 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Get to know the template syntax in Vue and talk about the relationship between containers and instances
Get to know the template syntax in Vue and talk about the relationship between containers and instances
Get to know the template syntax in Vue and talk about the relationship between containers and instances
This article will take you through the template syntax in vue, introduce the interpolation syntax and instruction syntax, and talk about the relationship between containers and instances. I hope it will be helpful to everyone!

I want to climb up step by step~ Hello everyone, today let’s learn about the concept of template syntax!
1. Template syntax
Template syntax is divided into interpolation syntax and instruction syntax.
1. Interpolation syntax
The interpolation syntax is represented by two curly brackets, which is used to explain the tag body content, The xxx inside {{xxx}} must be a js expression , so that xxx can automatically read the properties defined in the instance after being parsed. (Learning video sharing: vuejs tutorial)
· Tag body: This position is the tag body, for example
<h3 id="插值语法">插值语法</h3> [插值语法就是标签体]
<h1 id="Hello-name">Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js expression: It can generate a value, just give a few examples to understand
- name
- 1 1
- ok ? 'YES' : 'NO'
·js code (statement) is a special kind of js code that will generate a value js code (statement): Give a few common examples
- if(){}
- for(){}
2. Instruction syntax
The instruction syntax starts with v-, which should be familiar to you, including v-for, v-on, v-bind...
Its function is to parse tags (including tag attributes, tag body content, binding events), and its function is very powerful. Here we give a use case of v-bind, it is used to bind attributes, v-on is used to bind events:
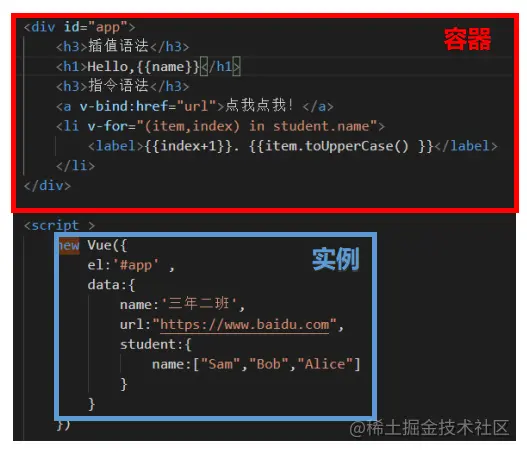
<div id="app">
<h3 id="插值语法">插值语法</h3>
<h1 id="Hello-name">Hello,{{name}}</h1>
<h3 id="指令语法">指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
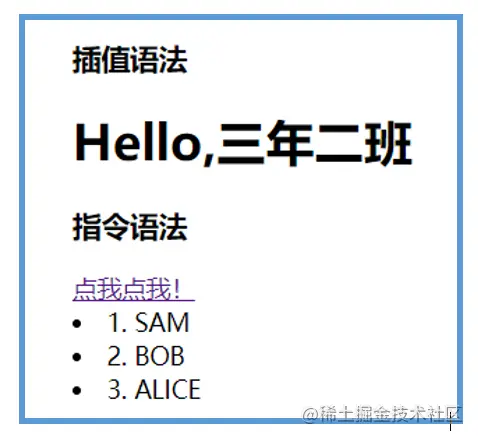
})The result is as shown below:

Herev-bind:href="url", the content in double quotes must also be written as a js expression, v-bindchange the href attribute It is bound to url, so that the url attribute https://www.baidu.com in the data can be read correctly.
Note: If you do not add v-bind and write it as href="url", then the content in the double quotes will be programmed into the string, giving hrefAssignment.
2. The relationship between containers and instances

The relationship between containers and instances is 1:1. That is to say, an instance can only be bound to one container. The following two situations are not allowed:
1 container with the id of app, 2 instances with el as app: like this After the name in the container is parsed, only the data attribute will be read from the first instance
2 containers with the id of app and 1 instance with el as app: In The container with the code segment at the back will not be parsed.
In the actual development scenario, there will only be one Vue instance, because the code will be built together with the component, so in the instance The code is not particularly complex.
(Learning video sharing: web front-end)
The above is the detailed content of Get to know the template syntax in Vue and talk about the relationship between containers and instances. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 Promise usage in vue
May 09, 2024 pm 03:27 PM
Promise usage in vue
May 09, 2024 pm 03:27 PM
Promise can be used to handle asynchronous operations in Vue.js. The steps include: creating a Promise object, performing an asynchronous operation and calling resolve or reject based on the result, and processing the Promise result (use .then() to handle success, .catch() to handle errors) . Advantages of Promises include readability, ease of debugging, and composability.
 How to sort C++ STL containers?
Jun 02, 2024 pm 08:22 PM
How to sort C++ STL containers?
Jun 02, 2024 pm 08:22 PM
How to sort STL containers in C++: Use the sort() function to sort containers in place, such as std::vector. Using the ordered containers std::set and std::map, elements are automatically sorted on insertion. For a custom sort order, you can use a custom comparator class, such as sorting a vector of strings alphabetically.
 What are the common types in C++ STL containers?
Jun 02, 2024 pm 02:11 PM
What are the common types in C++ STL containers?
Jun 02, 2024 pm 02:11 PM
The most common container types in C++STL are Vector, List, Deque, Set, Map, Stack and Queue. These containers provide solutions for different data storage needs, such as dynamic arrays, doubly linked lists, and key- and value-based associative containers. In practice, we can use STL containers to organize and access data efficiently, such as storing student grades.
 validator method in vue
May 09, 2024 pm 04:09 PM
validator method in vue
May 09, 2024 pm 04:09 PM
The Validator method is the built-in validation method of Vue.js and is used to write custom form validation rules. The usage steps include: importing the Validator library; creating validation rules; instantiating Validator; adding validation rules; validating input; and obtaining validation results.





