Help you get JavaScript objects
This article brings you relevant knowledge about javascript, which mainly introduces related issues about objects, including knowledge points about constructors and various built-in objects. I hope it will be useful to everyone. help.

Related recommendations: javascript tutorial
1. Constructor
Why use constructor
What is a constructor: It is another way for JavaScript to create objects.
Comparison with creating objects using literal methods: Constructors can create some objects with the same characteristics.
Example: Create apple, banana, and orange objects through the fruit constructor. Its characteristic is that these objects are all created based on the same template, and each object has its own characteristics.
Characteristics of creating objects using literals
Advantages: Simple and flexible.
Disadvantages: When you need to create a set of objects with the same characteristics, you cannot specify through code which members these objects should have.
The way to implement templates in object-oriented programming languages: use classes to create templates, and implement different objects (instances of classes) based on the templates.
Ways to implement templates in JavaScript 1: Through factory functions, objects are created internally through literals "{ }". The disadvantage is that the type of the object cannot be distinguished.
How JavaScript implements templates 2: Create objects through constructors.
JavaScript's built-in constructor
Before learning how to customize the constructor, let's first take a look at how to use the JavaScript's built-in constructor.
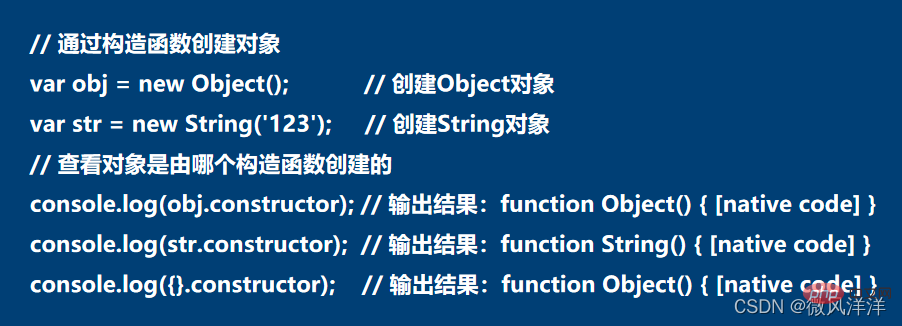
- Common built-in constructors: Object, String, Number and other constructors.
- How the constructor creates an object: new constructor name ().
- What is instantiation and instance: People are accustomed to calling the process of creating an object using the new keyword as instantiation, and the object obtained after instantiation is called an instance of the constructor.

- The "object.constructor" property points to the constructor of the object.
- When output through console.log(), [native code] indicates that the code of the function is built-in.
Custom constructor
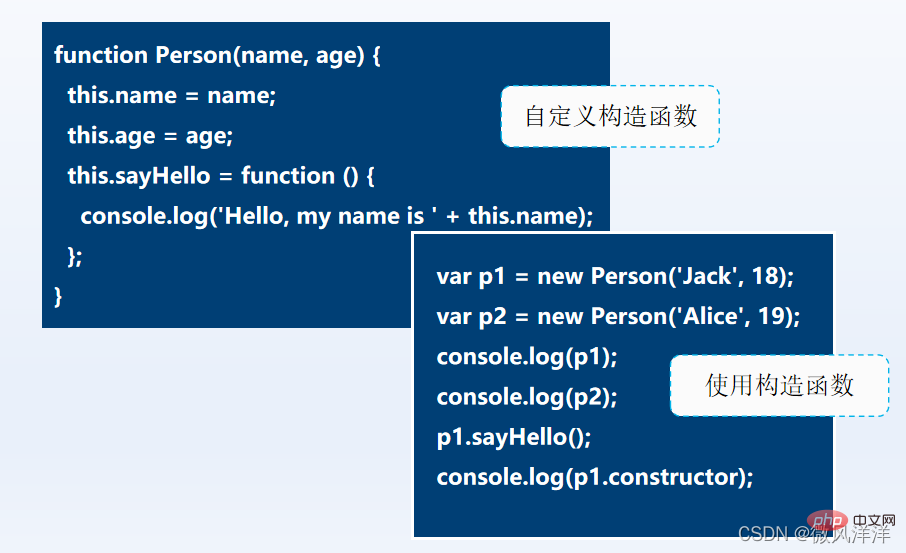
Thinking: How to customize the constructor?
- It is recommended to use the Pascal naming rule when naming constructors, that is, capitalize the first letter of all words.
- Inside the constructor, use this to represent the object just created.

