
In jquery, you can use the fadeOut() method to make the element disappear slowly. This method is used to gradually change the opacity of the selected element, allowing the element to be gradually hidden. Setting parameters can set the speed at which the element disappears. Syntax It is "element object.fadeOut(speed, the speed of the element at different points, the parameters to be executed after execution)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
In jquery, by obtaining the picture object, use the fadeOut() method to make the picture slowly disappear.
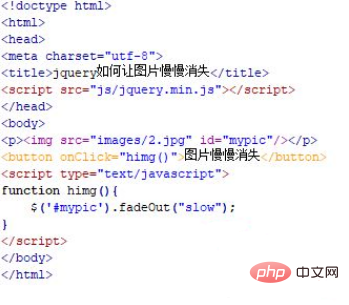
Create a new html file, named test.html, to explain how jquery makes pictures slowly disappear. Within the p tag, use the img tag to create an image. Next, we will use the jquery method to make the image slowly disappear. Set the id attribute of the img tag to mypic, which is mainly used to obtain the img object through the id below.
Use the button tag to create a button with the name "Picture slowly disappears". Bind the onclick click event to the button button. When the button is clicked, the himg() function is executed. Create the himg() function. Within the function, obtain the picture object through id(mypic), and use the fadeOut() method to set it to slow, so that the picture slowly disappears.

#Open the test.html file in the browser, click the button to see the effect.


Summary:
1. Create a test.html file.
2. In the file, in the p tag, use the img tag to create an image and create a button button to trigger the execution of the js function.
3. In the js tag, create a function. In the function, by obtaining the image object, use the fadeOut() method to set it to slow, so that the image slowly disappears.
Notes
The parameter of the fadeOut() method can be slow, or it can be set to the number of seconds for the picture to disappear, in milliseconds.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to make elements disappear slowly in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 Three triggering methods of sql trigger
Three triggering methods of sql trigger
 What are the differences between cellpadding and cellspacing?
What are the differences between cellpadding and cellspacing?