What are modifiers of vue directives
In vue, the modifier of the instruction is a special suffix indicated by the English period ".", which is used to indicate that an instruction should be bound in a special way; among them, ".passive" and ".prevent" cannot be together Used because ".prevent" will be ignored when used together and the browser will display a warning.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
What are the modifiers of the vue directive?
Modifier (modifier) is a special suffix indicated by an English period. It is used to indicate that a directive should be bound in a special way.
1. v-bind command modifier
1) camel
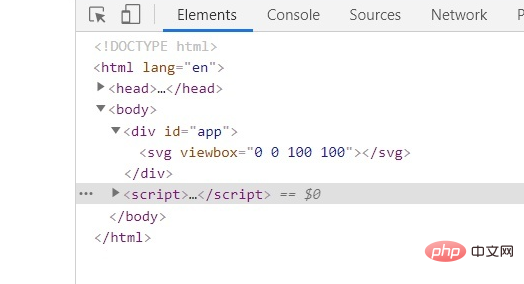
Due to the binding feature, uppercase letters will be converted into lowercase letters, such as


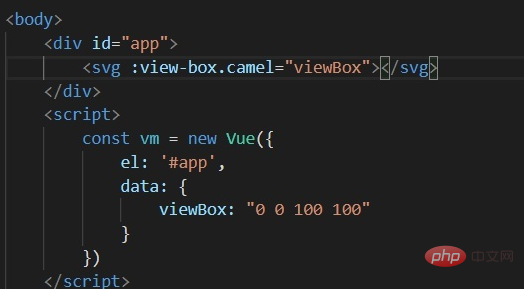
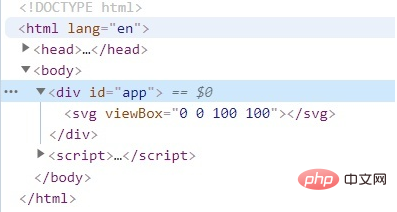
So, Vue provides the v-bind modifier camel, which allows the v-bind attribute name to be camelized when using the DOM template, for example SVG’s viewBox attribute.


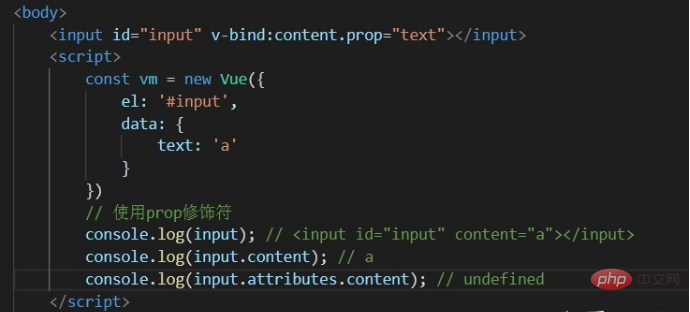
2) prop
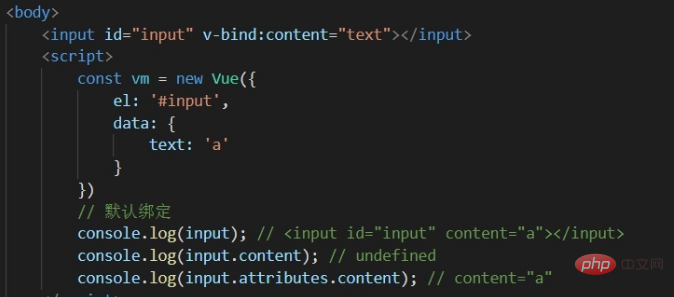
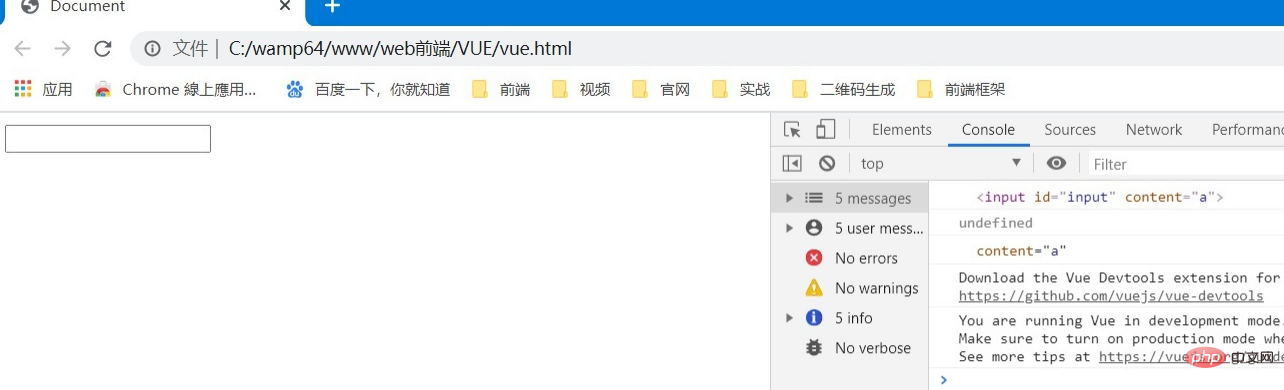
is used to bind DOM attributes (property).
