
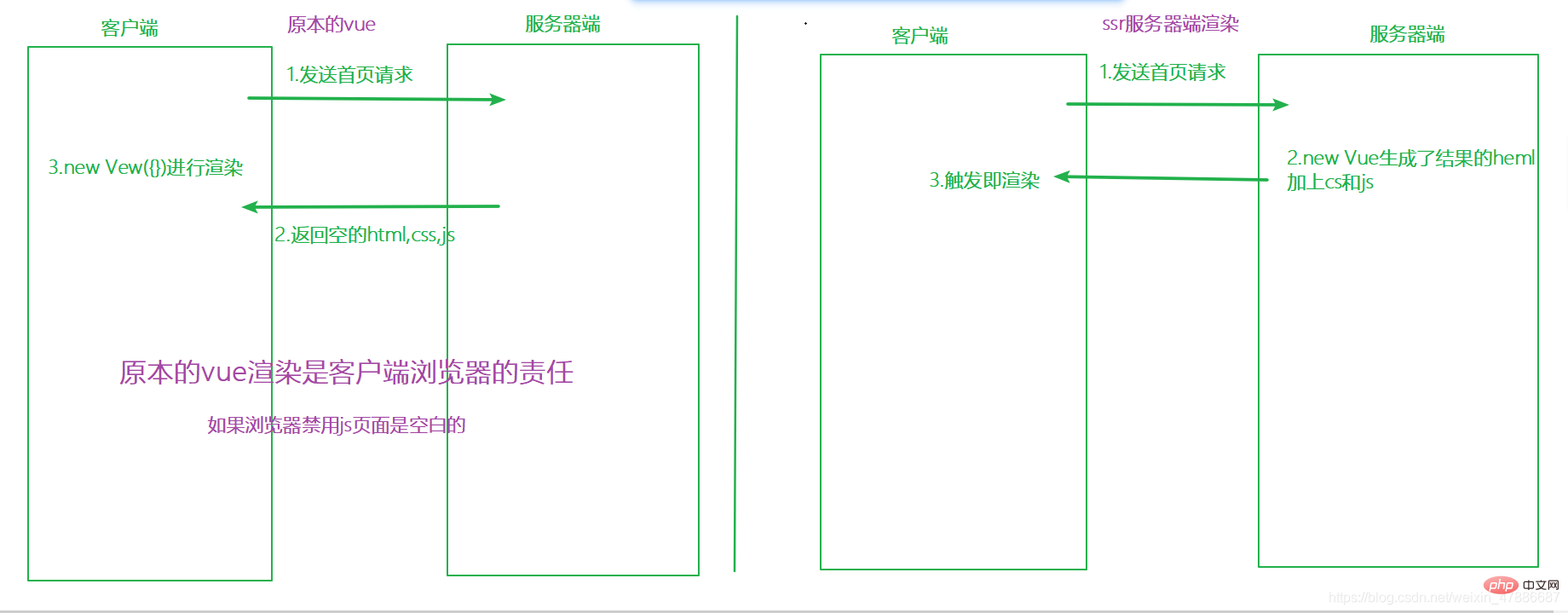
The difference between ssr and vue is: ssr is returned after the server renders the component into an HTML string, while vue is after the client sends a request, the server returns empty HTML, css, js, etc., and the component is The client renders.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
ssr is the server-side rendering technology of vue, nuxt is a A framework used for ssr server-side rendering development. ssr is the technical foundation, nuxt is the encapsulation
Vue.js is a framework for building client applications. By default, Vue components can be output in the browser to generate DOM and operate DOM. All operations are run on the client side. In this case, nothing can be seen before the life cycle mounted, or if our client browser has js disabled function, it will be blank
However, vuejs can also render the same vue component directly on the server side as HTML characters Strings, send them directly to the browser, and finally "activate" these static tags into fully interactive applications on the client
Normalvue means that after the client sends a request, the server returns empty HTML, css, js, etc., which are rendered on the client. ssr is rendered on the server. Return the string

npm init
npm install vue vue-server-renderer --save
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const app = new Vue({
template: `<div>Hello World</div>`
})
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
// => <div>Hello World</div>
})
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})node file name, display<p>Hello World</p>

npm install express --save
// 第 1 步:创建一个 Vue 实例
const Vue = require('vue')
const express = require('express')//创建服务器
const app = new Vue({
template: `<div>Hello World</div>`
})
const server = express()
// 第 2 步:创建一个 renderer
const renderer = require('vue-server-renderer').createRenderer()
// 在 2.5.0+,如果没有传入回调函数,则会返回 Promise:
renderer.renderToString(app).then(html => {
console.log(html)
}).catch(err => {
console.error(err)
})
server.get("*", (req, res) => {
// 第 3 步:将 Vue 实例渲染为 HTML
renderer.renderToString(app, (err, html) => {
if (err) throw err
console.log(html)
res.send(html)
// => <div>Hello World</div>
})
})
//打开服务器,监听端口等待浏览器访问
server.listen(8080, (err) => {
console.log("ok");
})Input127.0.0.1:8080

Compared with traditional SPA (Single-Page Application), the main advantages of server-side rendering (SSR) are:
[Related recommendations: "vue.js tutorial"]
The above is the detailed content of What is the difference between ssr and vue. For more information, please follow other related articles on the PHP Chinese website!