
Shadow attributes: 1. The "text-shadow" attribute represents the text shadow, and the syntax is "text-shadow: horizontal shadow and vertical shadow blur degree color"; 2. "box-shadow" represents the box shadow, and the syntax is "box-shadow: Horizontal shadow and vertical shadow blur distance size".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
CSS3 is an upgraded version of CSS technology, and CSS3 language development is developing towards modularity. The previous specification was too large and complex as a module, so it was broken down into smaller modules and more new modules were added. These modules include:
box model, list module, hyperlink method, language module, background and border, text effects, multi-column layout, etc.
Advantages of CSS3: CSS3 will be fully backwards compatible, so there is no need to modify existing designs to make them continue to work. Web browsers will also continue to support CSS2. For us, the main impact of CSS3 will be the newly available selectors and properties, which will allow new design effects (such as dynamics and gradients) to be easily implemented in existing designs. Effects (such as using columns)
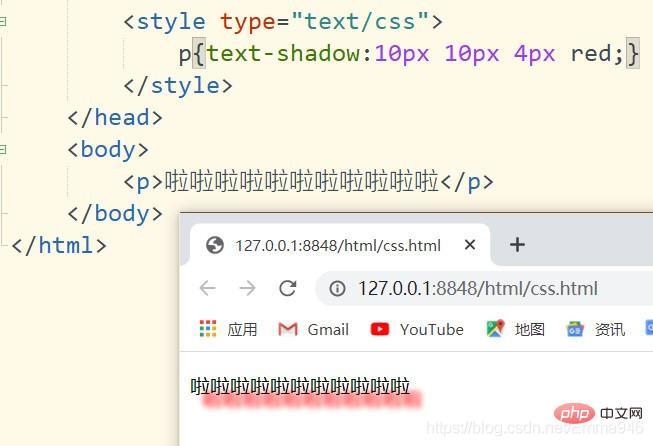
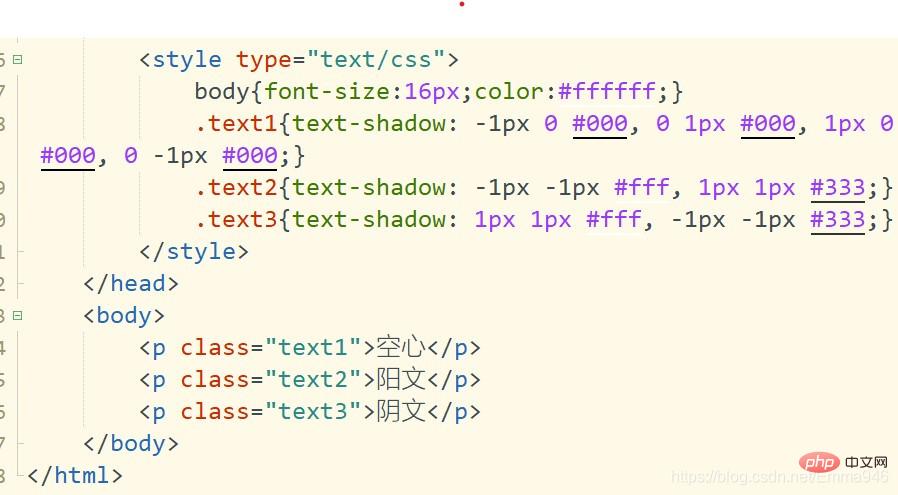
1, text-shadow
Attribute: text shadow
Syntax: text-shadow:w-shadow h-shadow blur color;w-shadow: Horizontal distance (must have : supports negative values) h-shadow: vertical distance (required: supports negative values) blur: shadow blur degree, optional (negative values are not supported) color: the color of the shadow Note: The positions of the first value (w-shadow) and the second value (h-shadow) cannot be interchanged; When setting multiple shadows for the same text, separate the shadows with commas;


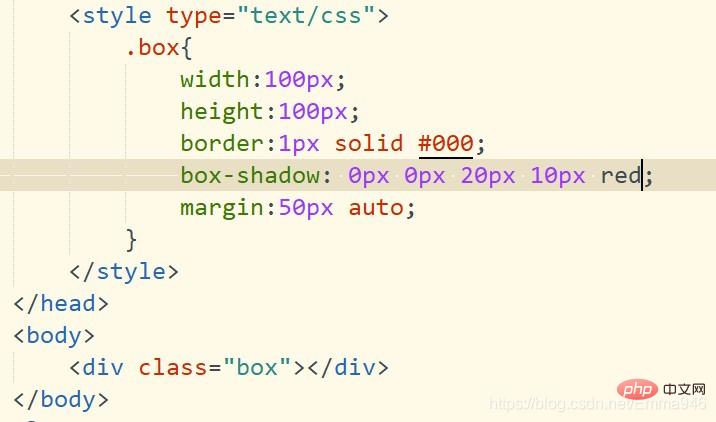
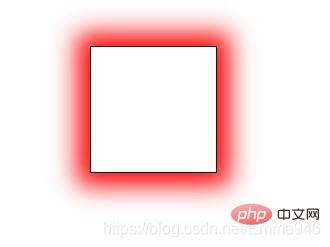
2. box-shadow
Attribute: box shadow attribute
Syntax: box-shadow :x-shadow y-shadow blur spread color inset;X-shadow required. The position of the horizontal shadow. Negative values allowed Y-shadow Required. The position of the vertical shadow. Negative values allowed blur Optional. Fuzzy distancespread Optional. The size of the shadow. Negative values allowed color Optional. The color of the shadow. inset Optional. Change the shadow to the inner shadow from the outer shadow (to start with). Default: Outset. Note: When transforming from outer shadow to inner shadow, the shadow position will change symmetrically. Let’s take a look at the effect:


css video tutorial)
The above is the detailed content of What does the shadow attribute represent in css3. For more information, please follow other related articles on the PHP Chinese website!