Magical CSS to automatically complete strings!
This article will introduce you to practical tips on using CSS, and learn about several methods of CSS automatically completing strings. I hope it will be helpful to you!

Many times you will encounter the need for string completion. A typical example is the zero padding operation in time or date, such as
1 2 |
|
Usually The method is
1 2 3 |
|
Later, the native completion methods padStart() and padEnd() appeared in JS, as follows
1 2 3 4 |
|
In fact , such an effect can also be achieved in CSS, and there are many solutions. Let’s take a look below. I believe you will have a different experience. [Recommended learning: css video tutorial]
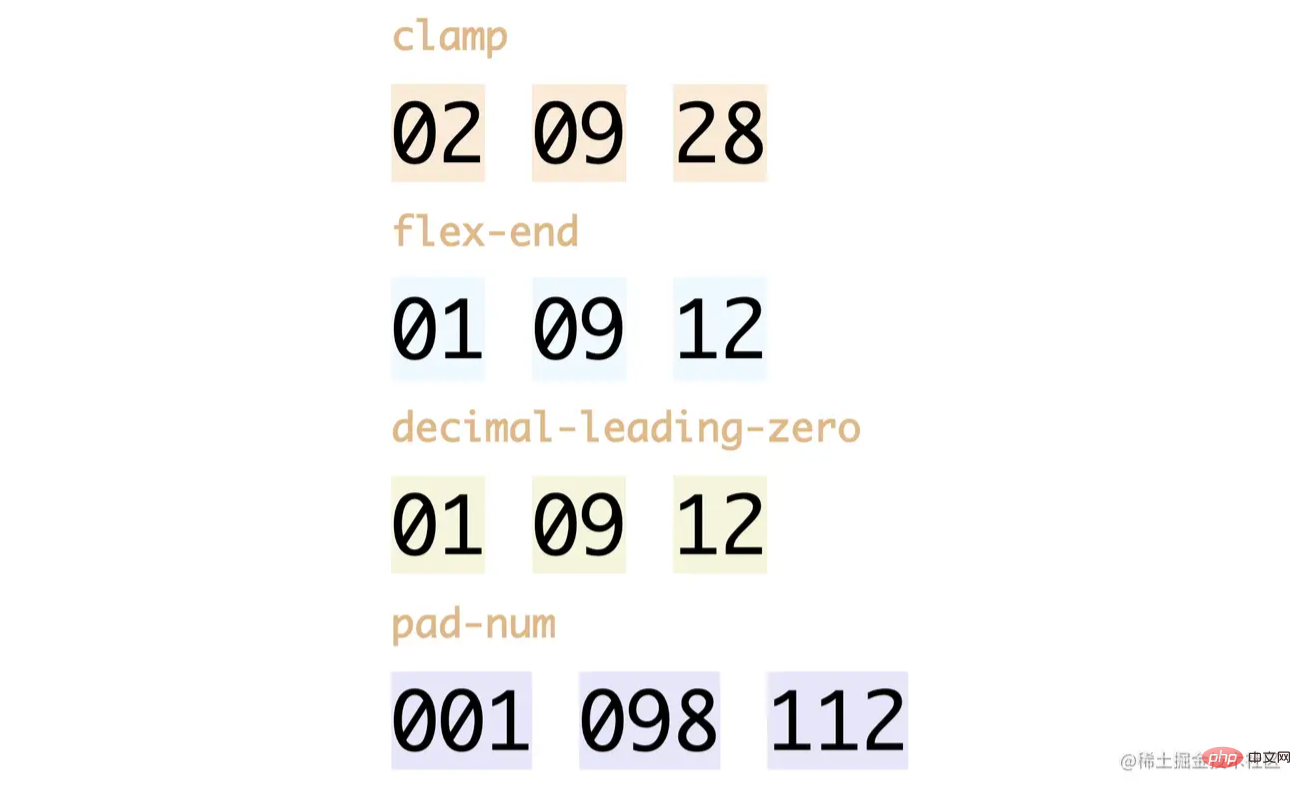
1. Flex-end alignment
Let’s first introduce a relatively easy-to-understand solution, which is also very simple. Assume that HTML is like this
1 2 3 |
|
Under normal circumstances, a fixed-width font will also be set, which looks more coordinated and beautiful
1 2 3 |
|

We need to use a pseudo element to generate a number before the number "0"
1 2 3 |
|

Next, set a fixed width for the element. Since it is a fixed-width font, it can be set directly to 2ch. Note This ch unit represents the width of the character 0 (if you are interested, please refer to this article: Application of monospaced fonts in web layout and CSS3 ch unit hehe), and then set the right alignment
1 2 3 4 5 6 |
|

The principle is very simple, put 3 characters in a space of 2 characters width, right-aligned, right? Just automatically squeeze out the leftmost 0? Then just go beyond hiding

The complete code is as follows
1 2 3 4 5 6 7 8 9 |
|
2. Dynamic calculation of CSS variables
The text of the label cannot be obtained due to CSS Content, so here you need to build a CSS variable and pass it on, as follows
1 2 3 |
|
After getting the variable through var(--num), you can make a series of logical judgments, then, How to automatically fill in zeros when it is less than 10?
Similarly we need to use a pseudo element to generate a "0" before the number
1 2 3 |
|
Then, we only need to dynamically hide the pseudo element according to the CSS variable. First set the transparency, as follows
1 2 3 4 |
|
The effect is as follows

