 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summarize and organize knowledge points about JavaScript anonymous functions
Summarize and organize knowledge points about JavaScript anonymous functions
Summarize and organize knowledge points about JavaScript anonymous functions
This article brings you relevant knowledge about javascript, which mainly introduces issues related to anonymous functions, and also includes content related to nesting and recursion. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial]
1. Scope of variables
Thinking: After declaring a variable, can it be used anywhere?
Answer: No.
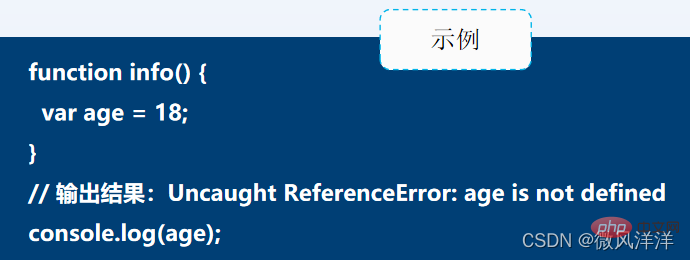
Example: Variables declared with the var keyword within a function cannot be accessed outside the function.

Summary: The use of variables has a scope.
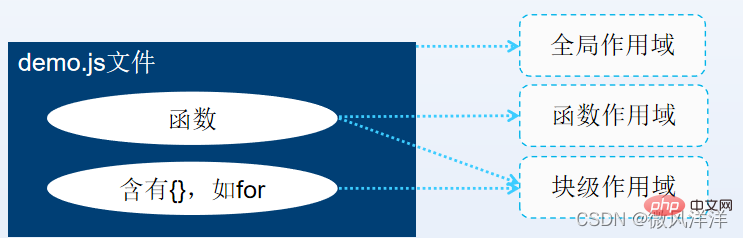
Scope division: global scope, function scope and block-level scope (provided by ES6).
Variables corresponding to different scopes: global variables, local variables, block-level variables (provided by ES6).

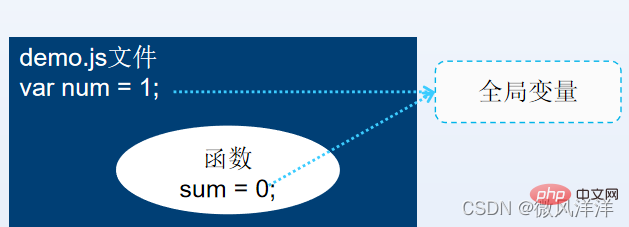
Global variables: Variables that are not declared within any function (explicit definition) or variables declared with var omitted within a function (implicit definition) are called is a global variable.
Scope: It can be used in all scripts in the same page file. 
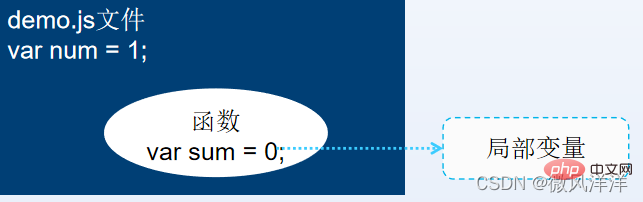
Local variables: Variables defined using the var keyword in a function body are called local variables, which are only valid within the function body. 
Block-level variables: The variables declared by the let keyword provided by ES6 are called block-level variables, which are only valid between "{}", such as if, for or while statements, etc.
Garbage collection mechanism
In JavaScript, local variables only exist during the execution of the function, and during this process the local variables will be stored in (stack or heap ) allocate corresponding space on the memory to store their values, and then use these variables in the function until the end of the function. Once the function execution ends, there is no need for local variables to exist. At this time, JavaScript will automatically release the memory space they occupy through the garbage collection mechanism.
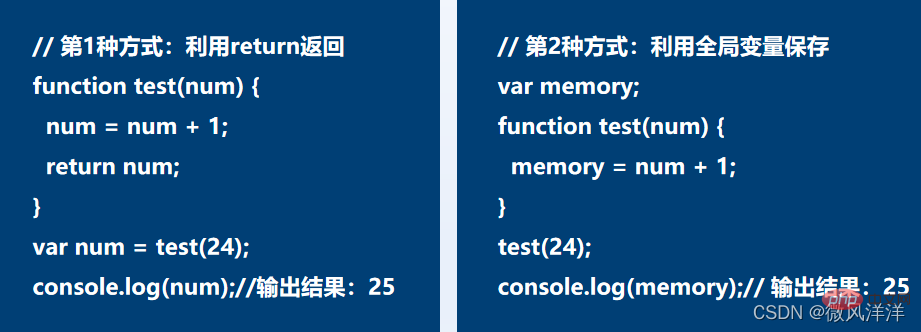
If you want to retain the value of local variables during development, you can achieve it in the following two ways:

