 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Common JavaScript array methods and teach you how to transpose a matrix
Common JavaScript array methods and teach you how to transpose a matrix
Common JavaScript array methods and teach you how to transpose a matrix
This article brings you relevant knowledge about JavaScript. It mainly introduces common array methods and teaches you how to transpose matrices, including creation and traversal, stacks and queues, retrieval methods, etc. I hope everyone has to help.

Related recommendations: javascript tutorial
1. Common two-dimensional array operations
Creation and Traversal
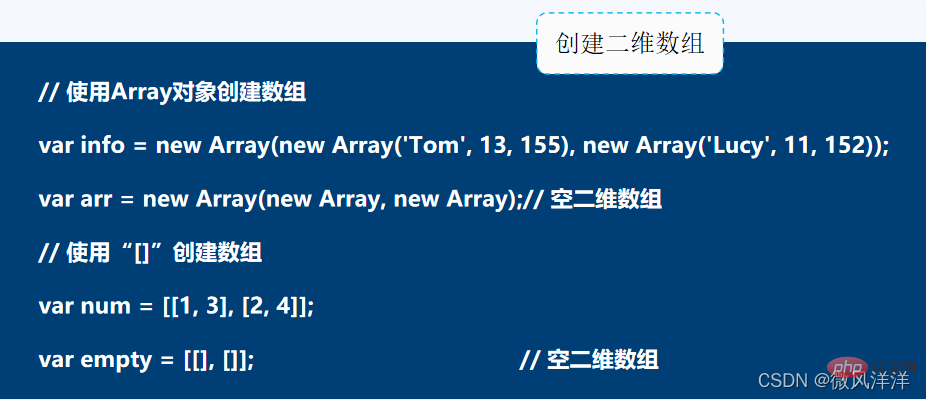
In the previous chapter, we have learned various ways to create one-dimensional arrays. After understanding how to create one-dimensional arrays, the creation of two-dimensional arrays is very simple. Just add Just set the array elements to an array.

After creating the two-dimensional array, how to traverse the elements in the two-dimensional array and operate on it?
- One-dimensional arrays can be traversed using for, for...in or for...of (provided by ES6).
- For two-dimensional arrays, you only need to traverse the elements of the array again after traversing the array.
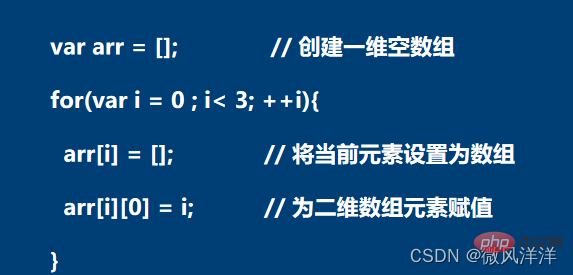
In addition, in web project development, multi-dimensional arrays are often created by adding elements to multi-dimensional empty arrays. The following demonstrates adding a two-dimensional empty array element as an example.

To assign a value to a two-dimensional array element (such as arr[i][0]), first ensure that the added element (such as arr[i]) has been created It is an array, otherwise the program will report an "Uncaught TypeError..." error.
Note
When creating a multi-dimensional array, although JavaScript does not limit the dimensions of the array, in actual applications, in order to facilitate code reading, debugging and maintenance, it is recommended Use arrays of three dimensions and below to save data.
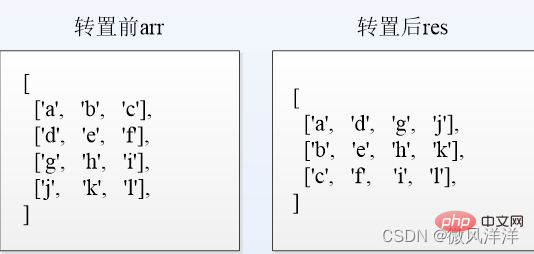
[Case] Transpose of a two-dimensional array
The transposition of a two-dimensional array refers to saving the horizontal elements of the two-dimensional array as vertical elements.

