
Flex layout belongs to css3; flex is the abbreviation of "Flexible Box", which means "elastic layout". It is a CSS web page layout scheme proposed by W3C in 2009 to provide maximum flexibility for the box model. , any container can be designated as Flex layout.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Flex layout belongs to css3, and web page layout (layout) is a key application of CSS.
In 2009, W3C proposed a new solution - Flex layout, which can realize various page layouts simply, completely and responsively.
1. What is Flex layout?
Flex is the abbreviation of Flexible Box, which means "flexible layout" and is used to provide maximum flexibility for box-shaped models.
Any container can be designated as Flex layout.
.box{
display: flex;
}Inline elements can also use Flex layout.
.box{
display: inline-flex;
}Browsers with Webkit core must add the -webkit prefix.
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Note that after setting to Flex layout, the float, clear and vertical-align attributes of child elements will be invalid.
2. Basic concepts
Elements that adopt Flex layout are called Flex containers (flex containers), or "containers" for short. All its child elements automatically become container members, called Flex items (flex items), referred to as "items".
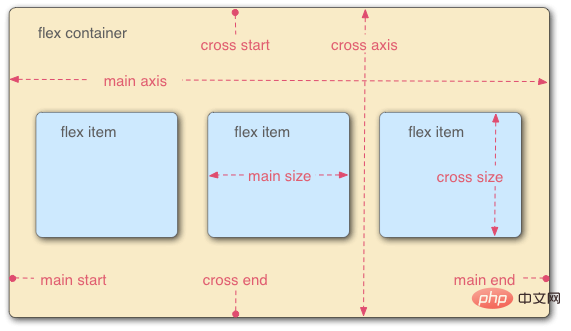
Containers have two axes by default: the horizontal main axis (main axis) and the vertical cross axis (cross axis). The starting position of the main axis (the intersection with the border) is called main start, and the ending position is called main end; the starting position of the cross axis is called cross start, and the ending position is called cross end.
Items are arranged along the main axis by default. The main axis space occupied by a single item is called main size, and the cross axis space occupied by a single item is called cross size.

(Learning video sharing: css video tutorial)
The above is the detailed content of Does flex layout belong to css3?. For more information, please follow other related articles on the PHP Chinese website!