v-bind is bound to the attribute of the DOM node by default. After using the .prop modifier, it will be bound to the property.









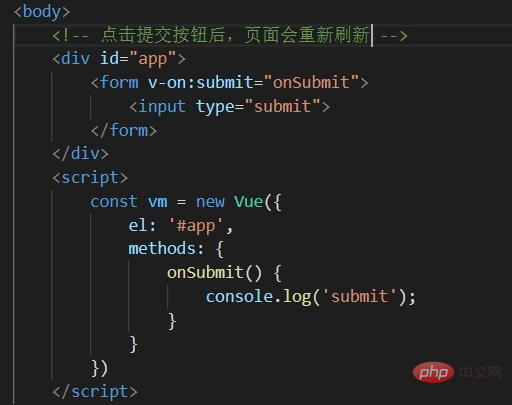
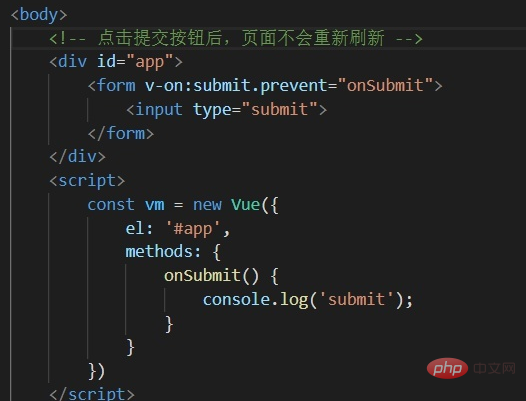
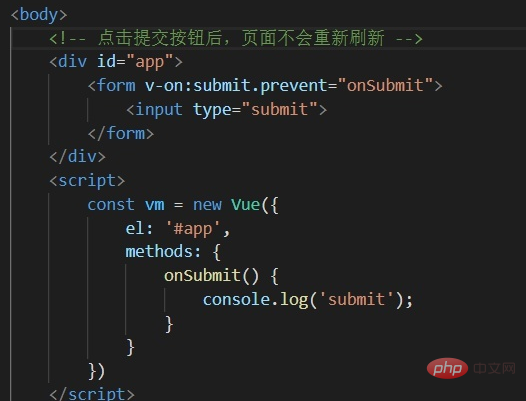
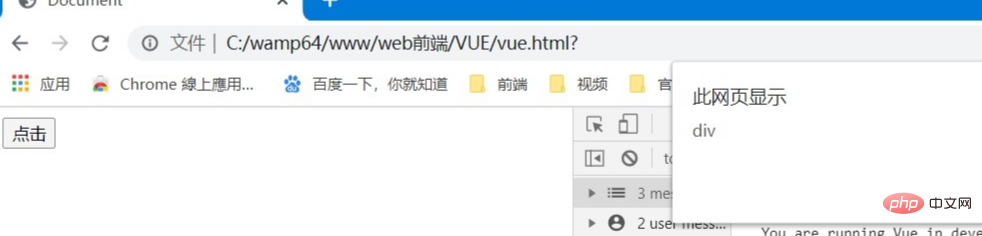
 #- .prevent Prevent the default event
#- .prevent Prevent the default event



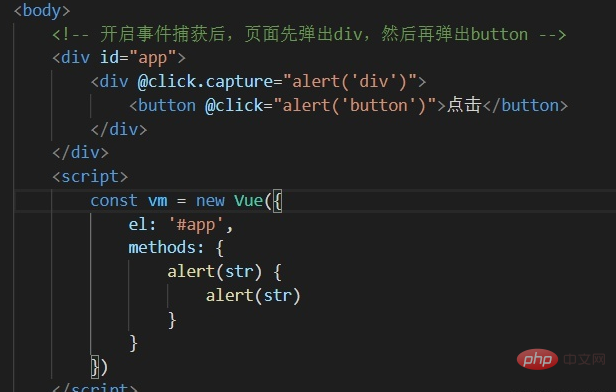
