
gulp is based on node. Gulp is a front-end construction tool developed based on the node platform. It is an automated construction tool that developers can use to build automated workflows. Using Gulp can simplify work, allowing developers to focus on functional development, while reducing human errors and improving development efficiency and quality.

The operating environment of this tutorial: windows7 system, nodejs version 12.19.0, DELL G3 computer.
gulp is based on node.
Gulp is a front-end construction tool developed based on the node platform. It is an automated construction tool based on node. Developers can use it to build automated workflows (front-end integrated development environments). For example: automatic web page refresh, CSS preprocessing, code detection, image compression and other functions can all be completed with a simple command line.
Using Gulp can simplify your work, allowing you to focus on the development of functions, while reducing human errors and improving development efficiency and quality.
What Gulp can do
#Compress and merge HTML, CSS, and JS files when the project goes online
Syntax conversion (es6, less...)
Public file extraction
Modify the file browser to refresh automatically
The installation of gulp is based on node, so before installing gulp, you need to check whether the node is installed on this computer.
(1) Win R to open the run window, then enter cmd and click OK to enter the command prompt.

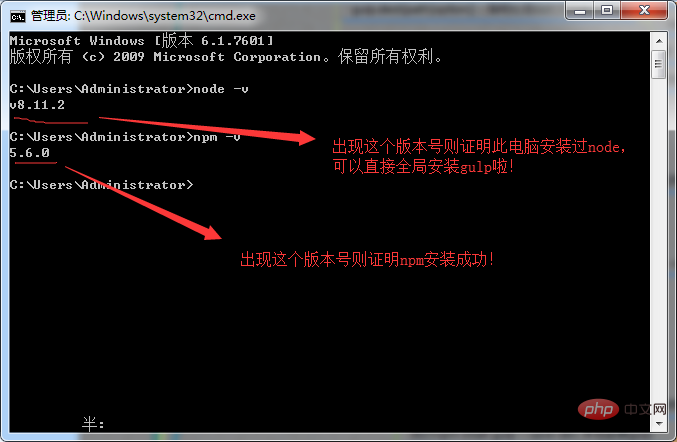
# (2) Enter node -V to view node version; NPM -V View npm version;

If you have not installed node on your computer, you need to download and install it from the node official website to continue learning and installing gulp.
Install node: https://nodejs.org/en/ (4) After node is installed, you can install gulp!Install gulp
(1) Execute the command line npm install gulp -g to install gulp globally## (2) Enter the command line gulp -v to check whether gulp is installed successfully! 

(1)Create the project directory
(3) Execute npm init command line to create package.json. This file saves the relevant information of this project; (4) Execute npm install gulp --save-dev Install gulp locally
(4) Execute npm install gulp --save-dev Install gulp locally
gulpfile.js file Load the gulp package, because the gulp package provides some APIs
var gulp = require("gulp") //引入gulp包 The core API is: 
(6) Execute gulp and run the project
nodejs tutorial
!The above is the detailed content of Is gulp based on node?. For more information, please follow other related articles on the PHP Chinese website!