 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 Take you step by step to use Bootstrap to implement waterfall flow layout
Take you step by step to use Bootstrap to implement waterfall flow layout
Take you step by step to use Bootstrap to implement waterfall flow layout
This article will share with you a Bootstrap practical experience and guide you step by step to use Bootstrap to implement waterfall flow layout. I hope it will be helpful to everyone!

There are many tutorials on the basics of Bootstrap online. In fact, the documentation on the Bootstrap Chinese website (bootcss.com) has been written in great detail, but the actual cases are not not much. Here we use some currently popular web page layouts as a guide and use the styles in Bootstrap to complete it. Only the knowledge points related to the case will be taught each time, and you will practice while learning to enhance your understanding. To practice this case, you need to have a basic knowledge of HTML/CSS.
1. Case introduction
Waterfall flow is a web page layout that has become popular in recent years. The visual performance is an uneven multi-column layout. This case uses Bootstrap to implement a waterfall. flow layout. [Related recommendations: "bootstrap Tutorial"]

2. Related Bootstrap knowledge points
2.1 Configuring Bootstrap
2.1.1 First go to the official Bootstrap website (bootcss.com) to download "Bootstrap for production environment".
2.1.2 Introduce the compressed bootstrap.min.css in the CSS folder within the
2.1.3 Because Bootstrap’s JS plug-in relies on jQuery, if you want to use its JS plug-in, you must first introduce jQuery, and then introduce bootstrap.min.js in the JS folder. .
<!--BootstrapCSS文件,放在<head>内--> <link type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!--jQuery文件,引入BootstrapJS插件前必需引入--> <script language="javascript" type="text/javascript" ></script> <!--BootstrapJS文件,一般放在底部--> <script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!--让IE使用最新的渲染模式,支持CSS3--> <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> <!--如果IE版本低于IE9,使浏览器支持HTML5和CSS3--> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
2.2 Grid system
Official explanation: Bootstrap provides a responsive, mobile device-first fluid grid system that changes with the screen or viewport. As the size increases, the system will automatically divide it into up to 12 columns. It contains predefined classes for ease of use.
To put it simply, Bootstrap has written three types of styles from the outside to the inside for quick layout:
- Fixed width of the outer layer
.containeror 100% width.container-fluidstyle; - row
.rowstyle, must be included in.containeror. container-fluidMedium; - Column
.col-md-*(*can be 1 to 12, which represents the medium screen and is displayed according to this standard ,.col-md-1accounts for 1/12 of.row,.col-md-12accounts for 12 of.row/12) or column offset.col-md-offset-*(*can be 1 to 12), contained in the.rowcontainer, thus Quickly create grid layouts.
.col-md-* Example:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-3">3/12</div>
<div class="col-md-4">4/12</div>
<div class="col-md-4">4/12</div>
</div>
<div class="row">
<div class="col-md-6">6/12</div>
<div class="col-md-6">6/12</div>
</div>
</div>.col-md-* Rendering:

Use column offset.col-md-offset-* Example:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<!--这里向右偏移4/12-->
<div class="col-md-1 col-md-offset-4">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-1">3/12</div>
<div class="col-md-4 col-md-offset-4">4/12</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">6/12</div>
</div>
</div>.col-md-offset-* Rendering:

Also note that, regardless of .col-md-* and .col-md-offset-* No matter how you use them together, make sure that the sum of * does not exceed 12, otherwise line breaks will occur.
2.3 Thumbnails
Thumbnails most commonly appear on product display pages, such as product displays on some shopping websites.
Thumbnails need to be used in conjunction with the grid system introduced above. The method of use is to wrap the <img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Take you step by step to use Bootstrap to implement waterfall flow layout" > tag in a container with the .thumbnail style , if we want to add a text description, we can add a container with the style .caption inside.
.thumbnail Example:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Take you step by step to use Bootstrap to implement waterfall flow layout" >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Take you step by step to use Bootstrap to implement waterfall flow layout" >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Take you step by step to use Bootstrap to implement waterfall flow layout" >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
</div>
</div>.thumbnail Rendering:

.img-responsive style to the image.
.img-responsive Example:
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="响应式图片">
img-rounded/img-circle/img-thumbnail Make the image appear in a rounded/circular/thumbnail shape.
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆角">
</div>
<div class="col-md-4">
<img class="img-responsive img-circle lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆形">
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="缩略图">
</div>
</div>
</div>
三、瀑布流布局实战
3.1 排列图片
看完了上面的内容,下面就开始实战了。首先用栅格结构搭建一个放图片的区域,这里我们在左右各留 1/12 的空白。
<!--代码部分-->
<section >
<div >
<div >
<!--这里放图片-->
</div>
</div>
</section>效果图:

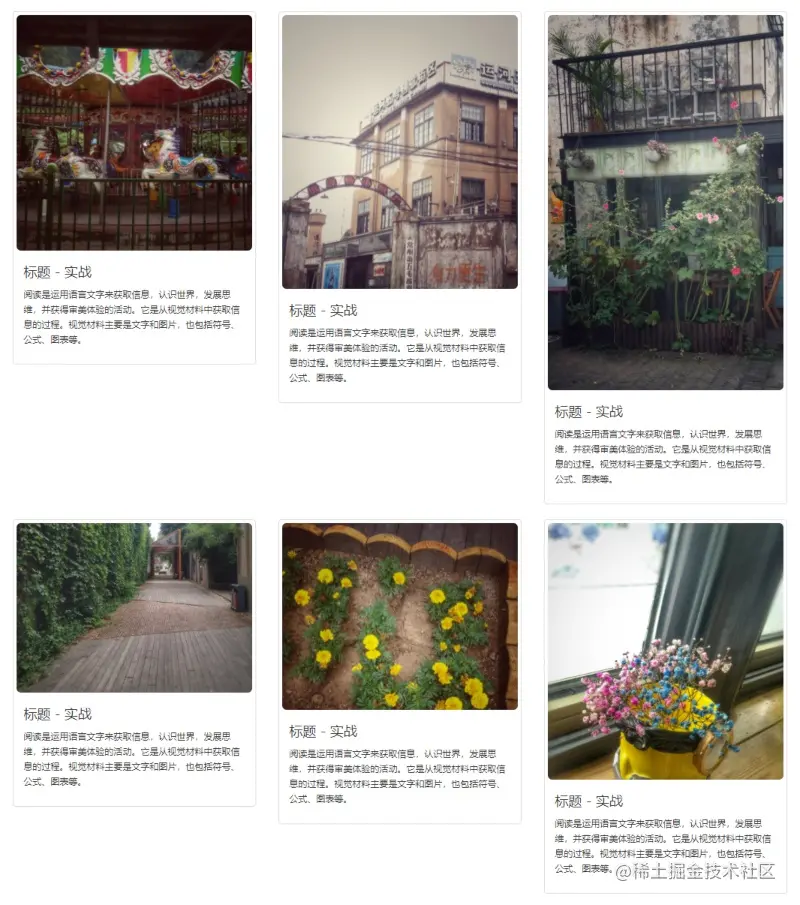
然后用上面所看到的带描述的缩略图样式,每个缩略图又占这中间 10/12(看作一个整体)的 4/12,每行放三个缩略图,放三行。缩略图里的图片用响应式图片的样式 .img-responsive 和圆角样式 .img-rounded 修饰下。
<!--代码部分-->
<section >
<div >
<div >
<!--图片开始-->
<div >
<div >
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="Take you step by step to use Bootstrap to implement waterfall flow layout" >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="Take you step by step to use Bootstrap to implement waterfall flow layout" >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="Take you step by step to use Bootstrap to implement waterfall flow layout" >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<!--第四到第九个缩略图-->
...
...
...
...
...
...
<!--图片结束-->
</div>
</div>
</section>效果图:

3.2 实现瀑布流
到这里已经把图片排列好了,但是看起来怪怪的,因为上下图片之间有一片空隙,看起来很不美观,我们的瀑布流的特点是宽度一致,高度自适应布局。目前已经实现了宽度一致,要想实现高度自适应要用到 CSS3 中的一个样式 column-width。
官方解释:设置或检索对象每列的宽度,对应的脚本特性为 columnWidth。
给容器加了 column-width 这个样式时,浏览器会给你计算容器里面的 <div> 应该显示多少列,计算一个相对合理的布局方式。
首先我们给缩略图外部的容器加一个 id="container"。
<!--代码部分-->
<div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<!--图片开始-->
<div class="col-md-4">
<div class="thumbnail">然后为这个 id 加上 column-width 样式。
<!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}效果图:
因为现在主流浏览器(Chrome/Firefox/Opera/Safari)都已经支持了 CSS 变量,为了方便调试和维护,上面的 CSS 代码也可以这么写。
<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}到这里我们的 Bootstrap 瀑布流布局就完成了,一步步完成下来还是很简单的
演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html
源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall
3.3 扩展
除了用 CSS3 实现瀑布流之外,还可以用 JavaScript 来实现这个效果,参考代码如下。
//页面加载完之后再加载瀑布流
window.onload = function(){
//这里引用col-md-4是因为在盒子里包裹图片没有其他作用,如果不想冲突也可以创建其他Class
loadWaterfall('container','col-md-4');
}
//加载瀑布流函数//思路来自Amy老师
function loadWaterfall(boxID,thumbnailClass){
//获取装缩略图外部的盒子
var box = document.getElementById(boxID);
//获取装缩略图的数组
var thumbnail = box.getElementsByClassName(thumbnailClass);
//获取每个缩略图的宽度
var thumbnailWidth = thumbnail[0].offsetWidth;
//计算盒子内每行可以排列几个缩略图
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//创建放每次整理好的高度数组
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
//获取第一行高度数组
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
//获取之前最小高度
var minHeight = Math.min.apply(null,thumbnailHeightArr);
//第一行最小高度索引
var minIndex = thumbnailHeightArr.indexOf(minHeight);
//将此缩略图放在上面那行最小高度下面
thumbnail[i].style.position = 'absolute';
//距离顶部长度为这个缩略图上面那个缩略图的长度
thumbnail[i].style.top = minHeight + 'px';
//距离左边长度为这个缩略图上面那个缩略图距离左边的长度
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
//更新最小高度
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}用 JavaScript 实现瀑布流最明显的一个好处就是对于 IE 的兼容性更好一些,因为 Windows7 捆绑安装 IE 浏览器的缘故,国内使用 IE 的群体非常庞大,这使得我们在制作网页时不得不考虑 IE 浏览器的兼容问题。
JavaScript 实现瀑布流参考源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript
四、总结
本文介绍了 Bootstrap 的基本配置、栅格系统、缩略图、响应式图片和部分 CSS3 样式,其中栅格系统因为可以实现响应式布局尤其重要。
版权声明
本博客所有的原创文章,作者皆保留版权。转载必须包含本声明,保持本文完整,并以超链接形式注明作者后除和本文原始地址:blog.mazey.net/2399.html
(完)
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
The above is the detailed content of Take you step by step to use Bootstrap to implement waterfall flow layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