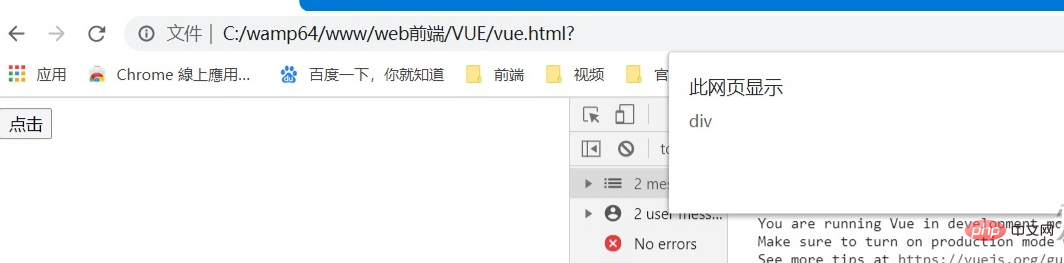
#- .capture Turn on event capture mode





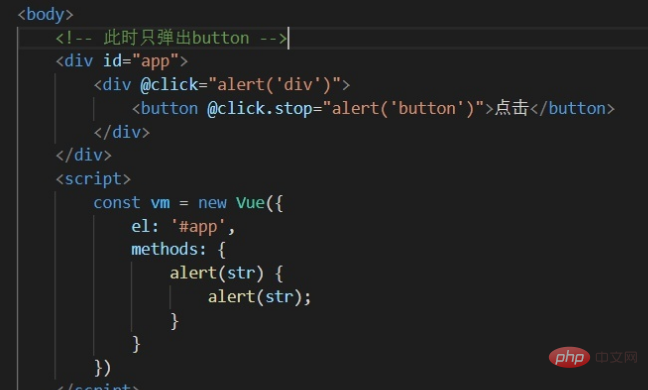
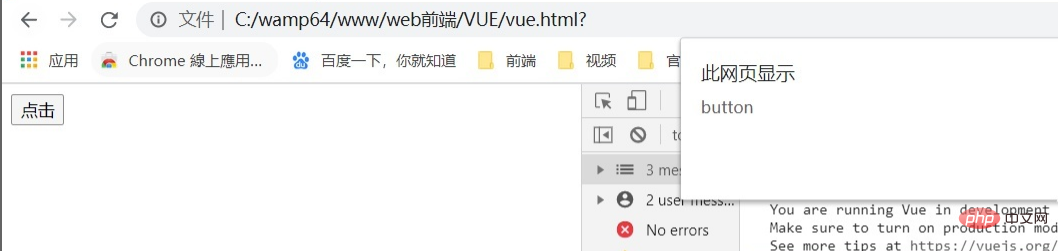
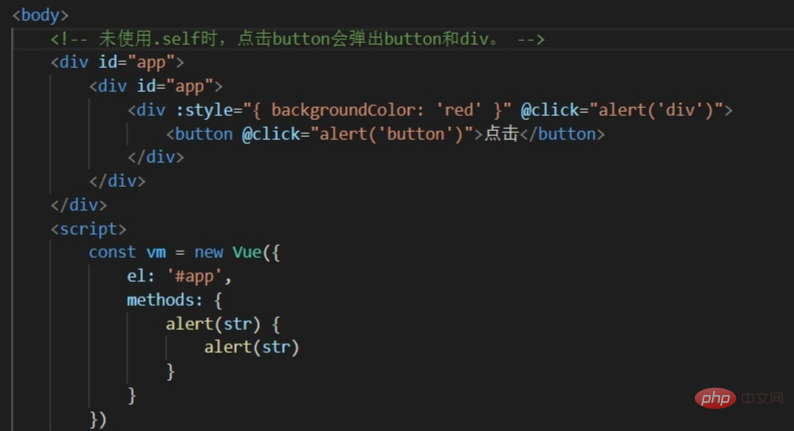
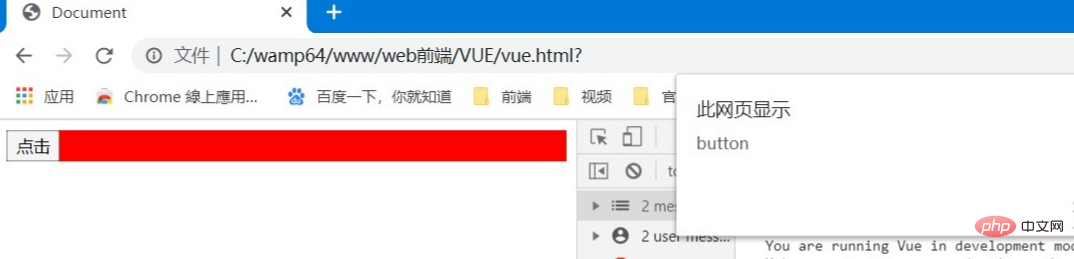
 The callback is only triggered when the event is triggered from the element itself to which the listener is bound (triggered only by clicking on itself, not bubbling).
