
This article will take you to understand SVG, understand the characteristics of HTML5 SVG elements, and introduce the method of using SVG to draw adaptive diamonds. You may not need png images. I hope it will be helpful to everyone!

Recently I saw such a problem in some thinking: I need to draw an adaptive size rhombus with a border, which is generally very common in flow charts. The effect is as follows

If there is no border, you can also use CSS clip-path to easily cut out a diamond shape, but the border is not easy to handle (usually using inlay One layer method or projection is used to simulate it, but the effect is not very good). Here is an SVG method that makes full use of the scaling feature to achieve such an effect.
SVG usually does not require handwritten code (except for a few basic shapes), and can generally be generated with design software (SVG is designed for machines to read at the beginning, which is very unfavorable for human reading). For example, I drew it here with Figma (one polygon is enough), any size will do

And then I got this SVG
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
The effect in the browser is as follows

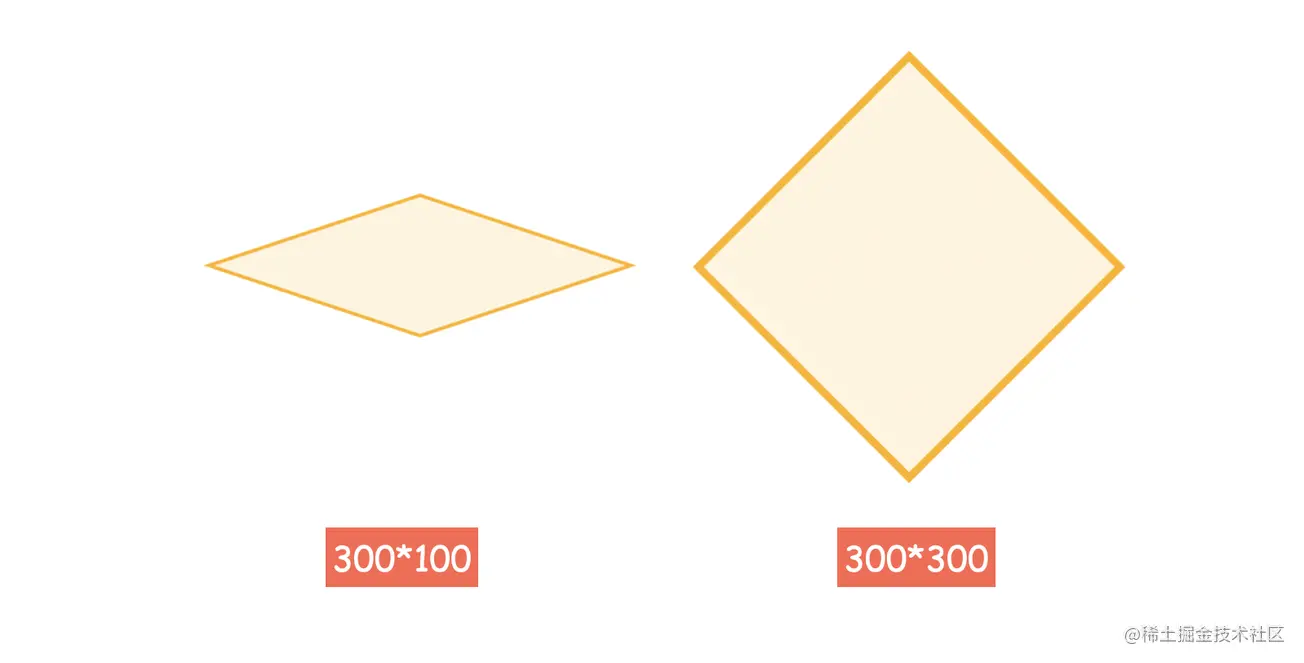
Now SVG has a default size. If you manually change the default size of SVG, it is as follows# Is

object-fit:contain? What should I do if I want to cover the entire area and force it to stretch? The scaling attribute preserveAspectRatio of SVG needs to be used here, which indicates the scaling rule when the actual size of SVG is inconsistent with the size of viewBox, which is somewhat similar to object-fit and object-position Combination. There are many values here. The default value is xMidYMid, which means forced scaling and center alignment.
Those who are interested can refer to this article:We don’t need proportional scaling here, we can directly set it toUnderstanding SVG viewport, viewBox, preserveAspectRatio scaling, the case is very detailed
https://www.zhangxinxu. com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
none
<svg preserveAspectRatio="none"> ... </svg>


vector-effect that can control whether the stroke is scaled or not, and always maintains the default size. If you are interested, you can refer to this articleCSS vector-effect and SVG stroke scaling, here you only need to add the attribute vector-effect="non-scaling-stroke" to path, which means that the stroke will not follow the scaling, as follows
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>

<svg width="100%" style="max-width:90%" preserveAspectRatio="none" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path vector-effect="non-scaling-stroke" d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
SVG online compression and merging tool is used here, as follows

转换后,将这段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}这样就得到了一个自适应的菱形背景了

当然,转换成 base64 后就不能实时修改颜色了,需要整体替换
完整代码可以访问 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点:
SVG 一般通过设计软件绘制导出就行,不需要手写
SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则
SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小
SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片
SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:web前端)
The above is the detailed content of Take you to understand HTML5 SVG and see how to draw an adaptive diamond. For more information, please follow other related articles on the PHP Chinese website!