
In JavaScript, you can use the oncopy event to prohibit copying. This event is triggered when the user copies the content on the element. It will be triggered when "CTRL C" is pressed or copy is selected in the browser's edit menu. Event, the syntax is "object.oncopy=function(){...}".

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
The oncopy event is triggered when the user copies the content on the element.
Tip: The oncopy event is also triggered when the user copies an element, for example, copying the element.
Tip: The oncopy event is usually used for elements of type="text".
Tip: There are three ways to copy elements and content:
Press CTRL C
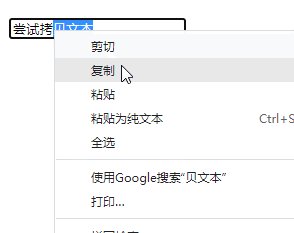
in your browser Select "Copy" from the Edit menu
Right-click the mouse button and select the "Copy" command from the context menu.
Syntax
In HTML:
<element oncopy="myScript">
In JavaScript:
object.oncopy=function(){myScript};In JavaScript, use addEventListener () Method:
object.addEventListener("copy", myScript);The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
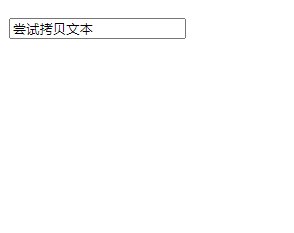
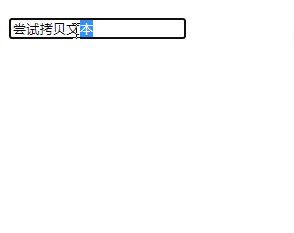
<input type="text" oncopy="myFunction()" value="尝试拷贝文本">
<p id="demo"></p>
<script>
function myFunction() {
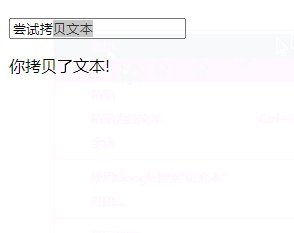
document.getElementById("demo").innerHTML = "你拷贝了文本!"
}
</script>
</body>
</html>Output result:

[Related recommendations: javascript video tutorial、web front end】
The above is the detailed content of How to prohibit copying in javascript. For more information, please follow other related articles on the PHP Chinese website!
