How to set the direction of 3D rotation in css3
Method: 1. Use the "transform: rotateX(angle);" style to set the element to rotate 3D along the X-axis; 2. Use the "transform: rotateY(angle);" style to set the element to 3D along the Y-axis. Rotation; 3. Use the rotate3d() method to set the element to rotate 3D in any direction.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the direction of 3d rotation in css3
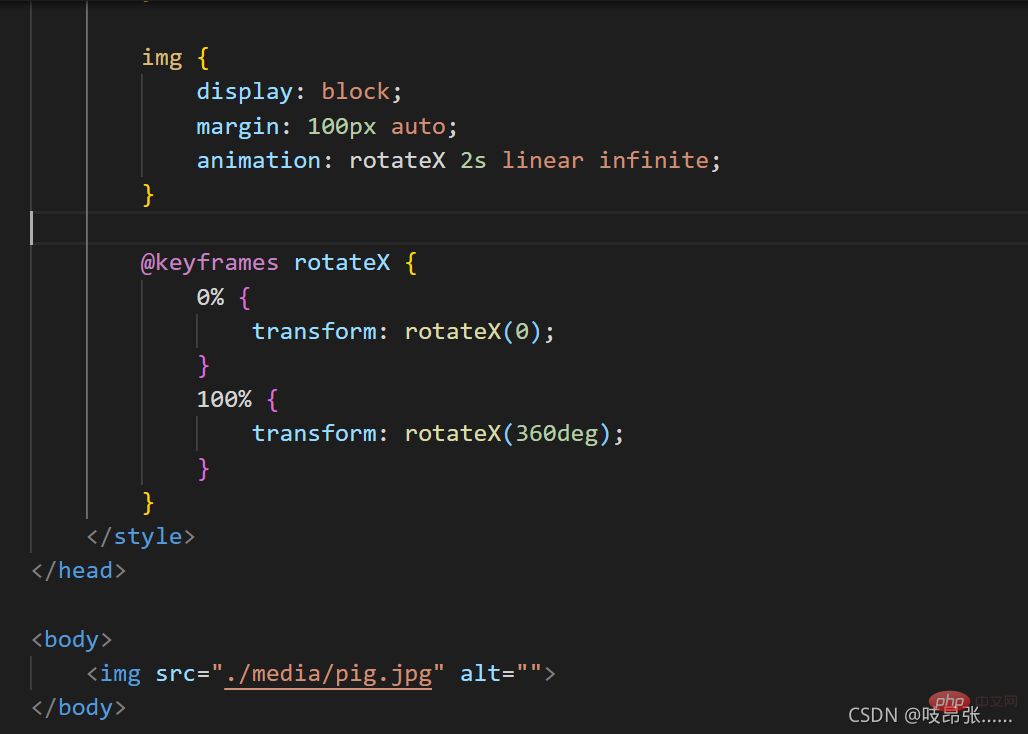
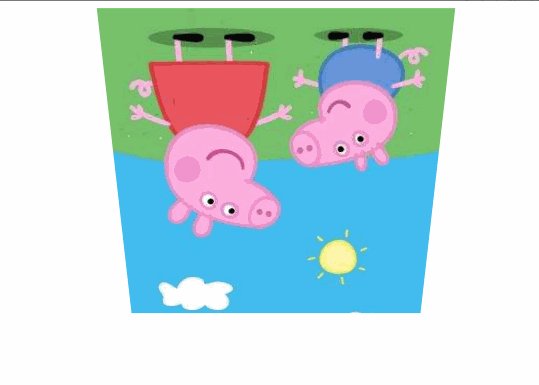
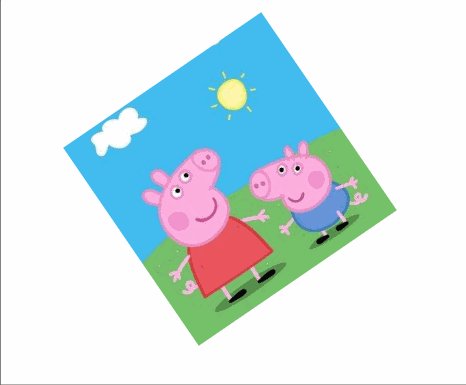
1. Rotate rotateX along the X axis
transform: rotateX(360deg);


