Is vue in mvvm mode?
vue is mvvm mode. The two-way binding supported in Vue uses the mvvm mode. When the m layer data is modified, the vm layer will detect the change and notify the v layer to make corresponding modifications. That is, the data affects the view, and the view affects the data. It greatly improves development efficiency.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
Is vue in mvvm mode?
MVVM is Model-View-ViewModel, and vue is in mvvm mode.
#Model is the data model (also refers to the data layer). It can be our fixed data, or it can be data requested from the server.
View is the page DOM (also refers to the view layer), which is mainly used to display information to users.
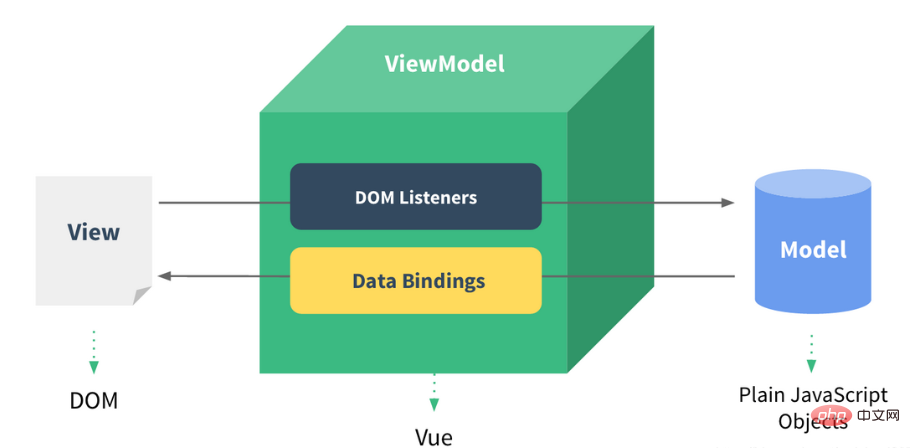
ViewModel in vue refers to the vue instance (also refers to the data model layer) that acts as a bridge for communication between View and Model.
ViewModel is the core of Vue.js, it is a Vue instance. The Vue instance acts on a certain HTML element. This element can be the HTML body element or an element with a specified id.

The two-way binding is achieved after creating the ViewModel
First, we regard the DOM Listeners and Data Bindings in the above figure as two tools. It is the key to achieving two-way binding.
Looking from the View side, the DOM Listeners tool in ViewModel will help us monitor changes in DOM elements on the page. If there are changes, change the data in the Model;
Looking from the Model side, When we update the data in the Model, the Data Bindings tool will help us update the DOM elements in the page.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- div铺满全屏而不是缩放网页 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,
这实际上破坏了“锁定”模式。即如果你有IE9的话说明你有IE789,那么就调用高版本的那个也就是IE9。
-->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>原生实现js实现M-V-VM</title>
<script>
/*
MVVM : model 模型对象--》指的是构成界面内容的相关数据
view 视图对象--》指的给给用户或者开发者展示数据的界面
viewmodel 视图模型对象--》 指的是view与model之间的桥梁
*/
let msg="Hello world!";//相当于model
window.onload=function(){
let h4Dom = document.getElementById("h4Dom");
let inputDom = document.getElementById("inputDom");
h4Dom.innerHTML=msg;
inputDom.value=msg;
//通过对事件源的监听来实现,为js对象实现动态事件监听
//input输入事件
inputDom.addEventListener("input",function(){
msg=this.value;
h4Dom.innerHTML=msg;
});
}
</script>
</head>
<body>
<div>
<h4 id="h4Dom"></h4>
<input type="text" value="" id="inputDom"/>
</div>
</body>
</html>Achievement effect:

[Related recommendation: "vue.js Tutorial"]
The above is the detailed content of Is vue in mvvm mode?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




