
The relationship between ES5 and JavaScript is: ES5 is the international standard for the JavaScript language, and JavaScript is the implementation of ES5. ES5 is a revised version of the ECMAScript JavaScript-based specification standard that specifies the components of JavaScript.

The operating environment of this tutorial: windows10 system, ECMAScript 5.1&&javascript1.8.5 version, Dell G3 computer.
JavaScript ( "JS" for short) is a dynamically typed, weakly typed, prototype-based client-side scripting language used to add dynamic functions to HTML web pages.
Dynamic:
Data type is determined at runtime. There is no need for a type declaration before a variable is used. Usually the type of the variable is the type of the value to which it is assigned.
Weak class:
When calculating, different types can be implicitly converted transparently to the user. Even if the type is incorrect, the correct type can be obtained through implicit conversion. .
Prototype:
The new object inherits the object (as a template) and shares its own properties with the new object. The template object is called a prototype. In this way, after the new object is instantiated, it can not only enjoy the properties defined when it is created and run time, but also the properties of the prototype object.
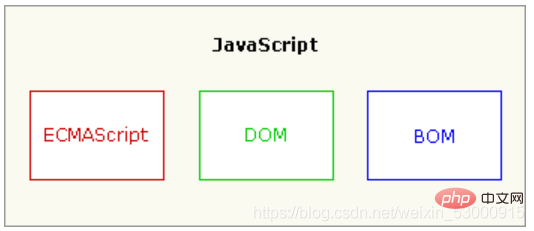
1. ECMAScript (Core)
As the core, it specifies the components of the language: syntax, types, statements, keywords, reserved words, operators, objects
2. DOM (Document Object Model)
DOM The entire page is mapped to a multi-layer node result, and developers can easily delete, add, replace or modify any node with the help of the API provided by the DOM.
3. BOM (Browser Object Model)
Supports the browser object model that can access and operate the browser window, and developers can control parts other than the page displayed by the browser. 
What is the relationship between ECMAScript and JavaScript? Many beginners will be confused. Simply put, ECMAScript is the international standard for the JavaScript language, and JavaScript is the implementation of ECMAScript.
In November 1996, Netscape, the creator of JavaScript, decided to submit JavaScript to ECMA, the international standardization organization, hoping that this language could become an international standard. The following year, ECMA released the first version of Standard Document No. 262 (ECMA-262), which stipulated the standard for browser scripting languages and called this language ECMAScript. This version is ECMAScript version 1.0.
ECMAScript 5.1 (or only ES5) is the latest revision of the ECMAScript (JavaScript-based specification) standard. Similar in nature to the HTML5 specification process, ES5 standardizes by adding statements to existing JavaScript methods and merging them with native ECMAScript objects. ES5 also introduces a strict variant of syntax, called "strict mode"
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of What is the relationship between ES5 and JavaScript?. For more information, please follow other related articles on the PHP Chinese website!