
In jquery, you can use the not() method to exclude specified elements. The function of this method is to return elements that do not meet certain conditions. Elements that do not meet the conditions will be returned from the selection, and elements that meet the conditions will be returned. is excluded, the syntax is "element object.not(criteria,function(index))".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
You can use the not() method to exclude elements.
not() method returns elements that do not meet certain conditions.
This method lets you specify a condition. Elements that do not meet the criteria will be returned from the selection, and elements that meet the criteria will be removed.
This method is usually used to remove one or more elements from the selected element combination.
Tip: The not() method is opposite to the filter() method.
Syntax
$(selector).not(criteria,function(index))
criteria Optional. Specifies a selector expression, jQuery object, and one or more elements to be removed from the selected set of elements. If you need to specify multiple conditions, separate them with commas.
function(index) Optional. Specifies the function to be run for each element in the combination. If true is returned, the element is removed, otherwise the element is retained. index - the index position of the element in the collection.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
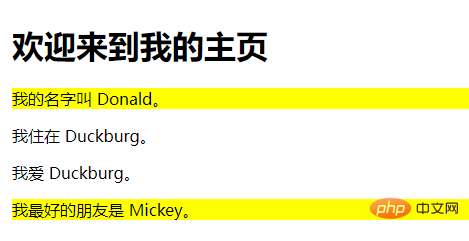
</html>Output result:

Related video tutorial recommendation: jQuery video Tutorial
The above is the detailed content of How to exclude elements in jquery. For more information, please follow other related articles on the PHP Chinese website!