
Methods to prohibit text box input: 1. Use the "$("textarea").attr("disabled","disabled");" statement to prohibit; 2. Use "$("textarea"). attr("readonly","readonly");" statement is prohibited.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
If you want to disable input in the text box, you can set the disabled or readonly attribute to the text box to make the text box uneditable or read-only.
jquery method to disable input in the text box
Method 1: Use the attr() method to set the disabled attribute
Syntax:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
Method 2: Use the attr() method to set the readonly attribute
Grammar:
$("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");
});
});
</script>
</head>
<body>
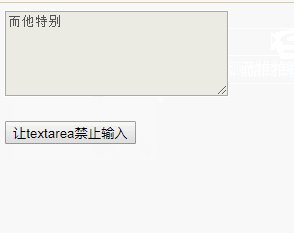
<textarea></textarea><br><br>
<button>让textarea禁止输入</button>
</body>
</html>
jQuery video tutorial,webfront-end development video】
The above is the detailed content of How to disable input in a text box with jquery. For more information, please follow other related articles on the PHP Chinese website!