A brief analysis of SuspenseList in React18 and what is its use
This article will take you to understand the SuspenseList in React18 and introduce the role of SuspenseList. I hope it will be helpful to everyone!

Suspense’s past and present life
The first time this feature appeared in the historical versions of React was version 16.6, which was released Suspense component that supports code splitting. Data extraction is now supported in version 16.9. Interested students can move to changelog of React. [Related recommendations: Redis video tutorial]
Simple use of Suspense
has been introduced in the previous article, we only use an example to review the concept And when using
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}, when the OtherComponent component does not yet have rendering conditions, the component passed in fallback will be used for prefabricated rendering. The specific manifestations of not having the rendering conditions here are that the data acquisition time is long, the component structure is complex, etc., but we do not want these to affect the first screen rendering or initialization of the application. The previous Suspense article has introduced it, and I will not use it anymore. Repeat.
What is SuspenseList
The literal meaning can be easily understood, that is, if there are multiple Suspense in our code, How should we control their display order and display method? Therefore, React officially provides us with the SuspenseList component.
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList> Let’s first introduce the only two SuspenseListProps
revealOrder represents the sub Loading order of Suspense, optional values are forwards, backwards, together
forwardsrepresents the same level, displayed from front to back. Regardless of the request speed, the front is displayed first.backwardsis the opposite of forwards-
togethermeans that all suspenses will be displayed at the same time after they are ready, rather than displayed one by one.
tailSpecify how to display SuspenseListBehavior of unloaded items in
By default,
SuspenseListwill show all fallbacks in the listcollapsedOnly show the next fallback in the list
##hidden No information is displayed for unloaded items
SuspenseList only works on Suspense or SuspenseList of the immediate sub-level, and will not work on grandchild nodes.
The role of SuspenseList
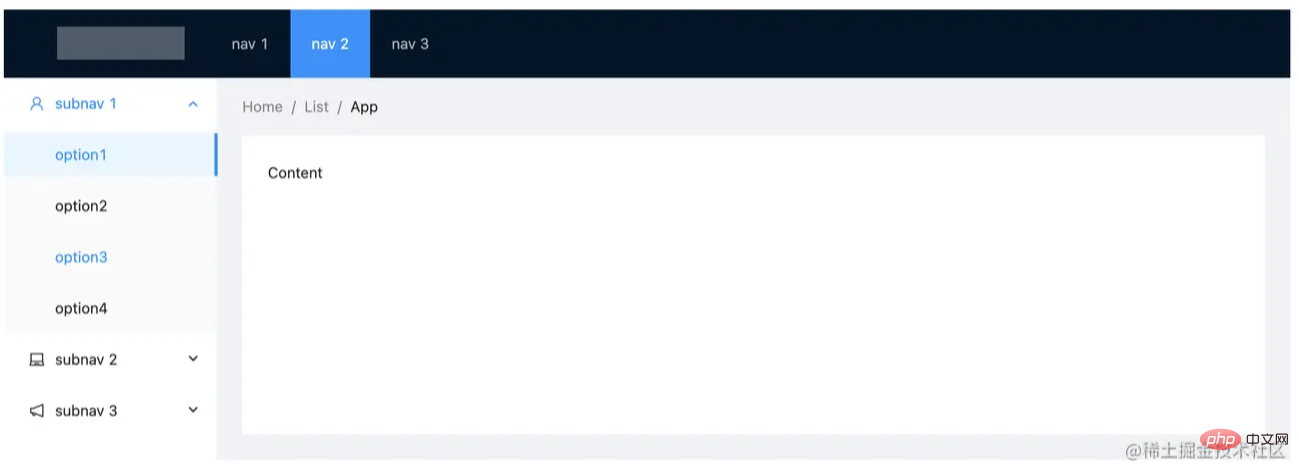
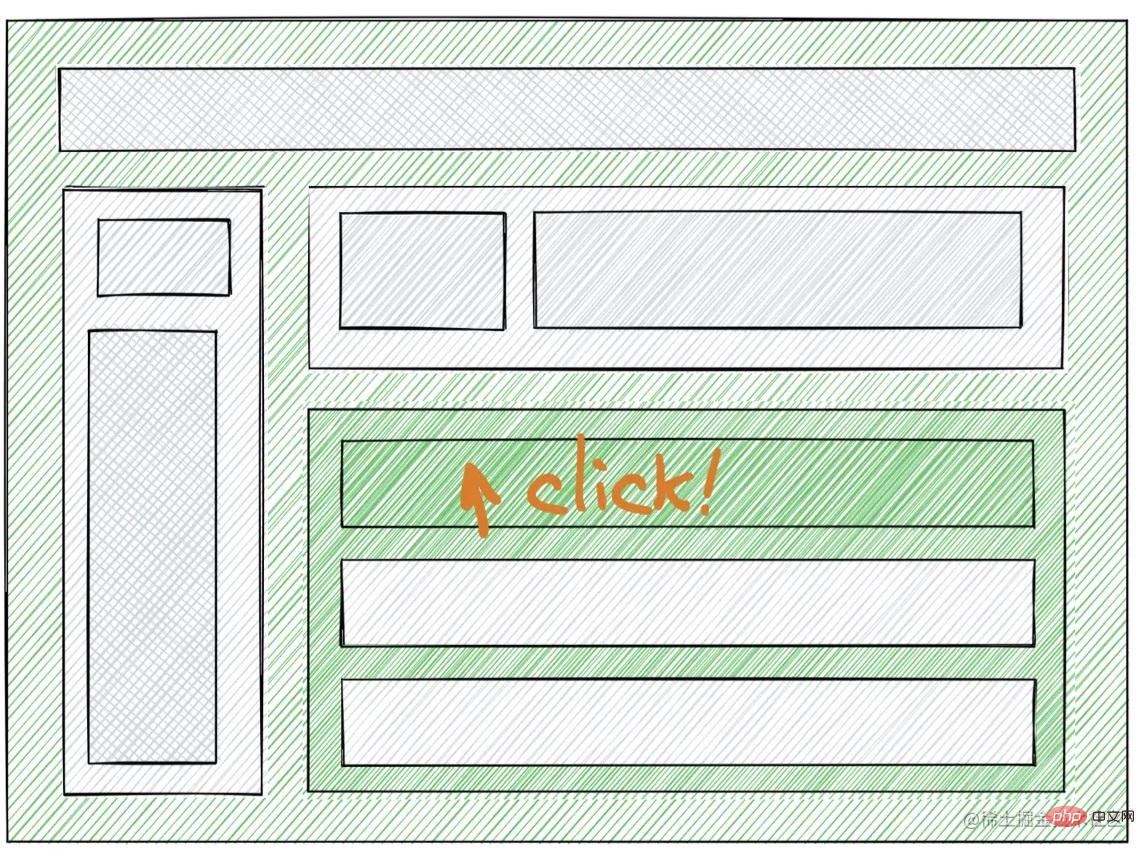
SuspenseList allows us to perform composite orchestration on a group of Suspense behaviors. Although in the demonstration The demo in is relatively simple, but if it is a larger project, we often use Layout for layout. Take our common middle and back-end management platforms and the C-side main page as an example.


qiankun.js, including the author's team, which has also explored its own micro-front-end implementation system. If you are on a C-side page, it may not be appropriate to use a micro front-end method. If there are requirements for multi-block rendering in the page, use SuspenseList and Suspense combined with the React backend to render SSR. ability, you can achieve the effects of loading order and behavior of independent blocks in a more systematic way.
Programming Video! !
The above is the detailed content of A brief analysis of SuspenseList in React18 and what is its use. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.




