
Whether the three points in es6 are deep copies: 1. When the element is a layer array or object, that is, the element is just a simple type of element, then the three points are deep copies at this time; 2 , when the elements of the array or object are elements of reference type, the three points are shallow copies.

The operating environment of this tutorial: Windows 10 system, ECMAScript version 6.0, Dell G3 computer.
The spread operator is neither a deep copy nor a shallow copy. Half and half, he can only make a deep copy of the first layer. Is the second-level copy still a shallow copy?
If it is just a layer of arrays or objects whose elements are only simple types of elements, then it is a deep copy (that is, a layer of copy, temporarily Think of it as a deep copy!!!!)
If the elements in the array or object are reference type elements, then it is a shallow copy
A one-level array or object whose elements are only simple type elements
let aa = {
age: 18,
name: 'aaa'
}
let bb = {...aa};
bb.age = 22;
console.log(aa.age); // 18The elements in the array or object are reference type elements
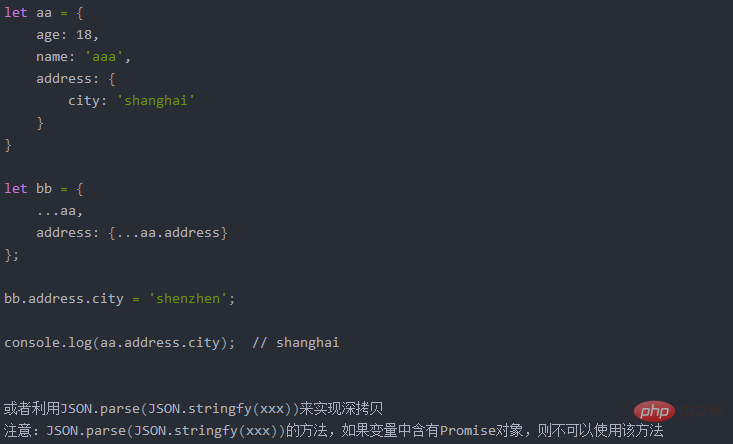
let aa = {
age: 18,
name: 'aaa',
address: {
city: 'shanghai'
}
}
let bb = {...aa};
bb.address.city = 'shenzhen';
console.log(aa.address.city); // shenzhenHow to make a deep copy

[Related recommendations: javascript video tutorial, web front-end 】
The above is the detailed content of Are the three points of es6 a deep copy?. For more information, please follow other related articles on the PHP Chinese website!