Note
When learning JavaScript, beginners are often confused by some similar nouns, such as functions , methods, constructors, constructors, constructors, etc.
In fact, they can all be collectively called functions, but they have different names in different usage scenarios. By convention, functions defined in an object are called methods of the object.
As for the constructor, some people are accustomed to calling it a constructor or a constructor. We only need to understand that these names refer to the same thing.
The new class keyword in ES6
The reason why it was not available before ES6: To simplify the difficulty.
Reason for adding: With the development of Web front-end technology, some people who were originally engaged in back-end development turned to the front-end. In order to make JavaScript closer to the syntax of some back-end languages so that developers can adapt faster.
The role of the class keyword: used to define a class.
Features: The constructor constructor method can be defined in the class.
Note
class syntax is essentially syntax sugar, it is designed for user convenience. You can achieve the same results without using this syntax. The effect is like the constructor learned earlier. In case the user's browser does not support this syntax, this method is not recommended.
Private members
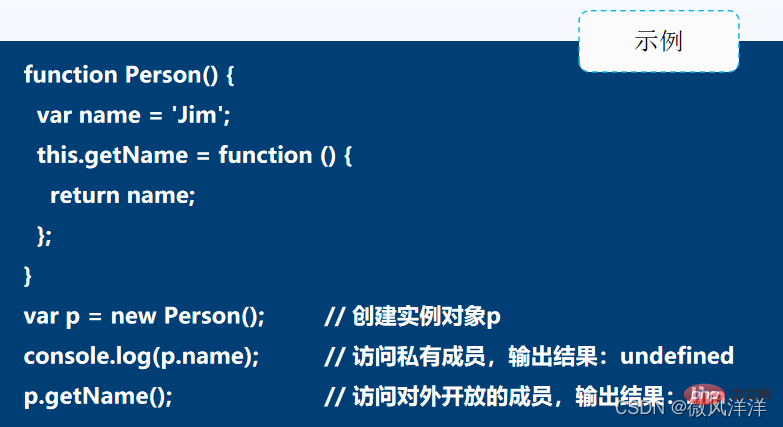
Concept: In the constructor, variables defined using the var keyword are called private members.
Features: After the instance object, it cannot be accessed through "object.member", but private members can be accessed in the member method of the object.
Features: The private member name reflects object-oriented encapsulation.

2. Built-in objects
String objects
- Review the creation of character data: use a pair of single quotes or double quotes quotation marks.
- Why can character data be used like objects?
This is because these objects are actually instances of the constructor String, that is, String objects.
- String object provides some properties and methods for processing strings.

Note
When operating on a string, the processing result is returned directly through the return value of the method. It does not change the string content stored in the String object itself. In the parameters of these methods, the position is an index value, counting from 0, the index value of the first character is 0, and the index value of the last character is the length of the string minus 1.
Take the example of limiting the user name length to 3~10 and not allowing the sensitive word admin to appear.

Number object
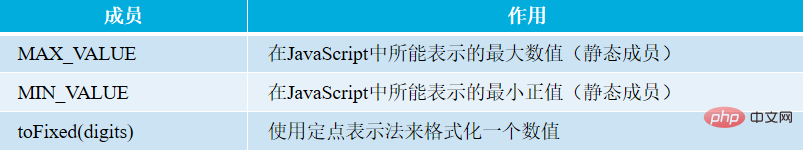
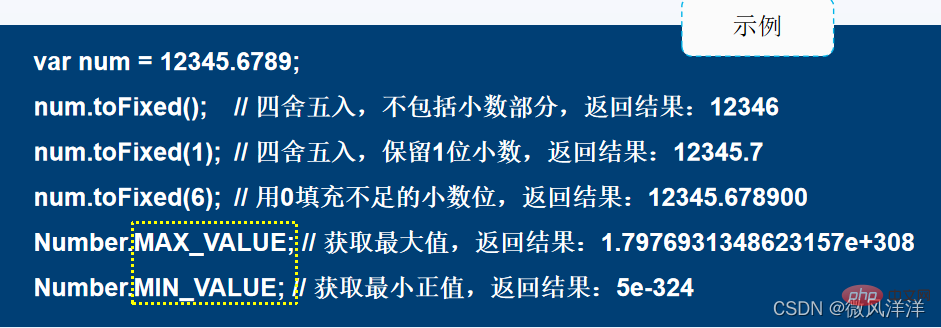
Number object is used to process integers, floating point numbers and other numerical values. Commonly used properties and methods are as follows.


