In-depth analysis of the event execution mechanism in JS
This article will give you an in-depth understanding of the event execution mechanism in JavaScript by analyzing the printing sequence of a piece of code. I hope it will be helpful to you!

Some time ago, I was a little confused by a written test question. Today we will thoroughly analyze the event execution mechanism of JS. [Related recommendations: javascript learning tutorial]
Look at a piece of code first
You guys can try to write out the printing order

##Single thread
JS is mainly used as a scripting language for the browser, the main purpose of Js It is to operate the DOM, which determines that JS must be single-threaded. If JS is multi-threaded like Java, if two threads operate the DOM at the same time, then how should the browser perform it? ?
The release of JS is actually to take advantage of the popularity of Java. The language was written not long ago, so this is why JS is single-threaded
JS Execution Mechanism
Since JS is single-threaded, tasks must be sorted. All tasks will be executed according to a rule.- Synchronous tasks
- Asynchronous tasks

- is a synchronous task, and directly enters the main thread
- is asynchronous Task, enter
Event Table
, register the callback functionEvent Queue - When all synchronization tasks are executed, JS will
Event Queue
Read function execution in - This process will be executed repeatedly until all tasks are completed. This is what we often call the
event loop
How does JS determine that the execution stack is empty
emmmm, I don’t know . . . . JS should have its own unique logic to determine whether the execution stack is empty.Asynchronous tasks
The execution sequence of asynchronous tasks is: Macro task——>Micro taskAsynchronous tasks can be divided into- Macro tasks
- Micro tasks
- I/0
- setTimeout
- ##setInterval
- Common microtasks
Promise
- .then
- .catch
- Answer
Analysis
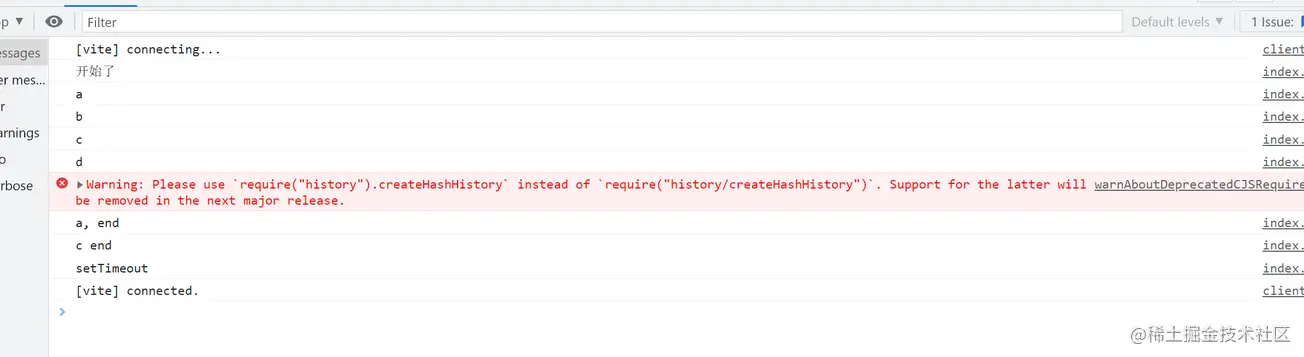
- Started
- is a synchronous task, which enters the execution stack first
execute task( ) - function,
a
async/await is the process of asynchronous to synchronous, the first line of code will be executed synchronously , the following code will be asynchronous.is a synchronous task, enters the execution stackb - Enters the execution stack as a synchronous task
- Becomes a microtask of an asynchronous task and enters the execution stack,
, a, bSo far, the asynchronous task queue is macro task:
Micro task: a endIf there is no subsequent code, The printing sequence is as follows
Then the question is, doesn’t it mean that macro tasks will be executed earlier than micro tasks? Why is  setTimeout
setTimeout
a endWhat happens after? Look at this picture
setTimeout enters the task queue as a macro task. So this is the reason
a end
will be executed first, and after execution, it will be judged that the current macro task has ended. Execute the next macro task and print outsetTimeout and continue the process
- c
- Because The transformation of Promise turns into a synchronization task and enters the task queue
- Enters the task queue as a micro-task derived from Promise
- Enter the task queue as a synchronization task
So far, sync task queue
a
b
c
d
Async task queue so far
a end microtask
c end microtask
setTimeout macrotask
So the printing order is as follows

Postscript
My own understanding of the JS execution mechanism may be somewhat incorrect, I hope you guys can point it out.
[Related video tutorial recommendations: web front-end]
The above is the detailed content of In-depth analysis of the event execution mechanism in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




