to jump to the route
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})The parameter is passed in the query method, and the corresponding url address after the parameter is passed is displayed as: 
Note: When passing parameters in query mode, the attribute name (such as id in this example) in the query object can be named arbitrarily, unlike when passing parameters in params mode, it is restricted.
At the same time, routes can be introduced in this way using either the path attribute or the name attribute.
How to get parameters:
$route.query, if you want to get the id value in this example, the code is:
$route.query.id
In short, be sure to pay attention to:
(1), Only name can be used to introduce routes in params mode, and name and path can be used to introduce routes in query mode.
(2). Use "router" for routing jumps; use "route" to obtain parameters
[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of What does vue dynamic routing mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




