 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the difference between node environment and browser environment?
What is the difference between node environment and browser environment?
What is the difference between node environment and browser environment?
Mar 22, 2022 pm 05:33 PMDifference: 1. This in node points to global, but in the browser it points to window; 2. Node uses the CommonJS standard, while the browser uses the ES Modules standard; 3. js in the browser can operate the DOM, but node No; 4. I/O read and write operations are different; 5. Module loading is different.

The operating environment of this tutorial: windows7 system, nodejs version 12.19.0, DELL G3 computer.
The difference between node environment and browser environment
1. The point of this in the global environment
In node, this points to global and in the browser This in the middle points to the window, which is why a root is defined in underscore;
var root = typeof self == 'object' && self.self === self && self ||
typeof global == 'object' && global.global === global && global ||
this;And a lot of APIs are encapsulated under the window in the browser, such as alert, document, location, history, etc. There are many. We cannot use xxx(); or window.xxx(); in the node environment. Because these APIs are browser-level encapsulation, they are not available in pure JavaScript. Of course, node also provides many node-specific APIs.
2. Module Standard
Node.js uses the CommonJS module system, and in browsers we are starting to see the ES Modules standard being implemented.
In practice, this means that you temporarily use require() in Node.js and import in the browser.
3. DOM operation
In most cases, js in the browser operates the DOM directly or indirectly (some virtual DOM libraries and frameworks). Because the code in the browser mainly works in the presentation layer. But node is a server-side technology. There is no front page, so we will not operate the DOM in node.
4. I/O reading and writing
Unlike browsers, we need to read and write files like other server-side technologies. Nodejs provides more convenient components. And the browser (to ensure compatibility) has a lot of trouble if it wants to directly open a local image in the page (don't tell me it's not simple, relative path... Just try it and you will know, or find a library Either it is a binary stream, or it is uploaded and the network address is displayed. Otherwise, why would anyone build a js library?), and all of this node is done with one component.
5. Module loading
One characteristic of JavaScript is that the native API that does not provide package references executes all the things to be loaded at once. Here is what we need to see Thank you for your closure skills. All the things used are together, there is no divide and conquer, and there is no logic or reusability. If the page or website is simple, of course we can use some AMD and CMD js libraries (such as requireJS and seaJS) to get it done. In fact, many large websites do this.
The CMD module loading API is provided in nodeJS. If you have used seaJS, you should get started quickly.
Node also provides npm, a package management tool, which can more effectively and conveniently manage our drinking libraries
Of course, ES6 in the browser also has supplements in this regard. I believe it will be better in the future. . . .
For more node-related knowledge, please visit: nodejs tutorial!
The above is the detailed content of What is the difference between node environment and browser environment?. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
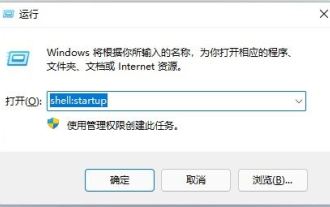
 How to set the browser to start automatically when booting? How to automatically open the browser when Win11 is started?
Jun 12, 2024 pm 07:58 PM
How to set the browser to start automatically when booting? How to automatically open the browser when Win11 is started?
Jun 12, 2024 pm 07:58 PM
How to set the browser to start automatically when booting? How to automatically open the browser when Win11 is started?
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
 Steps to solve the problem that the win7 system browser always automatically pops up the web page
Mar 26, 2024 pm 09:30 PM
Steps to solve the problem that the win7 system browser always automatically pops up the web page
Mar 26, 2024 pm 09:30 PM
Steps to solve the problem that the win7 system browser always automatically pops up the web page
 Clear the Google Chrome registry and clean up the remaining residue from uninstalling Google Chrome
Jun 19, 2024 am 11:09 AM
Clear the Google Chrome registry and clean up the remaining residue from uninstalling Google Chrome
Jun 19, 2024 am 11:09 AM
Clear the Google Chrome registry and clean up the remaining residue from uninstalling Google Chrome
 Sesame Open Door Official Website Sesame Open Door App Latest Entering Website
Feb 28, 2025 am 11:18 AM
Sesame Open Door Official Website Sesame Open Door App Latest Entering Website
Feb 28, 2025 am 11:18 AM
Sesame Open Door Official Website Sesame Open Door App Latest Entering Website
 The latest version of Sesame Open Door Official Website Entrance gate.io Official Website Link Address Entrance
Feb 28, 2025 am 11:21 AM
The latest version of Sesame Open Door Official Website Entrance gate.io Official Website Link Address Entrance
Feb 28, 2025 am 11:21 AM
The latest version of Sesame Open Door Official Website Entrance gate.io Official Website Link Address Entrance
 Reasons and solutions for slow browser network speeds (exploring the reasons for slow browser network speeds)
Apr 25, 2024 pm 03:49 PM
Reasons and solutions for slow browser network speeds (exploring the reasons for slow browser network speeds)
Apr 25, 2024 pm 03:49 PM
Reasons and solutions for slow browser network speeds (exploring the reasons for slow browser network speeds)
 gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
gate.io sesame door download Chinese tutorial






