
In es6, destructuring assignment means performing pattern matching on an array or object, and then assigning values to the variables in it; destructuring assignment is also an extension of the assignment operator, and the syntax is "let destructuring target = destructuring source;".

The operating environment of this tutorial: Windows 10 system, ECMAScript version 6.0, Dell G3 computer.
Overview
Destructuring assignment is an extension of the assignment operator.
It is a pattern matching for an array or object, and then assigns values to the variables in it.
The code writing is concise and easy to read, and the semantics are clearer; it also facilitates the acquisition of data fields in complex objects.
Deconstruction model
In deconstruction, the following two parts are involved:
The source of deconstruction, the deconstruction assignment expression the right part of.
The goal of destructuring is to deconstruct the left part of the assignment expression.
Destructuring of array model (Array)
Basic
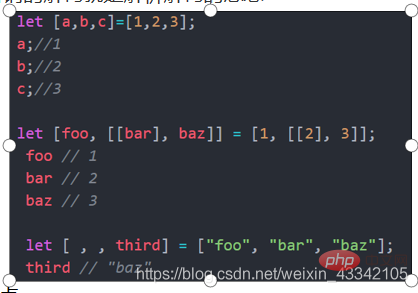
let [a, b, c] = [1, 2, 3]; // a = 1 // b = 2 // c = 3
Can be nested
let [a, [[b], c]] = [1, [[2], 3]]; // a = 1 // b = 2 // c = 3
Can Ignore
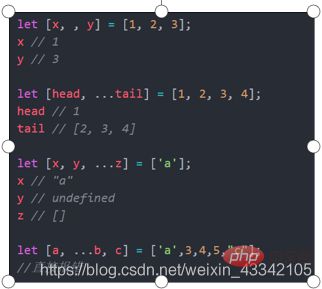
let [a, , b] = [1, 2, 3]; // a = 1 // b = 3
Incomplete destructuring
let [a = 1, b] = []; // a = 1, b = undefined
Remaining operators
let [a, ...b] = [1, 2, 3]; //a = 1 //b = [2, 3]
Examples are as follows:


Note:
The array structures on the left and right sides of the assignment need to be consistent. This is called "pattern matching"
If the number of variables on the left and right sides does not match the number of values, then skip the missing part directly (remember, if the left one is skipped, the corresponding position on the right side must also be skipped)
If there are three dots before a variable on the left, it means that all the values at the corresponding position on the right and thereafter will be combined into an array and assigned to the variable on the left, and the left must be Only the last variable can be preceded by three dots, otherwise an error will be reported
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of What does es6 destructuring assignment mean?. For more information, please follow other related articles on the PHP Chinese website!
 es6 new features
es6 new features
 What are the new features of es6
What are the new features of es6
 The difference between JD.com's self-operated and official flagship stores
The difference between JD.com's self-operated and official flagship stores
 Advantages of pycharm
Advantages of pycharm
 Domestic Bitcoin buying and selling platform
Domestic Bitcoin buying and selling platform
 Free erp management system software
Free erp management system software
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?