
Jquery’s 4 selectors: 1. Basic selector, including id selector, element selector, class selector, group selector; 2. Hierarchical selector, through the hierarchical relationship between DOM elements To get elements; 3. Filter selector; 4. Form selector.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
Advantages of jQuery selector:
(1) The code is simpler
(2) Supports CSS1 to CSS3 selection
(3) Complete processing mechanism
JQuery selector classification:
1) Basic Selector
The basic selector is the most commonly used selector in jQuery. It is composed of element ID, class, element name, and multiple element symbols (group selector).

2) Hierarchical selector
The hierarchical selector obtains elements through the hierarchical relationship between DOM elements, the main hierarchical relationship Including father-son, descendant, neighbor, brother relationships.

3) Filter selector
① Simple filter selector
The filter selector is based on a certain category Filter rules match elements and are written starting with (:); the simple filter selector is the most widely used type of filter selector.
$("div:first") 选取所有<div>元素中第1个<div>元素
$("div:last") 选取所有<div>元素中最后一个<div>元素
$("input:not(.myClass)") 选取class不是myClass的<input>元素
$("input:even") 选取索引是偶数的<input>元素(索引从0开始)
$("input:odd") 选取索引是基数的<input>元素(索引从0开始)
$("input:eq(2)") 选取索引等于2的<input>元素
$("input:gt(4)") 选取索引大于4的<input>元素
$("input:lt(4)") 选取索引小于4的<input>元素
$(":header") 过滤掉所有标题元素,例如:h1、h2、h3等
$("div:animated") 选取正在执行动画的<div>元素
$(":focus") 选取当前获取焦点的元素② Content filtering selector
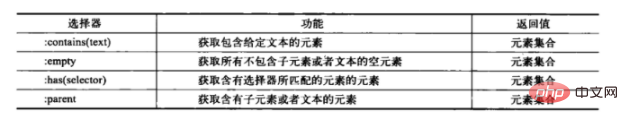
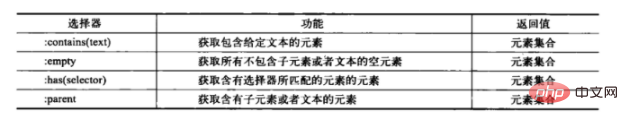
The content filtering selector obtains elements based on the text content in the element or the characteristics of the sub-elements it contains. The text content can be fuzzy or absolutely matched. position.

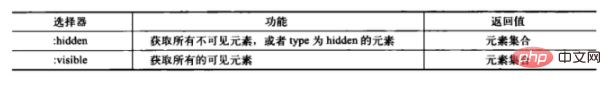
③ Visibility filter selector
The visibility filter selector obtains elements based on the characteristics of whether the element is visible or not

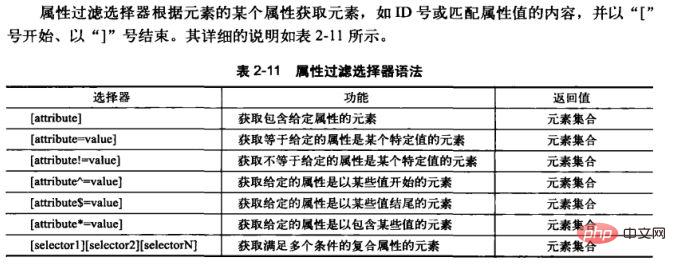
④ Attribute filter selector

⑤ Sub-element filter selector

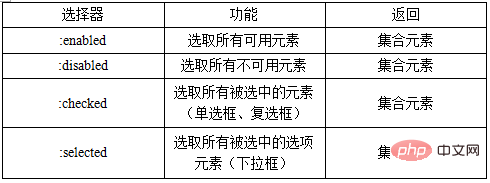
⑥ Form object Attribute filter selector
This selector is mainly used to filter the selected form elements, such as selecting selected drop-down boxes, multi-select boxes and other elements.

4) Form selector

jQuery video tutorial, web front-end]
The above is the detailed content of What are the four categories of jquery selectors?. For more information, please follow other related articles on the PHP Chinese website!