How to send post request with jquery
In jquery, you can use the "$.post()" method to send a post request. The function of this method is to use an HTTP POST request to load data from the server. The syntax is "$(selector).post(URL, data, specifies the function to be run when the request is successful, data type)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How jquery sends a post request
$.post() method uses HTTP POST request to load data from the server.
The syntax is:
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL required. Specifies the URL to which requests are sent.
data Optional. Specifies the data to be sent to the server with the request.
function(data,status,xhr) Optional. Specifies a function to run when the request succeeds. Additional parameters:
data - Contains the result data from the request
status - Contains the status of the request ("success", "notmodified" , "error", "timeout", "parsererror")
xhr - Contains the XMLHttpRequest object
dataType Optional. Specifies the data type of the expected server response. By default, jQuery will figure it out intelligently. Possible types:
"xml" - an XML document
"html" - HTML as plain text
"text" - a plain text string
"script" - runs the response in JavaScript and returns it as plain text
"json" - Runs the response as JSON and returns it as a JavaScript object
"jsonp" - Loads a JSON chunk using JSONP, which will add a "?callback=?" to the URL to specify Callback
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.php",{suggest:txt},function(result){
$("span").html(result);
});
});
});
</script>
</head>
<body>
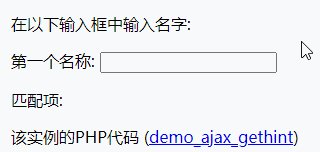
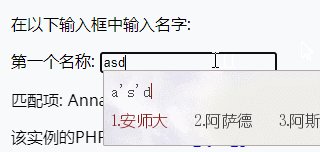
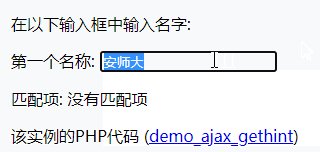
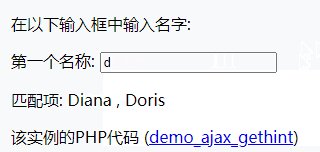
<p>在以下输入框中输入名字:</p>
第一个名称:
<input type="text" />
<p>匹配项: <span></span></p>
<p>该实例的PHP代码 (<a href="demo_ajax_gethint.txt" target="_blank">demo_ajax_gethint</a>) </p>
</body>
</html>Output result:

Related video tutorial recommendations:jQuery video tutorial
The above is the detailed content of How to send post request with jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