The specific logic is
When
--numis equal to 10 , the calculated value of transparency is 0, and is rendered directly as 0When
--numis greater than 10, the calculated value of transparency is Negative values will be rendered as 0When
--numis less than 10, the calculated value of transparency is greater than or equal to The value of 1 will be rendered as 1
So, the final performance isInvisible when it is greater than or equal to 10, visible when it is less than 10
However, there is still a problem with this. Transparency will not affect the position of the element. As follows

How to eliminate this position? There are many methods, here we use the margin-left method, as follows
1 2 3 4 |
|
clamp is used here, you can understand it as an interval with 3 values[Min, Val, Max], the front and back are the minimum and maximum values respectively, and the middle is the variable value (note that it is compared with 9), so the logic here is
- when# When ##--num
is greater than or equal to 10, it is assumed to be 15, the intermediate calc value is calculated as-5ch, and the clamp value is the minimum value -1ch When - --num
is less than 10, it is assumed to be 5, the intermediate calc value is calculated as5ch, and the clamp value is the maximum value 0ch
When it is greater than or equal to 10, the margin-left is -1ch, and when it is less than 10, the margin-left is 0
This is more perfect
1 2 3 4 5 |
|
三、定义计数器样式
利用计数器也能实现这一效果,首先看默认的计数器效果,我们需要隐藏原有的文字,利用计数器让 CSS 变量通过伪元素展示出来,关于这个技巧,可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值,如下
1 2 3 4 |
|

接下来需要用到 counter的第 2 个参数 ,计数器样式。这是干什么的呢?相信大家都用过一个属性 list-style-type,就是和这个相通的,可以定义序列的样式,比如按照小写英文字母的顺序
1 |
|

这里我们需要一个 10 以内自动补零的计数器,刚好有个现成的,叫做 decimal-leading-zero,翻译过来就是,十进制前置零
1 |
|

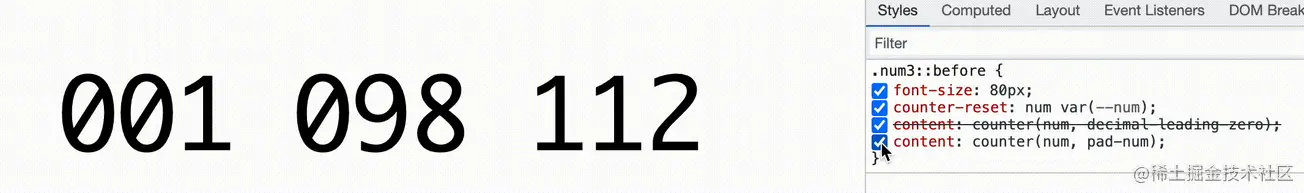
回到这里,需要做的就很简单了,补上这个参数就行了,完整代码如下
1 2 3 4 |
|
效果如下

四、计数器的扩展
上面的计数器只适用于2位数的,如果需要 3 位数的怎么办呢? 例如
1 |
|
JS 中的 padStart 可以指定填充后的位数
1 2 3 4 5 6 |
|
其实,CSS 中也是有这样的能力的,叫做@counter-style/pad,严格来说,这才是官方的补全方案,语法也非常类似
1 |
|
但是,这个需要用在自定义计数器上,也就是@counter-style,有兴趣的可以参考张老师的这篇文章:CSS @counter-style规则详细介绍,这里简单介绍一下用法,假设定义一个计数器叫做pad-num,实现如下
1 2 3 4 |
|
语法是这样的:这里的system表示“系统”,就是内置的一些计数器,比如这里用到了extends numeric,后面的numeric表示数字技术系统,前面的extends表示扩展,以这个为基础,然后pad: 3 "0"就和 JS 的意义一样了,表示不足 3 位的地方补“0”
然后运用到计数器中:
1 2 3 4 |
|
效果如下:

当然,这个兼容性略差,根据实际需求即可
以上完整代码可以访问:
https://codepen.io/xboxyan/pen/YzEdbwj

五、总结一下
以上介绍了3种 CSS 字符串补全方法,是不是又学到了几个小技巧呢?这几个方法各有千秋,比较一下各自优缺点:
第一种方案非常容易理解,也容易扩展,如果需要补全 3 位,只需要改变整体宽度即可,不足之处在于依赖等宽字体。
第二种方案比较符合 JS 逻辑,比较灵活,不足在于计算比较啰嗦,而且还要考虑 CSS 取值的容错性。
第三种方案是我比较推荐的了,无需计算,也不依赖布局,可能知道的同学不多,而且如果要自定义计数器,兼容性有点差。
关于 CSS 实现的优点,有很多,比如更容易维护、几乎不会报错、代码更加简洁等等,如果你学会了,赶紧在项目中用起来吧。
(学习视频分享:web前端)
The above is the detailed content of Magical CSS to automatically complete strings!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