The callback is only triggered when the event is triggered from the element itself to which the listener is bound (triggered only by clicking on itself, not bubbling).



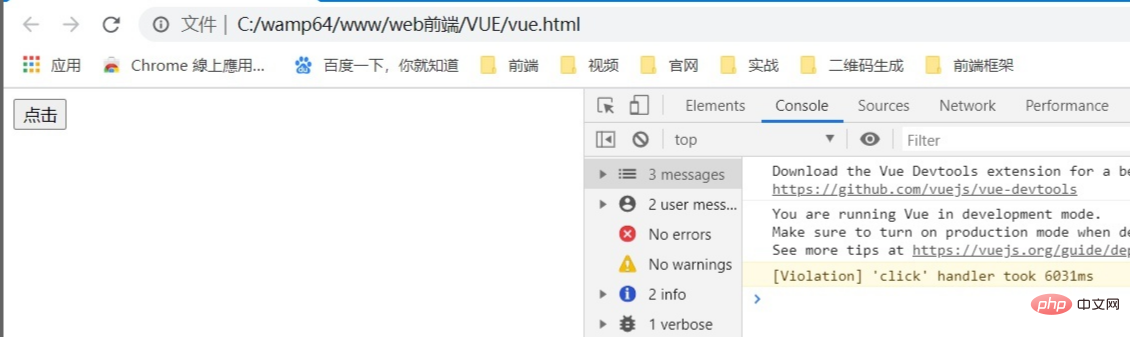
Why use this modifier?
Even if an empty function is executed when a touch event is triggered, the page will freeze. Because the browser does not know whether the listener will block the default event, the browser cannot decide whether to scroll the page until the entire function is executed. The passive event listener allows developers to tell the browser that the listener will not prevent the default behavior, so that the browser can scroll the page safely and boldly. This can greatly improve the performance of the mobile page, because according to statistics, only 20% of touch events Default events are blocked.
2) Key modifier
When listening to keyboard events, we often need to check detailed keystrokes. Vue allows adding key modifiers to v-on when listening for keyboard events.
Website: https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values.
3) System modifier keys
Modifier keys are different from regular keys. When used together with the keyup event, the modifier key must be pressed when the event is triggered. In other words, the modifier key must be pressed when the event is triggered. Only by releasing other keys under ctrl can keyup.ctrl be triggered. Simply releasing ctrl will not trigger the event. If you want this behavior, use keyCode for ctrl instead: keyup.17.
- .ctrl
- .alt
- .shift
- .meta
- exact (allows you to control by exact Events triggered by a combination of system modifiers)
4) Mouse button modifier
The execution function will only be processed when a specific mouse button is clicked. (2.2.0)
- .left
- .right
- .middle
3. Modifier of v-model
1) lazy
When the change event is not triggered, the data will not be updated.
By default, v-model synchronizes the value of the input box with the data after each input event is triggered. If you want to use change event synchronization, you can add the lazy modifier.
2) number
automatically converts the user's input value into a numerical type.
3) trim
Automatically filters the first and last blank characters entered by the user.
-----Note:
1. When using modifiers, the order is important. Corresponding codes will be generated in the same order. Therefore,
v-on:click.prevent.self will prevent all click default events
v-on:click.self.prevent will only prevent the default event of clicks on the element itself
2. Do not use .passive and .prevent together because .prevent will be ignored and the browser may show you a warning.
[Related recommendations: "vue.js Tutorial"]
The above is the detailed content of What are modifiers of vue directives. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