2. Anonymous function
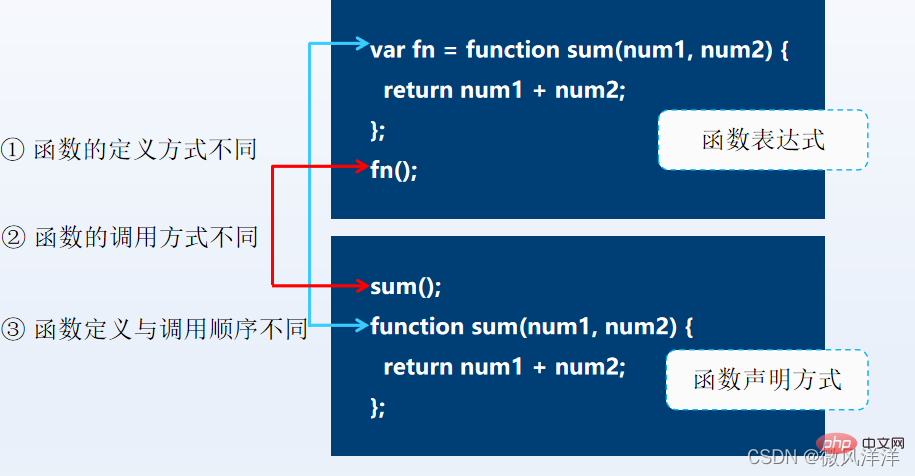
Concept: The so-called function expression refers to assigning the declared function to a variable, and completing the function call and parameter transfer through the variable. It is also another way to implement custom functions in JavaScript.
Function expression

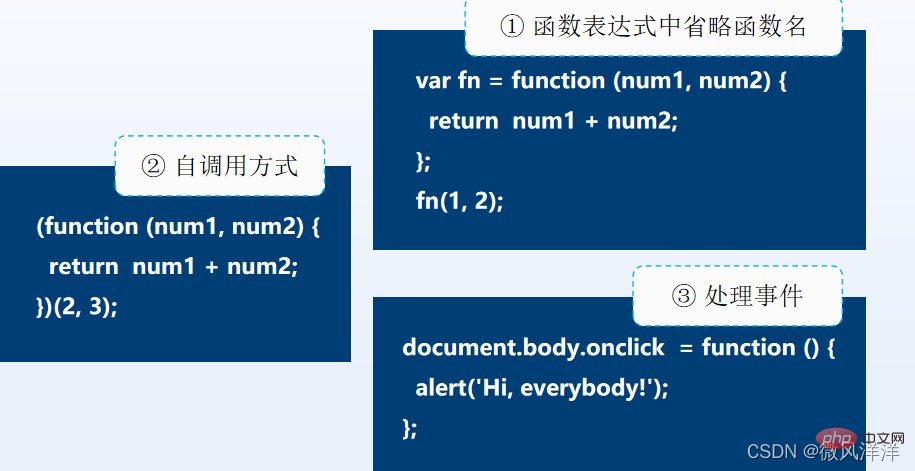
Anonymous function
Concept: Anonymous function refers to a function without a function name.
Function: It can effectively avoid the pollution of global variables and the conflict of function names.
Explanation: It is not only another representation of function expression, but also can be called through function declaration.

