
Jquery method to display a hidden div layer: 1. Create a button and bind a click event to the button, and specify the event processing function; 2. Use the show() method in the event processing function to display For hidden divs, the syntax is "div element object.show()".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
In jquery, by obtaining the div element object and using the show() method, the hidden div can be displayed.
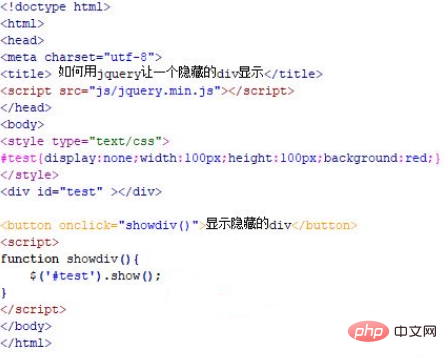
Create a new html file, named test.html, to explain how to use jquery to display a hidden div. Create a module using div and set its id to test, which is mainly used to obtain the div object through the id below.
Define the style of the div and set its display attribute to none to hide it. At the same time, use the width attribute to set the width of the div to 100px, use the height attribute to set the height of the div to 100px, and use the background attribute to set the background of the div. The color is red.
Use the button tag to create a button with the button name "Show hidden div". Bind the onclick click event to the button button. When the button is clicked, the showdiv() function is executed.
Create the showdiv() function. Within the function, obtain the div object through id(test), and use the show() method to display the hidden div content.

Open the test.html file in the browser, click the button to see the effect.

After clicking the button:

Summary:
1. Create a test.html file .
2. In the file, use div to create a module, and use css to set the div to be invisible.
3. Create a button button to trigger the execution of the js function.
4. In the js tag, create a function. In the function, obtain the div object through id (test), and use the show() method to display the hidden div content.
Notes
In addition to the above methods, you can also use the css() method to set the display attribute of the div to block to display the hidden div.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to display hidden div layer in jquery. For more information, please follow other related articles on the PHP Chinese website!