
Usage: 1. Used to pass elements into the collection through functions to generate new jQuery objects. The syntax is ".map(callback(index,domElement))"; 2. Used to process elements in the array. element and encapsulate the result as a new array to return, the syntax is "$.map (array or object, specified function)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
1. map() passes each element to the current matching collection through the function and generates a new jQuery object containing the return value.
Syntax
.map(callback(index,domElement))
callback(index,domElement) A function object called for each element in the current collection.
Since the return value is an array encapsulated by jQuery, use get() to process the returned object to get the underlying array.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>p { color:red; }</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
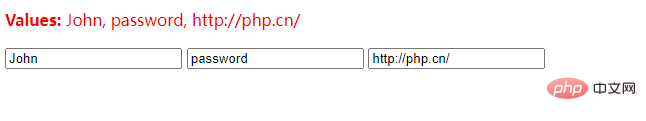
<p><b>Values: </b></p>
<form>
<input type="text" name="name" value="John"/>
<input type="text" name="password" value="password"/>
<input type="text" name="url" value="http://php.cn/"/>
</form>
<script>
$("p").append( $("input").map(function(){
return $(this).val();
}).get().join(", ") );
</script>
</body>
</html>Output result:

2, $.map() function is used to use the specified function Process each element in the array (or each attribute of the object), and encapsulate the processing results as a new array and return it.
Before jQuery 1.6, this function only supported traversing arrays; starting from 1.6, this function also supports traversing objects.
map() will also pass in two parameters to the function: one is the element or attribute value of the current iteration, and the other is the array index or object attribute name of the current iteration item.
The return value of this function will be used as an element in the result array. If the return value is null or undefined, it will not be added to the result array.
$.map( object, callback )
object Array/Object type specifies the array or object that needs to be processed.
callback Function type specifies the processing function.
Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
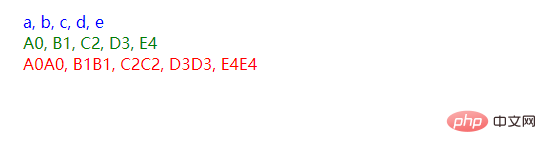
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>Output results:

The above is the detailed content of What is the usage of map in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 vivox100s parameter configuration details
vivox100s parameter configuration details