What are the operations of vue interpolation?
Vue interpolation operations include: 1. Use Mustache syntax, syntax "{{value}}"; 2. Use v-once instruction; 3. Use v-html instruction to output html code; 4. Use The v-text command is used to display data in the interface; 5. Use the v-pre command; 6. Use the v-cloak command.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
6 types of interpolation operations in Vue
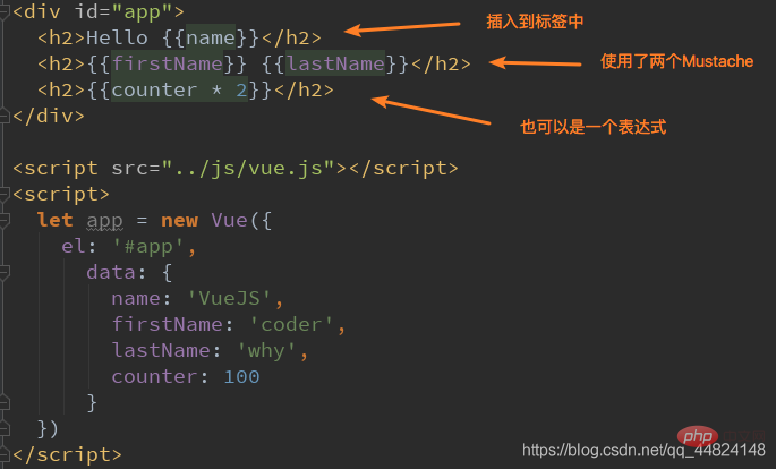
The first one: Mustache
- Mustache syntax (that is, double braces).
Mustache: beard/beard. (Mustache syntax)
Data is responsive

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message-world">{{message}},world!</h2>
<h2 id="counter-nbsp-nbsp">{{counter * 2}}</h2>
<h2 id="message-nbsp-counter">{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
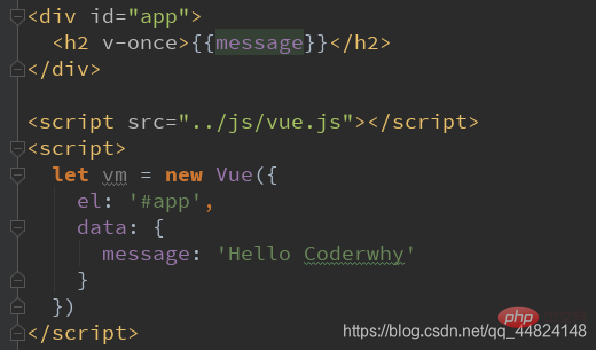
</html>Two types: v-once
- This instruction does not need to be followed by any expression (for example, the previous v-for was followed by an expression)
This directive means that elements and components are only rendered once and will not change as the data changes.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>Third type: v-html
The data requested from the server itself is an HTML code
This instruction is often followed by a string type, which will parse the string's HTML and render it

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="link">{{link}}</h2>
<h2 id="link">{{link}}</h2>
<h2 v-html="link"></h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
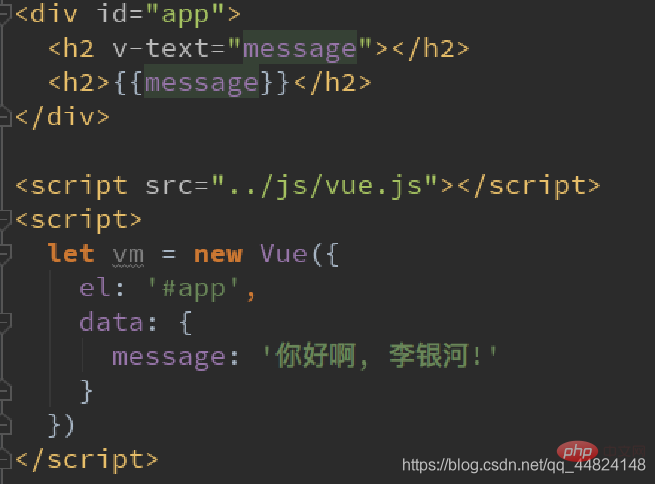
</html>The fourth type: v-text
- The function of v-text is similar to Mustache: both are used For displaying data in the interface
v-text Normally, accepts a string type

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 v-text="message2"></h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>The fifth type: v-pre
v-pre is used toskip this element and its sub-elements The compilation process is used to display the original Mustache syntax.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
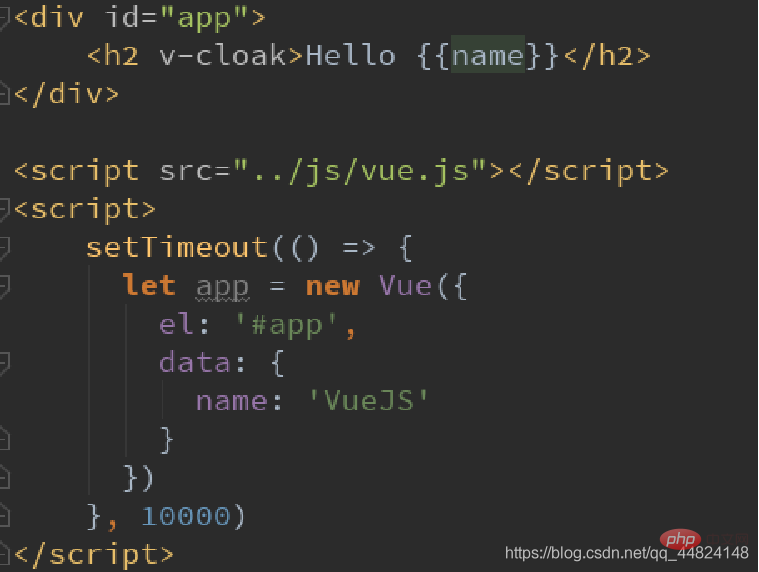
</html>Sixth type: v-cloak
- may be directly Apparently uncompiled Mustache tag
- cloak: cloak

 ##
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2 id="Hello-name">Hello,{{name}}</h2>
<h2 id="Hello-name">Hello,{{name}}</h2>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>vuejs tutorial, web front-end)
The above is the detailed content of What are the operations of vue interpolation?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 validator method in vue
May 09, 2024 pm 04:09 PM
validator method in vue
May 09, 2024 pm 04:09 PM
The Validator method is the built-in validation method of Vue.js and is used to write custom form validation rules. The usage steps include: importing the Validator library; creating validation rules; instantiating Validator; adding validation rules; validating input; and obtaining validation results.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
There are three ways to introduce ECharts into Vue.js: Install through npm Introduce through CDN Use the Vue ECharts plug-in Detailed steps: Create a chart container Introduce ECharts Initialize the chart instance Set chart options and data destroy chart instance (optional)
 Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Computed properties in Vue can have parameters, which are used to customize calculation behavior and transfer data. The syntax is computedPropertyWithArgs(arg1, arg2) { }. Parameters can be passed when used in templates, but the parameters must be responsive and cannot modify the internal state. .






