How to delete attributes of element object in jquery
Mar 29, 2022 am 10:45 AMJquery method to delete element object attributes: 1. Use the "$(element)" statement to obtain the specified element object; 2. Use the removeAttr() method to delete the attributes of the element object. The syntax is "element object.removeAttr" (specified element attribute)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to delete the attributes of an object in jquery
In jquery, you can use the removeAttr() method to delete the specified element attributes
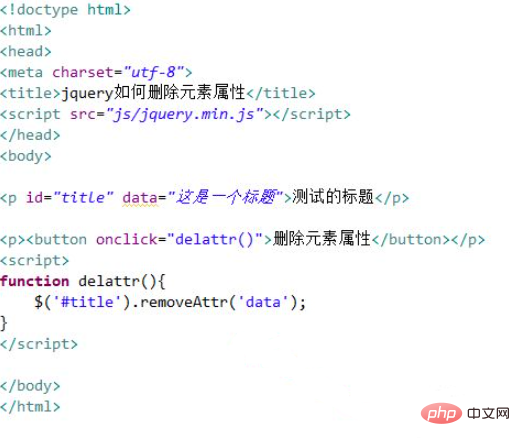
Create a new html file and name it test.html. Used to explain how jquery deletes element attributes. Use the p tag to create a line of text and set its id attribute to title. Add a data attribute to the p tag with the attribute value "This is a title".
Create a button button, bind the onclick click event to the button, and when the button is clicked, execute the delattr() function. Create the delattr() function. Within the function, obtain the p tag object through the id, and use the removeAttr() method to delete the specified element attribute. For example, delete the data attribute here.

#Open the test.html file in the browser and click the button to view the results.


Summary:
1. Use the p tag to create a line of text, set its id attribute to myppp, and give The p tag adds a data attribute.
2. In js, obtain the p tag object through id, and use the removeAttr() method to delete the specified element attribute.
Note
The removeAttr() method can remove any attribute of the element.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to delete attributes of element object in jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
 Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM
Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM
Summary of commonly used file operation functions in PHP







