
Method: 1. Use "document.getElementsByTagName("ul")" to obtain the ul object; 2. Use the className attribute to change the class of ul. This attribute can set the class of the element. The syntax is "ul object.className =new class".

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
The className attribute sets or returns the class attribute of the element.
The syntax is as follows:
Get the attribute value:
HTMLElementObject.className
Set the attribute value:
HTMLElementObject.className=classname
The example is as follows:
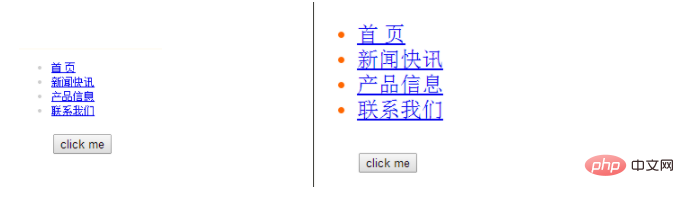
A simple unordered list, the style of ul before clicking the button is uhh1
After clicking the button, call the className in the check function to change the style of ul from uhh1 to uhh2
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>Output result:

[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of How to change the class of ul in javascript. For more information, please follow other related articles on the PHP Chinese website!