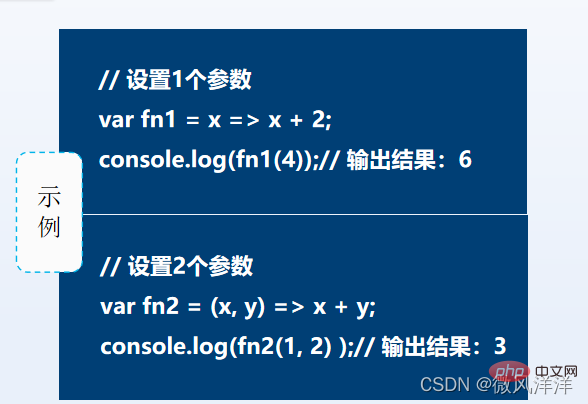
Arrow function
Concept: ES6 introduces a new syntax for writing anonymous functions, which we call arrow functions.
Features: The syntax of an arrow function expression is shorter than that of a function expression.


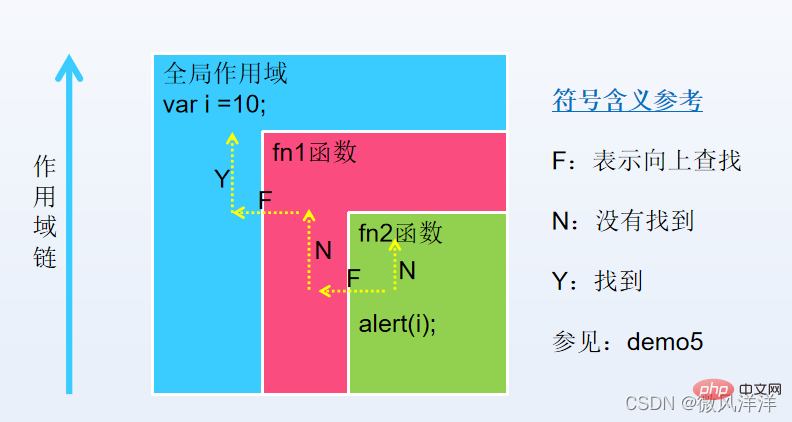
##3. Nesting and recursionFunction nesting and scope chainWhat is a nested function: It is the declaration of another function inside a function. Features: The inner function can only be executed within the scope of the outer function. During the execution of the inner function, if a variable needs to be introduced, it will first be searched in the current scope. If not found, then Continue searching in the upper-level scope until you reach the global scope. We call this chain query relationship a scope chain.

Recursive call
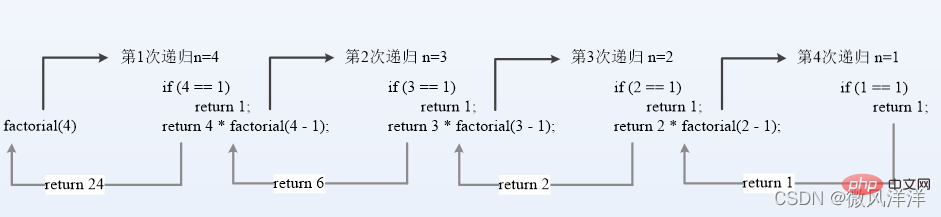
Concept: Recursive call is a special kind of call in nested function calls. It refers to the process of a function calling itself within its function body. This type of function is called a recursive function.
The following is a demonstration of calculating factorial.

Note
Although recursive calls are very suitable when traversing multi-dimensional arrays with variable dimensions, they occupy a large amount of memory and There are many resources and it is difficult to implement and maintain, so recursive calls to functions should be used with caution during development.
Case
Find the value of the Nth term of the Fibonacci sequence
Understand what the Fibonacci sequence is
The Fibonacci sequence is also called the golden section sequence, such as "1, 1, 2, 3, 5, 8, 13, 21...".
Find the pattern: This sequence starts from the 3rd item, and each item is equal to the sum of the previous two items.
Code implementation ideas
- If it is less than 0, an error message will be given.
- is equal to 0, return 0.
- is equal to 1 and returns 1.
- is greater than 1, implemented according to the found rules and using recursive function calls.
[Related recommendations: javascript video tutorial]
The above is the detailed content of Summarize and organize knowledge points about JavaScript anonymous functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