is a static member of Number and is accessed directly through the constructor Number, not an instance of Number.
Math object
The Math object is used to perform mathematical operations on numerical values. Unlike other objects, this object is not a constructor and does not need to be instantiated to be used.

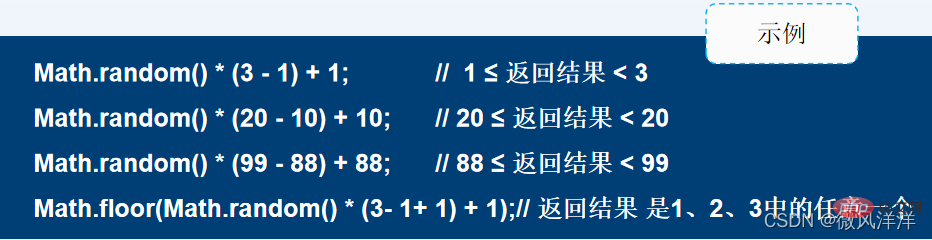
Take Math.random() to obtain a random number within a specified range as an example.
The formula is Math.random() * (n - m) m, which means generating a random value greater than or equal to m and less than n

Date object
Date object is used to handle date and time.


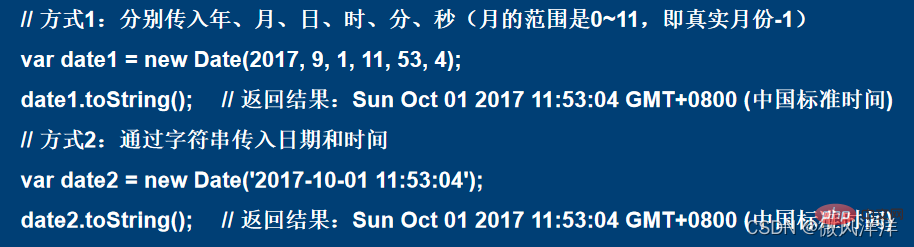
Example 1: Get the time and date based on the Date object.

#Example 2: Specify a date based on a Date object.

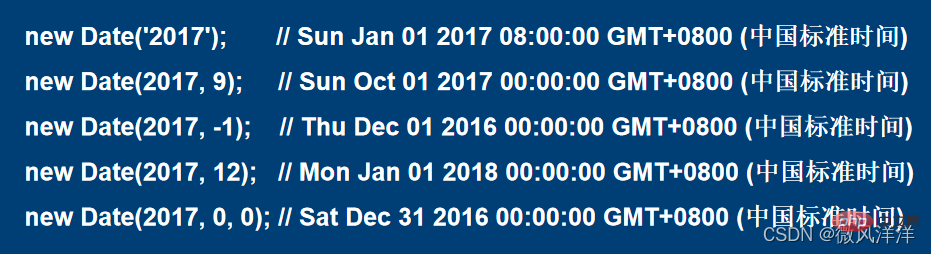
Example 3: Handle the situation when the set date is unreasonable. For example, setting the month to -1 means December last year, and the month is 12 means January next year.

Case: Making a monthly calendar

Code implementation ideas:
- Construct a date object on the 1st of the current month.
- Determine what day of the week the 1st is and write the first line.
- Write about the rest of the month.
Code implementation
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
Related recommendations: javascript learning tutorial
The above is the detailed content of Help you get JavaScript objects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