Code implementation ideas:
- Find the pattern: res[0][0] = arr[0][0], res[0 ][1] = arr[1][0], res[0][2] = arr[2][0].
- Conclusion: res[i][j] = arr[j][i]. ②
- res array length = the length of arr element (such as arr[0]). ③
- The length of the res element (such as res[0]) = the length of the arr array. ④
- Follow ③ and ④ to complete the creation and traversal of res, and press ② to transpose.
In order to give you a sense of accomplishment, I won’t post the code. If you have any questions, you can ask them in the comment area. In fact, the matrix can be stored in an array. In the future, you can just run the code directly by transposing the matrix.
2. Common array methods
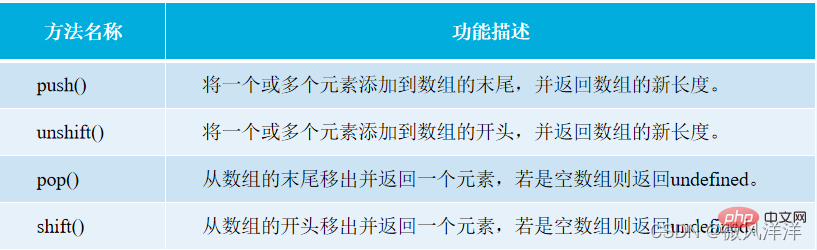
Stack and queue methods
In JavaScript, in addition to the previously explained methods of adding and deleting array elements In addition, you can also use the methods provided by the Array object to simulate stack and queue operations.
- Add a new element of the array at the end or beginning of the array.
- Delete array elements at the end or beginning of the array.

- The return value of the push() and unshift() methods is the length of the new array.
- The pop() and shift() methods return the removed array elements.
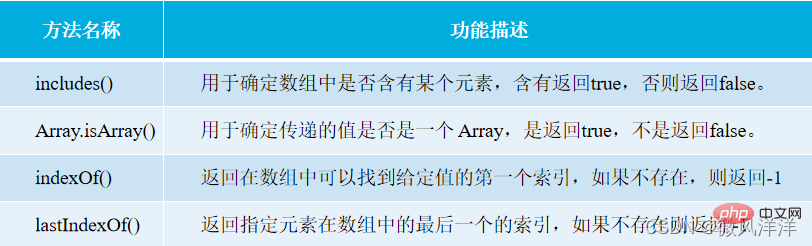
Retrieval method
In development, you want to detect whether the given value is an array, or to find the position of the specified element in the array.

Except for the Array.isArray() method, the other methods in the table start retrieval from the position of the specified array index by default, and the retrieval method is the same as the operator "=== ” are the same, that is, a more successful result will be returned only when they are congruent.
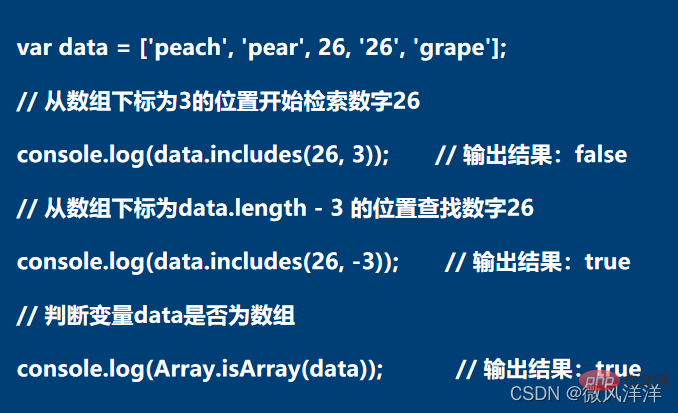
includes() and Array.isArray() methods