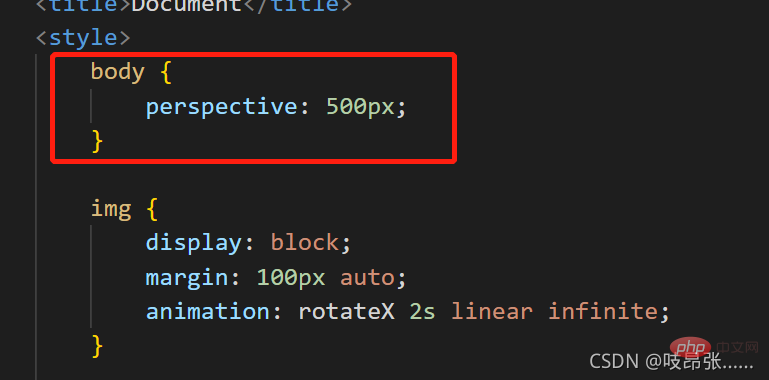
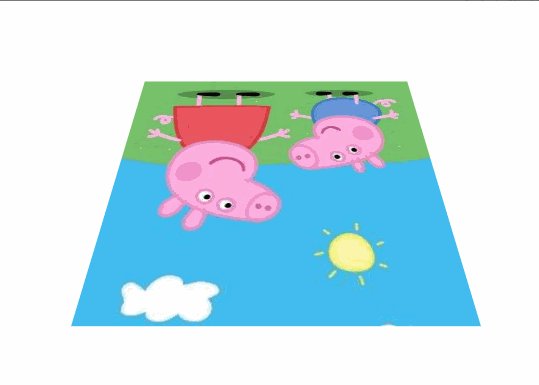
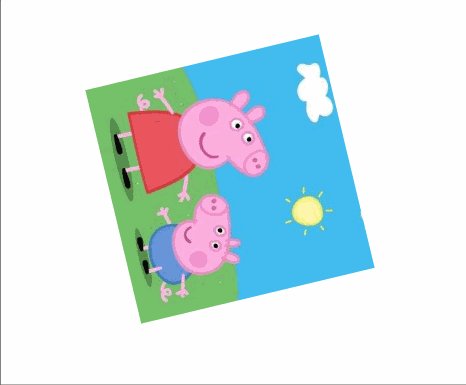
The three-dimensional effect is not enough, you can add a perspective perspective, be sure to add it on the parent box of the observation element

It can look like this

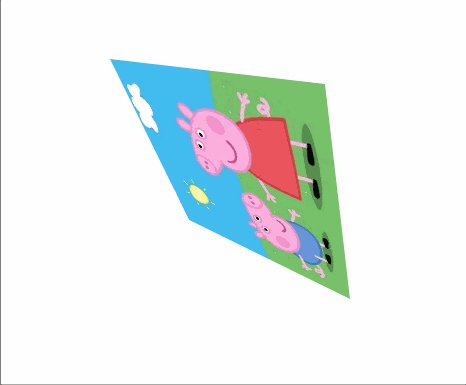
2. Rotate along the Y axis rotateY
transform: rotateY(360deg);

3. Rotate along the Z axis rotateZ
transform: rotateZ(360deg);
is almost the same as 2D rotation

transform: rotate3d(1, 1, 0, 360deg);
Copy after login
transform: rotate3d(1, 1, 0, 360deg);

css video tutorial)
The above is the detailed content of How to set the direction of 3D rotation in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web element crawling problem: dealing with XPath and Class name changes, many crawler developers will encounter a difficult problem when crawling dynamic web pages: the goal...
 How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues? In the nginx php mysql environment built using the Baota background, how to make the PC side and...
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
How to configure only allow access to index.php files in Nginx?
Apr 01, 2025 am 07:57 AM
The specific method of Nginx configuration only allows access to index.php. When using Nginx as a web server, sometimes we need to strictly control access, compared to...
 Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
Is Debian Strings compatible with multiple browsers
Apr 02, 2025 am 08:30 AM
"DebianStrings" is not a standard term, and its specific meaning is still unclear. This article cannot directly comment on its browser compatibility. However, if "DebianStrings" refers to a web application running on a Debian system, its browser compatibility depends on the technical architecture of the application itself. Most modern web applications are committed to cross-browser compatibility. This relies on following web standards and using well-compatible front-end technologies (such as HTML, CSS, JavaScript) and back-end technologies (such as PHP, Python, Node.js, etc.). To ensure that the application is compatible with multiple browsers, developers often need to conduct cross-browser testing and use responsiveness
 QueryList recursive collection result exception: Why are the document examples inconsistent with the actual result?
Apr 01, 2025 am 08:54 AM
QueryList recursive collection result exception: Why are the document examples inconsistent with the actual result?
Apr 01, 2025 am 08:54 AM
QueryList recursive multi-level acquisition: analysis of differences between document examples and actual results. When using QueryList for multi-level data acquisition, developers often encounter documents...
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...






