
Positioning types in css3: 1. Relative positioning, the syntax is "element {position:relative;}"; 2. Absolute positioning, the syntax is "element {position:absolute;}"; 3. Fixed positioning , the syntax is "element {position:fixed;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Positioning:
Relative positioning
Absolute positioning
Fixed positioning
What is positioning?
Positioning refers to placing the specified element on Any position on the page. Elements can be placed arbitrarily through positioning.
Set the positioning of the element through the position attribute
Optional value:
static Default value, the element does not have positioning turned on.
relative Turns on the relative positioning of the element
absolute Turns on the absolute positioning of the element Positioning
#fixed: Turn on the fixed positioning of the element (also a type of absolute positioning)
The example is as follows:
Relative positioning:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
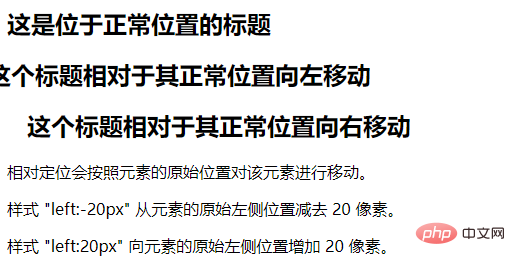
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>Output result:

Absolute positioning:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
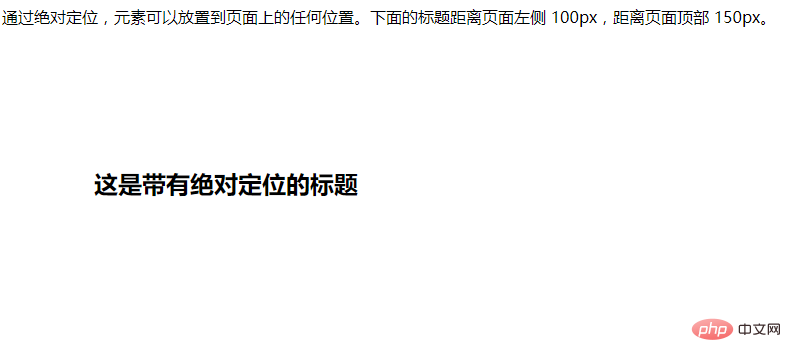
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Output result:

Fixed positioning:
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
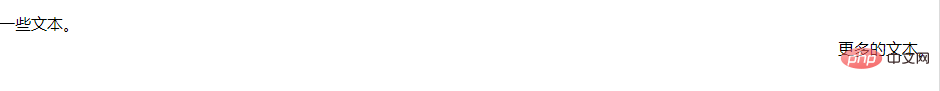
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What positioning is there in css3. For more information, please follow other related articles on the PHP Chinese website!