 Development Tools
Development Tools
 VSCode
VSCode
 VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components
When developing Vue/React components in VSCode, how to preview the components in real time? This article will share with you a plug-in for real-time preview of Vue/React components in VSCode. I hope it will be helpful to you!

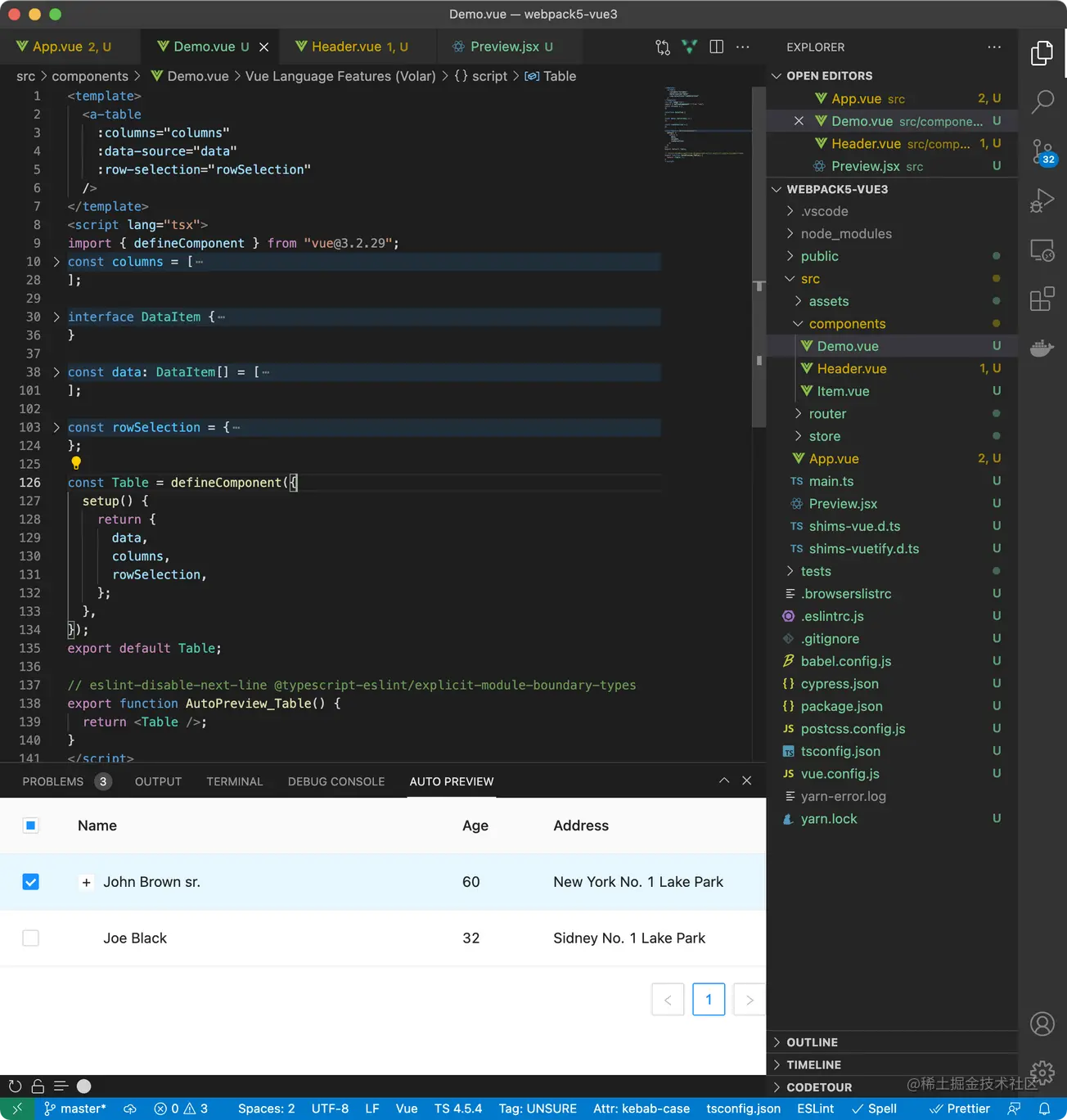
I’ve gotten older recently and like to think wildly. Some time ago, I suddenly thought about whether I could implement WYSIWYG for components in VS Code, so I finally made it after two months of tossing. The plug-in that can achieve this effect is as shown in the figure:

supports real-time preview of the current React/Vue components developed by Webpack/Vite (Angular should also be able to do it, but I haven’t used it yet) , so no support is provided). [Recommended learning: "vscode introductory tutorial"]
Usage
Install and use the plug-in according to the reference document: https://github.com/jaweii/AutoPreview/blob/main/README-zh.md
Then you can preview the current component in real time when writing the component:

