
You can add elements to divs in jquery; you can use the append() method to add elements. This method is used to insert specified content at the end of the selected element. The inserted content is still inside the selected element. The syntax is " div element object.append (added element code)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
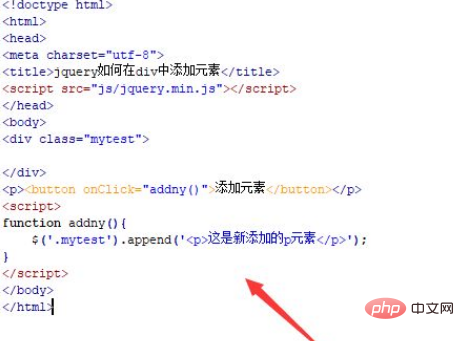
In jquery, by obtaining the div object, you can add elements to the div using the append() method. Named test.html, it is used to explain how jquery adds elements to divs.
Use the div tag to create an area, and then add elements to the div. Add a class attribute to the div tag to obtain the div object below.
Use the button tag to create a button, bind the onclick click event to the button button, and when the button is clicked, execute the addny() function.
Create the addny() function. Within the function, obtain the div object through class, and use the append() method to add a p element to the div.

Open the test.html file in the browser, click the button to see the effect.

After clicking the button:

Summary:
1. Create an area using div tags , add a class attribute to the div tag.
2. In the js tag, obtain the div object through class, and use the append() method to add a p element to the div.
Notes
The append() method inserts the specified content at the end of the selected element (still inside).
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of Can elements be added to divs in jquery?. For more information, please follow other related articles on the PHP Chinese website!