
Single quotes can be used in JavaScript. Single quotation marks can be used as the starting character and closing character of a string, and only the same type of single or double quotation marks can be used to define the start and end; when using the same quotation marks in the same type of quotation marks, the quotation marks need to be escaped, and different quotation marks Quotes can be nested directly.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
Can JavaScript use single quotes.
Both single quotes and double quotes can be used as the starting and closing characters of a string, and only the same type of single or double quotes can be used to define the start and end;
Using the same quotation marks in the same type of quotation marks needs to be escaped before use. Different quotation marks can be nested.
Use single quotation mark ' ' in double quotation mark " " without adding backslash, for example:
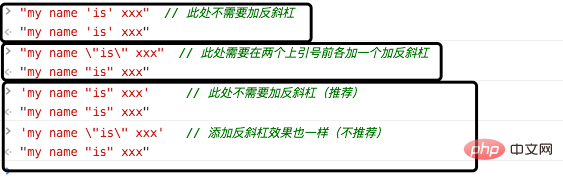
var x="my name 'is' xxx" // 此处不需要加反斜杠
Use double quotation mark " " in double quotation mark " " and you need to add backslash, for example:
var x="my name \"is\" xxx" // 此处需要在两个上引号前各加一个加反斜杠
Use double quotes " " in single quotation marks ' '. There is no need to add a backslash. Of course, you can add it. For example:
var x1 ='my name "is" xxx' // 此处不需要加反斜杠(推荐) var x2 ='my name \"is\" xxx' // 添加反斜杠效果也一样(不推荐)
Test the effect, as shown in the figure below:

Related recommendations: javascript learning tutorial
The above is the detailed content of Can javascript use single quotes?. For more information, please follow other related articles on the PHP Chinese website!