You can also organize the use cases of reusable components/materials in a preview-specific file:

Switch to AutoPreview in the OUTPUT panel to print and debug:

Breakpoint function: emmm...? I also want to have...
Drag the preview panel to the bottom to preview Wider components:

Implementation method
At first I just wanted to implement the component preview of Webpack React, and tried it I started with Webpack configuration to implement it, but I found that this road was unworkable because the dependencies were too complicated. After putting it aside for a few days, I came up with the idea of remounting components in my previous Vue-Layout project. After several attempts, I found the key to implementation. That is, the component of the current window file path is asynchronously loaded through the import api provided by Webpack and Vite, and then remounted to the preview window to achieve preview.
So it’s essentially the same as adding a route to the project to display the components on the current page, except that the plug-in automatically does it for you.
Because of the use of the import api provided by both Webpack and Vite, when developing using these two build tools, all front-end frameworks can theoretically render project components in VS Code for preview.
Extension
Now I have just written a few demos to test the plug-in effect. I am not sure whether it is effective or useless in the actual development process, but I did it if I was interested.
I also had some thoughts during the process:
If you grade the previewable components, then there are
- Basic components
- Materials ( The combination of basic components, elements, and business logic, such as login box)
- page
These three levels.
Basic components
Usually in actual projects, basic components come from internal or third-party component libraries, with high reuse and low coupling, and the documents they provide can already be previewed Component effects, the IDE preview for this type of component does not seem to be of much significance;
Material
Material is based on product requirements for basic components, elements, and business The product of logical combination. Some of these materials are reusable within the project, some are not reused within the project but are reused across projects, and some are completely non-reusable for business customization.
In actual project collaboration, materials are also the most likely to be rewritten, and as the project gets bigger, they will be scattered on various internal pages. There is no display page to let different developers know which materials are What already exists will result in duplication of materials. For this problem, development chain tools such as Alibaba Feibing and JD WORK are a solution. The one-stop service of material production, release and use can avoid duplication of materials to a large extent, which is an important weapon.
I thought of a light weapon solution, that is, an in-IDE preview of materials. If reasonably agreed and used, it may also be a solution to improve the problem of repeated material creation. For example, it is agreed that developers can export previews of reusable materials, so that the plug-in can list all previewable components for other developers to browse. Before other developers develop new materials, they should first check whether there are any reusable ones in the preview list. If there is direct reference to reuse or CV customization, there is no need to write it yourself.
Page
The page level has extremely low reusability, but it is a good experience to preview the H5 page in the IDE without having to go between the browser and the editor. Switching feels a bit like WeChat developer tools.
----
Another point of view is that if the preview of components can optimize the development experience, I think it is not because it can be previewed, but because it is mandatory. When component authors write preview functions and preview components, they naturally need to pass mock data to component props, and mock data can be used for reference and CV by themselves and other developers. This is an important reason for improving code maintainability and reducing collaboration costs. .
And if the preview function can list multiple use cases of the component, it will be so refreshing for other developers:
Original address: https://juejin.cn/post/7075507907281977352
Author: Zhu Jiawei
For more related knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of VSCode plug-in sharing: a plug-in for real-time preview of Vue/React components. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of different brands of high-photographers on the front end When developing front-end projects, you often encounter the need to integrate hardware equipment. for...
 How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to implement electronic quotation forms with single header and multi-body in Vue. In modern enterprise management, the electronic processing of quotation forms is to improve efficiency and...
 Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
About VueMaterialYear...
 How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
Tips for Implementing Segmenter Effects In user interface design, segmenter is a common navigation element, especially in mobile applications and responsive web pages. ...
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
JavaScript Naming Specification and Android...
 How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to use Mapbox and Three.js in Vue to adapt three-dimensional objects to map viewing angles. When using Vue to combine Mapbox and Three.js, the created three-dimensional objects need to...







