
Class in ES6 is syntactic sugar; because class in es6 is based on the implementation of prototypal inheritance, it has no impact on the function of the language, but only facilitates the writing and reading of grammar; the essence of class is function, which can Make the writing method of object prototype clearer and more like the syntax of object-oriented programming.

The operating environment of this tutorial: Windows 10 system, ECMAScript version 6.0, Dell G3 computer.
In ES6, class (class) is introduced as a template for objects, and classes can be defined through the class keyword.
The essence of class is function.
It can be regarded as a syntax sugar that makes the writing of object prototypes clearer and more like the syntax of object-oriented programming.
Its class is different from other languages. It is still based on the implementation of prototypal inheritance, which has no impact on the function of the language. It just facilitates your writing and reading.
Basic usage
Class expressions can be anonymous or named.
// 匿名类
let Example = class {
constructor(a) {
this.a = a;
}
}
// 命名类
let Example = class Example {
constructor(a) {
this.a = a;
}
}Class declaration
class Example {
constructor(a) {
this.a = a;
}
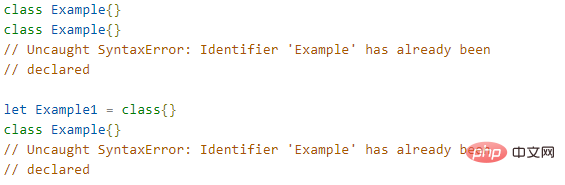
}Points to note: Repeatable declarations are not allowed.

[Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Is class in ES6 syntax or syntactic sugar?. For more information, please follow other related articles on the PHP Chinese website!