- The first parameter of the includes() method represents The value to be found.
- The second parameter of the includes() method is used to specify the subscript to be searched in the array.
- When set to greater than the length of the array, the array will not be retrieved and false will be returned directly.
- When set to a number less than 0, the index position retrieved is equal to the length of the array plus the specified negative number. If the result is still a number less than 0, the entire array is retrieved.
indexOf() method
indexOf() is used to retrieve the first given value from the specified subscript position in the array. The corresponding element subscript is returned, otherwise -1 is returned.
Note
The second parameter of the indexOf() method is used to specify the index to start searching:
- When its value is greater than or equal to the length of the array, -1 is returned directly.
- When the value is a negative number, the search subscript position is equal to the length of the array plus the specified negative number. If the result is still a number less than 0, the entire array is retrieved.
lastIndexOf() method
The lastIndexOf() method provided by the Array object is used to retrieve the last index from the specified subscript position in the array. The subscript of a fixed value. Different from the indexOf() retrieval method, the lastIndexOf() method defaults to reverse retrieval, that is, retrieval from the end of the array to the beginning of the array.
Note
The second parameter of the lastIndexOf() method is used to specify the search index, and because it uses the reverse method to retrieve:
When its value is greater than or equal to the length of the array, the entire array will be searched.
When the value is a negative number, the index position is equal to the length of the array plus the given negative number. If the value is still a negative number, -1 is returned directly.
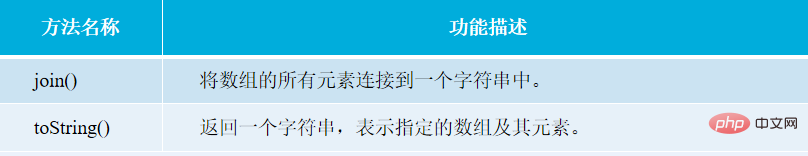
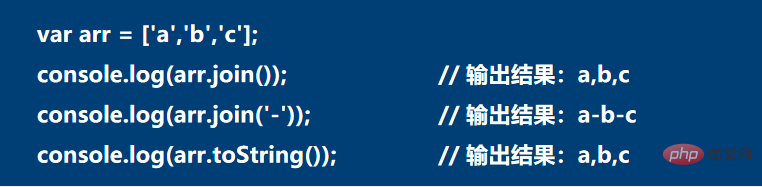
Convert array to string
If you need to convert an array into a string during development, you can use the method provided by JavaScript to achieve this.


##The similarities between join() and toString() methods:
- Multidimensional arrays can be converted into strings. By default, commas are used for concatenation.
- When the array element is undefined, null or an empty array, the corresponding element will be converted to an empty string
The difference between join() and toString() methods Point:
- #join() method can specify the symbol to connect array elements.

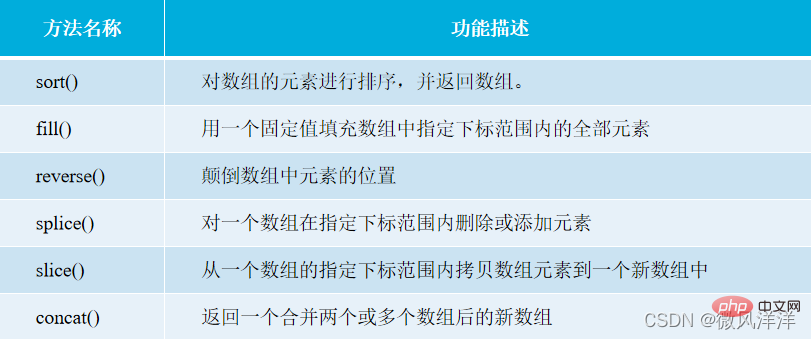
Note that the
- slice() and concat() methods return a new array after execution. It affects the original array, and the remaining methods will affect the original array after execution.
- When the value of the first parameter of the splice() method is equal to or greater than the array length, the operation starts from the end of the array; when the value is a negative number, the subscript position is equal to the array length plus the specified negative number. If the value is still negative, the operation starts from the beginning of the array.
The above is the detailed content of Common JavaScript array methods and teach you how to transpose a matrix. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



