What is the syntax of CSS3 sibling selector
The syntax of sibling selectors in css3: 1. " " sibling selector, the syntax is "specify element to select element {css code}", this selector represents the adjacent sibling elements after selecting an element; 2 , "~" sibling selector, the syntax is "specified element ~ select element {css code}", this selector represents all specified elements at the same level after an element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the syntax of CSS3 sibling selector
CSS3 sibling selector (,~)
The sibling selector is used to select the same element as an element. A sibling element within a parent element and located after it. There are two types of sibling selectors: adjacent sibling selectors and ordinary sibling selectors. They are explained below.
1. Adjacent sibling selector
This selector uses the plus sign " " to link the two selectors before and after. The two elements in the selector have the same parent, and the second element must immediately follow the first.
The following uses a case to demonstrate the usage of the adjacent sibling selector.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
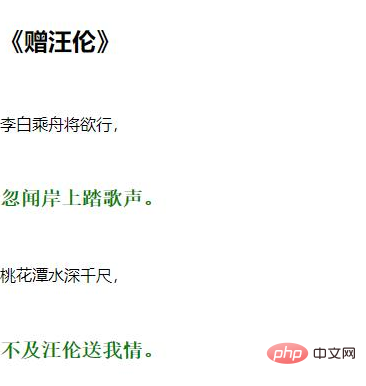
</html>In the above code, lines 7 to 11 are used to define the style for the first sibling element h2 immediately after the p element. It can be seen from the structure that the position of the first sibling element immediately after the p element is the 17th line of code, so the text content of the 17th line of code will be displayed in the defined style.

As can be seen from the picture, only the h2 element immediately following the p element has the style set in the code applied.
2. Ordinary sibling selector
Ordinary sibling selector uses "~" to link the two selectors before and after. Find all sibling nodes behind a specified element.
The following uses a case to demonstrate the usage of ordinary sibling selectors, as shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2 id="赠汪伦">《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2 id="忽闻岸上踏歌声">忽闻岸上踏歌声。</h2>
<h2 id="桃花潭水深千尺">桃花潭水深千尺,</h2>
<h2 id="不及汪伦送我情">不及汪伦送我情。</h2>
</body>
</html>
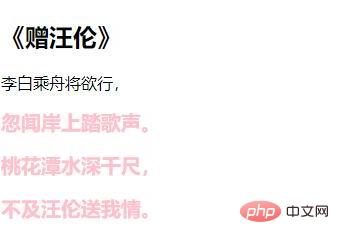
As can be seen from the picture, all sibling elements h2 after the p element have the styles set in the code applied.
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the syntax of CSS3 sibling selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




