What css3 properties does ie9 support?
CSS3 properties supported by ie9: opacity, background-clip, word-wrap, writing-mode, border-radius, box-shadow, box-sizing, RGBA, HSLA, "@font-face", etc.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
IE9 support for CSS3 properties
| CSS3 properties | IE9 support | Previous version IE support |
|---|---|---|
| opacity | Support | None |
| multiple backgrounds | Support | None |
| background-clip | Support | None |
| background-size | Support | None |
| background-origin | Support | None |
| text-shadow | not support | — |
| word-wrap | Support | 5-8 |
| Supported | 5-8 | |
| Not supported | — | |
| border-radius | Support | None |
| Support | None | |
| Support | 7-8 | |
| Support | 7-8 | |
| No support | — | |
| box-sizing | Support | 8 |
| RGBA colors | Support | None |
| HSL colors | Support | None |
| HSLA colors | Supported | None |
| text-stroke | Not supported | — |
| gradients | Not supported | — |
| transforms | Not supported | — |
| transitions | Not supported | — |
| outline-offset | Not supported | — |
| resize | No Support | — |
@font-face |
support | 5.5-8 |
Support for some uncommon attributes
The following attributes are usually relatively shy. Shy, we don’t use it a lot, but IE9 supports it:
@namespace, text-justify, text-align-last, text-overflow, word-break.
There are many other little-known CSS properties. Since the current version of IE does not support them, they are not listed here.
IE9’s support for CSS3 selectors
See the table below:
| CSS3 selector | IE9 support situation | Previous version IE support situation |
|---|---|---|
| [attribute^=value] | Support | 7-8 |
| [attribute*=value] | Support | 7-8 |
| [attribute$=value] | Supported | 7-8 |
| Supported | 7-8 |
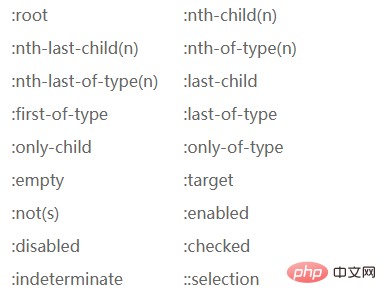
Pseudo classes & pseudo elements supported by IE9

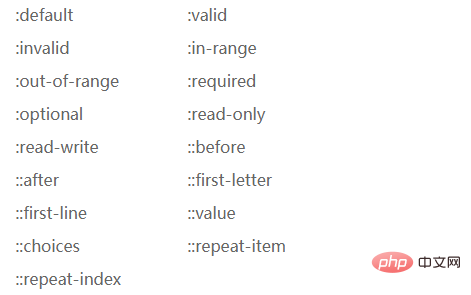
Pseudo classes & pseudo elements not supported by IE9

css video tutorial, webfrontend)
The above is the detailed content of What css3 properties does ie9 support?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React Components: Creating Reusable Elements in HTML
Apr 08, 2025 pm 05:53 PM
React components can be defined by functions or classes, encapsulating UI logic and accepting input data through props. 1) Define components: Use functions or classes to return React elements. 2) Rendering component: React calls render method or executes function component. 3) Multiplexing components: pass data through props to build a complex UI. The lifecycle approach of components allows logic to be executed at different stages, improving development efficiency and code maintainability.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React and the Frontend: Building Interactive Experiences
Apr 11, 2025 am 12:02 AM
React is the preferred tool for building interactive front-end experiences. 1) React simplifies UI development through componentization and virtual DOM. 2) Components are divided into function components and class components. Function components are simpler and class components provide more life cycle methods. 3) The working principle of React relies on virtual DOM and reconciliation algorithm to improve performance. 4) State management uses useState or this.state, and life cycle methods such as componentDidMount are used for specific logic. 5) Basic usage includes creating components and managing state, and advanced usage involves custom hooks and performance optimization. 6) Common errors include improper status updates and performance issues, debugging skills include using ReactDevTools and Excellent
 How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
The article explains using useReducer for complex state management in React, detailing its benefits over useState and how to integrate it with useEffect for side effects.
 What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
What are functional components in Vue.js? When are they useful?
Mar 25, 2025 pm 01:54 PM
Functional components in Vue.js are stateless, lightweight, and lack lifecycle hooks, ideal for rendering pure data and optimizing performance. They differ from stateful components by not having state or reactivity, using render functions directly, a
 How do you ensure that your React components are accessible? What tools can you use?
Mar 27, 2025 pm 05:41 PM
How do you ensure that your React components are accessible? What tools can you use?
Mar 27, 2025 pm 05:41 PM
The article discusses strategies and tools for ensuring React components are accessible, focusing on semantic HTML, ARIA attributes, keyboard navigation, and color contrast. It recommends using tools like eslint-plugin-jsx-a11y and axe-core for testi




