
css3 Bezier curve function cubic-bezier() has 4 parameters, which respectively specify the coordinates of two mutually separated intermediate points of the curve. The syntax is "cubic-bezier(x1,y1,x2,y2) "; The value range of parameters x1, y1, x2, y2 is 0 to 1.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
cubic-bezier is also called cubic Bezier. It is mainly used to generate speed curves (Bezier) for animation. Searle curve) function is an important value in animation-timing-function and transition-timing-function.
Grammar:
cubic-bezier(x1,y1,x2,y2)
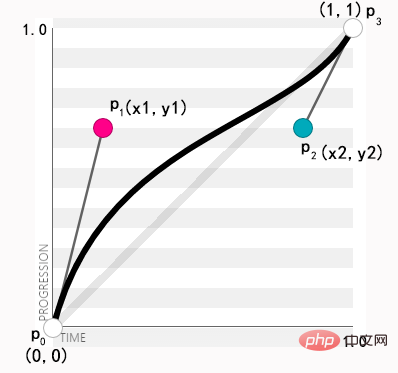
Let’s look at the picture and speak:

From the above picture we can clearly know the value of cubic-bezier Range:
p0: Default value (0,0)
p1: Value (x1,y1)
p2: value (x2,y2)
p3: default value (1,1)
in cubic In -bezier, p0 and p3 are the default points, so we only need to define two points p1 and p2. At the same time, the value range of x1, y1, x2, and y2 is [0,1]
Note: When the value exceeds the range, cubic-bezier will fail.
In CSS3 animation, there are several commonly used fixed values.
ease: cubic-bezier(.25, .1, .25, 1)
linear: cubic-bezier(0, 0 , 1, 1)
ease-in:cubic-bezier(.42,0,1,1)
ease-out: cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
ease: cubic-bezier(.25, .1, .25, 1)

##linear: cubic-bezier(0, 0, 1, 1)

 ##ease-out:cubic-bezier(0,0,.58,1)
##ease-out:cubic-bezier(0,0,.58,1)
 ease-in-out:cubic-bezier(.42,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
##(Learning video Share:
css video tutorial
The above is the detailed content of css3 Bezier curve function has several parameters. For more information, please follow other related articles on the PHP Chinese website!