What to fill in scale in css3
In CSS3, the first parameter in the scale() method fills in the multiple of the element scaling along the horizontal direction, and the second parameter fills in the multiple of the element scaling along the vertical direction. The syntax is: "transform:scale(x,y)".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What to fill in scale in css3
scale() method
Scale refers to "zoom in" and "zoom in". In CSS3, we can use the scale() method to scale elements based on the center origin.
Similar to the translate() method, the scale() method also has three situations:
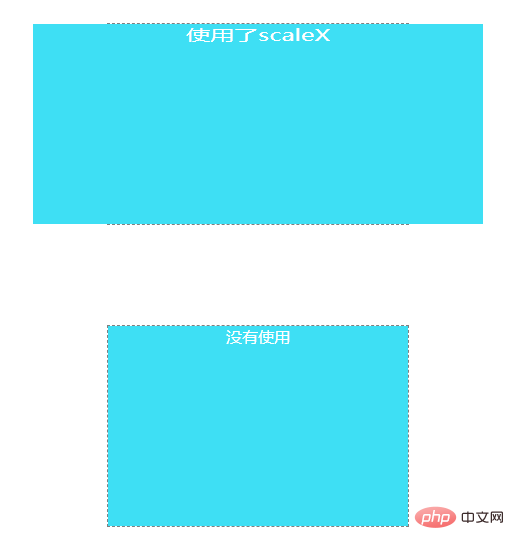
(1) scaleX(x): The element is only scaled horizontally (X-axis scaling);
(2) scaleY(y): The element is scaled in the vertical direction only (Y-axis scaling);
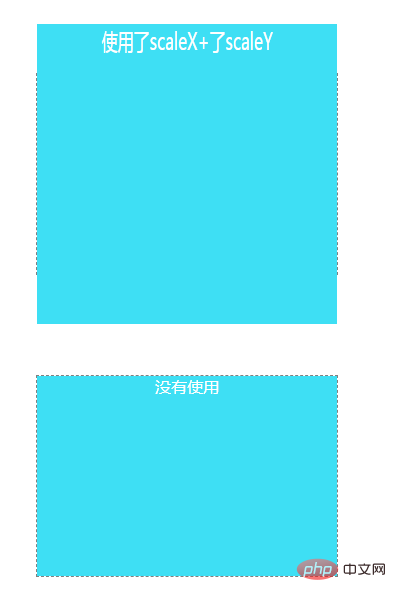
(3) scale(x,y): The element is scaled in both the horizontal and vertical directions (X-axis scaling) Scale simultaneously with the Y axis);
1, scaleX(x)
Syntax
1 |
|
Description:
x represents the element The zoom factor along the horizontal direction (X-axis). If it is greater than 1, it means zooming in; if it is less than 1, it means zooming out.
It will be easy to understand if you think about the concept of multiples.
2, scaleY(y)
Syntax:
1 |
|
Description:
y means that the element is along the vertical direction (Y Axis) The zoom factor. If it is greater than 1, it means zooming in; if it is less than 1, it means zooming out.
3. scale(x,y)
Syntax:
1 |
|
Description:
x means that the element is along the horizontal direction (X-axis) scaling factor, y represents the scaling factor of the element along the vertical direction (Y-axis).
Note that Y is an optional parameter. If the Y value is not set, it means that the scaling factors in the X and Y directions are the same (magnifying the same factor at the same time).
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
The preview effect in the chrome browser is as follows:

Analysis:
You can see it from the picture above It can be seen that the element is enlarged 1.5 times along the X-axis direction (extended in both directions at the same time, the overall enlargement is 1.5 times).
1 2 3 |
|
When using the above code, the preview effect in the browser is as follows:

(Learning video sharing: css video tutorial)
The above is the detailed content of What to fill in scale in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 38
38
 112
112
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




